こんにちは、なかにしです。
日頃は普通のCSSを書くことが多いのですが、
FROCSSの復習がしたくて久々にSassでもやってみよっかなーと思ってやってみたら、
めっちゃ便利になっててびっくりしたので記事に残します。
今まであんまり使いたくなかったSass
理由は1つです。
めんどくさいから。
npxでSassをインポートして、いちいち自分でコンパイルしてました。
コンパイル先のフォルダ設定とかめっちゃ面倒でした。
vscodeで簡単にできることを知るまでは…
vscodeだと超簡単
環境構築のやり方を共有します。
①まず「Live Sass Compiler」という拡張機能をインポートします。

②終わりです。
?!
なんだこれ!何が起こってんの???
「Live Sass Compiler」はSassを自動でコンパイルしてくれる拡張機能で、
コンパイル先のフォルダ指定も「settings.json」を一行変更するだけでできます。
今年一の衝撃。
コレ作った人撫で回したいわ。
使ってみる
早速使ってみます。
▽まずはSassのファイルを適当に作って…

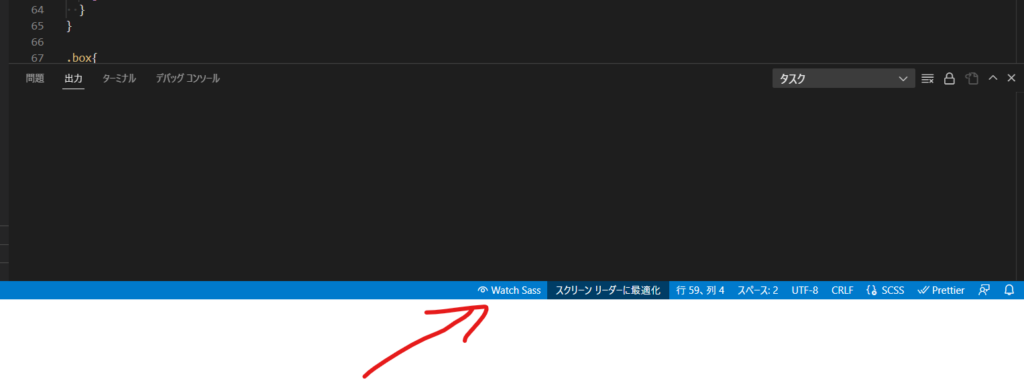
テキトーにSassを書き、vscodeの下のバーにある「Watch Sass」を押します。

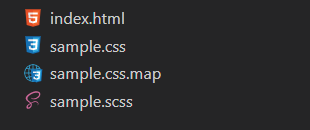
▽コンパイルできちゃった…すごすぎ

次にコンパイル先を指定してみます。
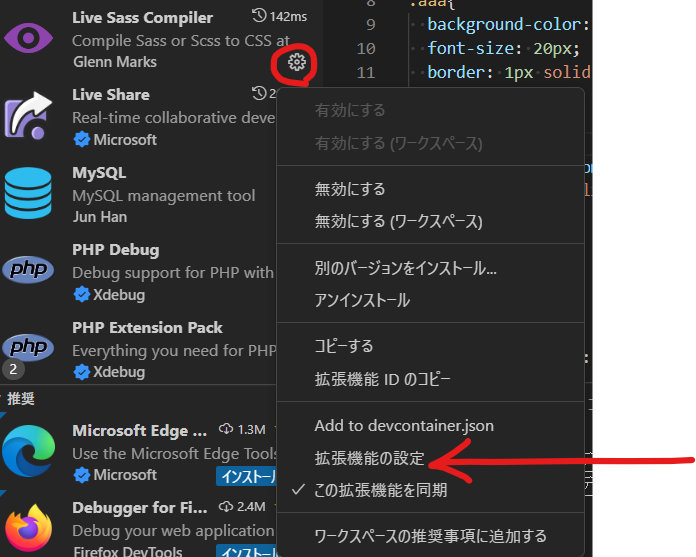
▽拡張機能の右下、歯車を押して「拡張機能の設定」を押します。

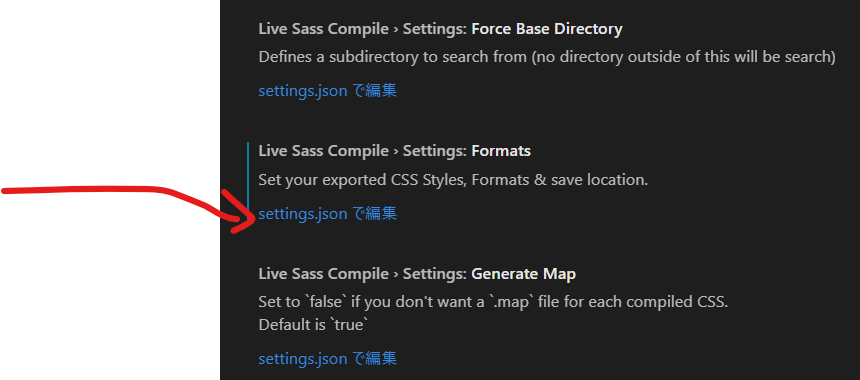
ちょっとスクロールして、「Formats」の「Settings.json」を押します。

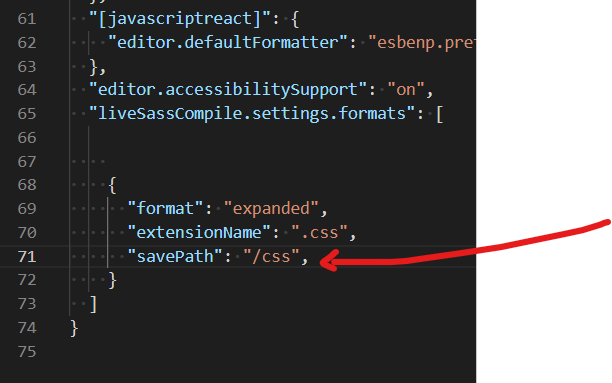
開いたjsonファイルの「savePath」がコンパイル先です。
今回はCSSフォルダ配下にしたいので、「”/css”」にします。

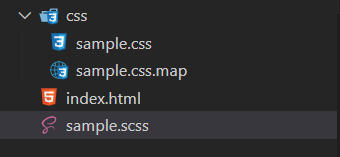
あとはCSSフォルダを作って「Watch Sass」を押してあげると…

はい!CSSフォルダ直下にコンパイルしてくれました!
偉いね~!!
おわりに
便利になるって素晴らしい。
これで気兼ねなくSassが使えます。
環境構築も終わったので、次はSassがっつり書いていきます。
FROCSSとBEMについて復習しつつ進めていくので、お楽しみに!
今回はここまで!
Enjoy Hacking!!



