こんにちは、なかにしです。
今回はブラウザ間でのテスト実行についてです。
つい最近ですが、「Safariだけ表示がおかしい」というバグに遭遇、対応しましたので、その備忘録的なものです。
事象①
SVGタグを使用してSVGを配置したが、Safariのみ表示されない。
書いたコード
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" >
<path d="M361.5 1.2c5 2.1 8.6 6.6 9.6 11.9L391 121l107.9 19.8c5.3 1 9.8 4.6 11.9 9.6s1.5 10.7-1.6 15.2L446.9 256l62.3 90.3c3.1 4.5 3.7 10.2 1.6 15.2s-6.6 8.6-11.9 9.6L391 391 371.1 498.9c-1 5.3-4.6 9.8-9.6 11.9s-10.7 1.5-15.2-1.6L256 446.9l-90.3 62.3c-4.5 3.1-10.2 3.7-15.2 1.6s-8.6-6.6-9.6-11.9L121 391 13.1 371.1c-5.3-1-9.8-4.6-11.9-9.6s-1.5-10.7 1.6-15.2L65.1 256 2.8 165.7c-3.1-4.5-3.7-10.2-1.6-15.2s6.6-8.6 11.9-9.6L121 121 140.9 13.1c1-5.3 4.6-9.8 9.6-11.9s10.7-1.5 15.2 1.6L256 65.1 346.3 2.8c4.5-3.1 10.2-3.7 15.2-1.6zM160 256a96 96 0 1 1 192 0 96 96 0 1 1 -192 0zm224 0a128 128 0 1 0 -256 0 128 128 0 1 0 256 0z" />
</svg>いたって普通のコードに見えます。
実際の画面
▼ 表示したい画面

▼ 実際に表示された画面

SVGの画像が…ナイッ
解決策
こちら で解決策が提示されていました。
どうやらSafariだと、SVGのwidthを設定していないと表示されないようです。
▼ ということで設定
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" width="100%" >
<path d="M361.5 1.2c5 2.1 8.6 6.6 9.6 11.9L391 121l107.9 19.8c5.3 1 9.8 4.6 11.9 9.6s1.5 10.7-1.6 15.2L446.9 256l62.3 90.3c3.1 4.5 3.7 10.2 1.6 15.2s-6.6 8.6-11.9 9.6L391 391 371.1 498.9c-1 5.3-4.6 9.8-9.6 11.9s-10.7 1.5-15.2-1.6L256 446.9l-90.3 62.3c-4.5 3.1-10.2 3.7-15.2 1.6s-8.6-6.6-9.6-11.9L121 391 13.1 371.1c-5.3-1-9.8-4.6-11.9-9.6s-1.5-10.7 1.6-15.2L65.1 256 2.8 165.7c-3.1-4.5-3.7-10.2-1.6-15.2s6.6-8.6 11.9-9.6L121 121 140.9 13.1c1-5.3 4.6-9.8 9.6-11.9s10.7-1.5 15.2 1.6L256 65.1 346.3 2.8c4.5-3.1 10.2-3.7 15.2-1.6zM160 256a96 96 0 1 1 192 0 96 96 0 1 1 -192 0zm224 0a128 128 0 1 0 -256 0 128 128 0 1 0 256 0z" />
</svg>▼ 無事に表示されました

事象②
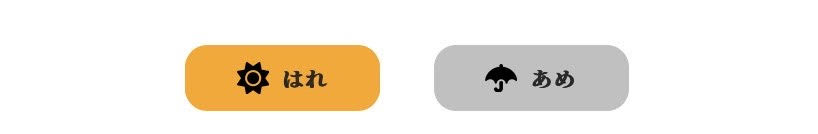
Safariのみ、buttonタグで囲まれたpタグが、aタグ同様青色で表示される
コード
<button className={styles.weatherButton} >
<div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" width="100%" >
<path d="M361.5 1.2c5 2.1 8.6 6.6 9.6 11.9L391 121l107.9 19.8c5.3 1 9.8 4.6 11.9 9.6s1.5 10.7-1.6 15.2L446.9 256l62.3 90.3c3.1 4.5 3.7 10.2 1.6 15.2s-6.6 8.6-11.9 9.6L391 391 371.1 498.9c-1 5.3-4.6 9.8-9.6 11.9s-10.7 1.5-15.2-1.6L256 446.9l-90.3 62.3c-4.5 3.1-10.2 3.7-15.2 1.6s-8.6-6.6-9.6-11.9L121 391 13.1 371.1c-5.3-1-9.8-4.6-11.9-9.6s-1.5-10.7 1.6-15.2L65.1 256 2.8 165.7c-3.1-4.5-3.7-10.2-1.6-15.2s6.6-8.6 11.9-9.6L121 121 140.9 13.1c1-5.3 4.6-9.8 9.6-11.9s10.7-1.5 15.2 1.6L256 65.1 346.3 2.8c4.5-3.1 10.2-3.7 15.2-1.6zM160 256a96 96 0 1 1 192 0 96 96 0 1 1 -192 0zm224 0a128 128 0 1 0 -256 0 128 128 0 1 0 256 0z" />
</svg>
</div>
<p>はれ</p>
</button>.weatherButton {
width: 24%;
display: flex;
justify-content: center;
align-items: center;
gap: 6px;
padding: 2% 2%;
cursor: pointer;
background-color: var(--color-white);
border: 1px solid var(--color-white);
border-radius: 12px;
}いたって普通のコードに見えます。
実際の画面
▼ 表示したい画面

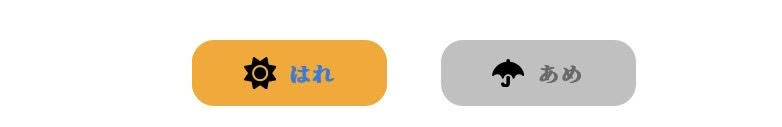
▼ 実際に表示された画面

もちろん、buttonに対して colorの指定はしていません。
解決策
こちら で解決策が提示されていました。
iOSではbuttonに対し、デフォルトのスタイルがかかるようです。
なので、colorのみならず、borderやbackgroundにも注意が必要ですね。
今回は、buttonに明示的にcolorを設定していなかったので、iOSのcssが設定され、青色になってしまっていました。
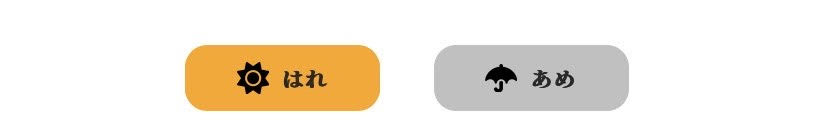
▼ ということで設定
.weatherButton {
width: 24%;
display: flex;
justify-content: center;
align-items: center;
gap: 6px;
padding: 2% 2%;
cursor: pointer;
background-color: var(--color-white);
border: 1px solid var(--color-white);
border-radius: 12px;
color: var(--color-black); // colorを明示的に設定
}▼ 無事に表示されました

PCでSafari画面を確認
今回はiphoneで表示を見た際にバグが判明しましたが、スマホでデバッグするのはしんどいです。
私の手元にあるのはWindowsのPCだけなので、このPCでSafariを表示し、デバッグします。
デバッグのやり方はいくつかありますが、playwrightというE2E用のnpmライブラリにします。
Microsoftが開発したということで即決です。大手に従え主義なので😊
こちら をもとに、playwright をインポートし、テストコードを書きます。
import { test } from "@playwright/test";
test("test browser", async ({ page }) => {
// ブラウザが起動した時に表示されるページ
await page.goto("http://localhost:3000");
await page.pause();
});あとはポート3000でバグがあるページを表示した上で、
playwrightのテストコードを実行して、Safariで確認するだけです。
chromeやegde同様、ディベロッパーツールも表示できるので、コードを埋め込んで確認していきました。
早い!簡単!素晴らしい!
さいごに
実はSafari特有のバグに遭遇したのは初めてではないのですが、結構前だったのですっかり忘れていました。
そのときは駆け出しだったので、
よく分からないままcolorを設定して直した記憶があります…😗
個人的なWebサイトを作成する際は、単体や結合をちゃんとコードを書いてやることは少ないので、こういったバグが生まれがちな気がします。
特に日本はiPhoneの普及率が高いので、Safariで確認くらいはちゃんと開発段階でやろうと思ったのでした。
今回はここまで!
Enjoy Hacking!!



