こんにちは、なかにしです。
最近は位置情報を取得するアプリが増えていますね。
今回は流行り(?)に乗って、現在地を取得してみようと思います。
現在地取得のやり方
JavaScriptを使用します。
mdnによれば、現在地取得は「Geolocation API」という
APIを使用してくれと言っているので、
そちらを使用して実装していきます!
「Geolocation API」を使用すると、
「GeolocationPosition」オブジェクトを返します。
このオブジェクトの中に「緯度」「経度」の情報が含まれています。
これが現在情報ですね。
さっそくやっていきます!
まず下準備として、
ボタンを押すと「GeolocationPosition」オブジェクトを返すように書いていきます。
▽「Geolocation API」の構文
navigator.geolocation.getCurrentPosition(success, error, [options]問題なければsuccessに「GeolocationPosition」オブジェクト、
エラーがあればerrorにエラー内容が返ってきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<button onclick="getNow()">押してね!</button>
</body>
</html>const getNow = () => {
navigator.geolocation.getCurrentPosition(
function (position) {
console.log(position);
},
function (error) {
alert("エラーです!");
}
);
};これでボタンを押すと「GeolocationPosition」オブジェクトを返すようになりました。
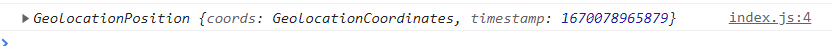
▽サーバーを起動して確認してみると…

「GeolocationPosition」オブジェクトが返ってきました!
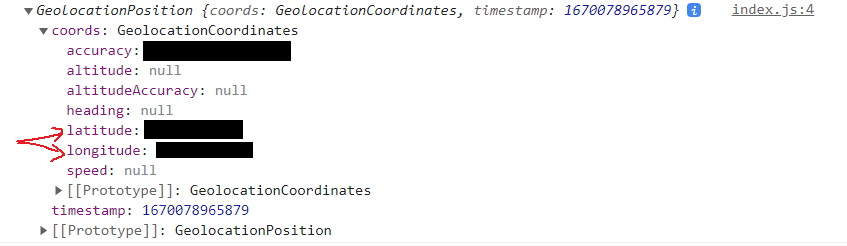
中を見ると…

「latitube」が「緯度」、「longitube」が「経度」です。
無事現在地の取得ができました!
取得した現在地をMapで表示
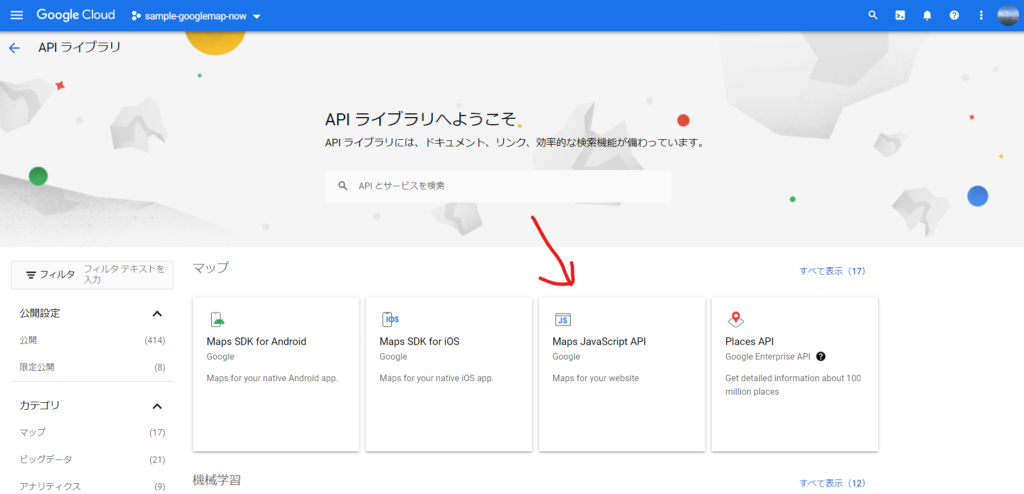
Google Map を自分で生成する為には、
Maps JavaScript API のAPIキーが必要です。

使用は従量課金制です。
クレカ登録とかしなければいけないのでちょっと面倒です。
リクエスト(アクセス)数によって料金が増えます。
1 か月あたり 28,500 回まで無料なので、
大々的にアップして使うことがなければ基本的に¥0です。
料金はこちらで確認できます。
APIキーの取得はこちらの記事が分かりやすかったのでご参考までに。
▽早速コードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js" defer></script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキーを入れる&callback=initMap"></script>
</head>
<body>
<div id="map" style="width: 60%; height: 300px"></div>
<button onclick="getNow()">押してね!</button>
</body>
</html>
// 初回で現在地を取得して反映
function initMap() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
function (position) {
const latitube = position.coords.latitude;
const longitude = position.coords.longitude;
// LatLngは中心を指定するクラス
const latlng = new google.maps.LatLng(latitube, longitude); //中心の緯度, 経度
// new google.maps.Map で新規マップ作成
// オプションでズームとか真ん中とか設定できる
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 14, //ズームの調整
center: latlng, // 中心の設定
});
// 地図上の赤いマーカーの場所
new google.maps.Marker({
position: latlng,
map: map,
});
},
function (error) {
alert("エラーです!");
}
);
} else {
alert("このブウラウザは位置情報に対応していません。");
}
}
// ボタンを押すと現在地を反映
const getNow = () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
function (position) {
const map = new google.maps.Map(document.getElementById("map"));
const latitube = position.coords.latitude;
const longitude = position.coords.longitude;
const latlng = new google.maps.LatLng(latitube, longitude);
const opts = {
zoom: 13,
center: latlng,
};
new google.maps.Marker({
position: latlng,
map: map,
});
// setOptionでオプションを上書き反映
map.setOptions(opts);
},
function (error) {
alert("エラーです!");
}
);
} else {
alert("このブウラウザは位置情報に対応していません。");
}
};Google Mapを表示する際、いろいろなオプションがあります。
Marker()で赤いマーカーの位置を決めたり、
zoomでどのくらいズームするか決めたりできます。
これで読み込み時に現在地の情報を表示、
ボタンを押すと現在地の情報を再度読み込んで表示できるようになりました。
▽動作確認
※現在地はダミーデータを使用しています。
千葉県の銚子駅から東京都の渋谷駅まで現在地が移動しました!
瞬間移動ですね!
さいごに
Google Map は位置情報をそのまま埋め込む実装しかやったことがなかったので、いい勉強になりました!
何も知らない人にこのボタンを押させたら現在地が取得できちゃいますね…
エンジニアって怖いですね。
実際には位置情報の取得にはユーザーの許可が必要なので
そう簡単に取得できるものではないですし、
正確な位置情報の取得はGPSが必要なので
PCだとGPSがないことが多く、見当はずれな場所を指し示したりするので
ユーザーのセキュリティ意識があれば簡単に防げるものですが。
今回はここまで!
Enjoy Hacking!!