こんにちは、なかにしです。
今回はいよいよ本題!
自動スクロールを実装していきます。
JSとJquery、両方で実装していきます!
JSで実装
▽こんな感じです
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll-JS</title>
<link rel="stylesheet" href="./index.css">
<script src="./index.js" defer></script>
</head>
<body>
<div class="top _1">
<p>こんにちは。</p>
</div>
<div class="top _2">
<p>こんにちは。</p>
</div>
<div class="top _3">
<p id="jump">ここに飛びたいな</p>
</div>
<div class="top _4">
<p>こんにちは。</p>
</div>
<div class="top _5">
<p>こんにちは。</p>
</div>
<button onclick="topScroll()">途中に飛ばす</button>
</body>
</html>html {
scroll-behavior: smooth;
}
body {
margin: 0;
}
p {
margin: 0;
}
.top {
width: 100vw;
height: 500px;
}
._1 {
background-color: #82D9FA;
}
._2 {
background-color: #6BA1E3;
}
._3 {
background-color: #7790FD;
}
._4 {
background-color: #6BE1E3;
}
._5 {
background-color: #77FDDA;
}let i = 0;
let start = function () {
scrollTo(0, i);
i = i + 5;
if (
window.scrollY >=
document.documentElement.scrollHeight -
document.documentElement.clientHeight
) {
} else {
window.requestAnimationFrame(start);
}
};
window.setTimeout(start, 1000);▽動作確認
Jqueryで実装
やり方は以下です。
①スクロール先の座標を取得
②ページ読み込み後、animationメソッドでスクロール
▽こんな感じ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./index.css">
<title>Scroll-Jquery</title>
<script src="https://code.jquery.com/jquery-3.6.1.js"
integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<script src="./index.js"></script>
</head>
<body>
<div class="top _1">
<p>こんにちは。</p>
</div>
<div class="top _2">
<p>こんにちは。</p>
</div>
<div class="top _3">
<p id="jump">ここに飛びたいな</p>
</div>
<div class="top _4">
<p>こんにちは。</p>
</div>
<div class="top _5">
<p>こんにちは。</p>
</div>
<button id="scroll">途中に飛ばす</button>
</body>
</html>html {
scroll-behavior: smooth;
}
body {
margin: 0;
}
p {
margin: 0;
}
.top {
width: 100vw;
height: 500px;
}
._1 {
background-color: #82D9FA;
}
._2 {
background-color: #6BA1E3;
}
._3 {
background-color: #7790FD;
}
._4 {
background-color: #6BE1E3;
}
._5 {
background-color: #77FDDA;
}$(function () {
const position = $(document).height() - $(window).height();
$("html,body").animate({ scrollTop: position }, 20000, "linear", function () {
console.log("completed!");
});
});▽動作確認
さいごに
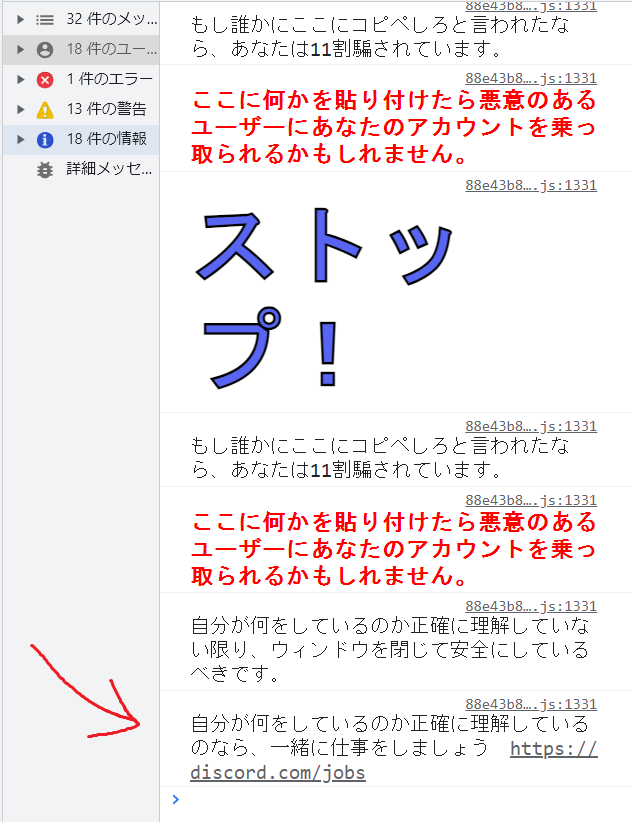
自動スクロールの実装を思いついたきっかけは「Discordの謝辞のページ」という話をしましたが、実装の為にDiscordを調べていると、面白いところを見つけました。
謝辞のページで開発ツールを開いてみると…

注意喚起もびっくりしましたが、
最後に求人してました。
確かに開発者ツールはエンジニアくらいしか開かないもんな~
こういう奇抜なアイディアを出す人も、
それを許可する会社も本当に素敵だと思います。
さすがですね、Discordさん!
これからも愛用させていただきます🙌
今回はここまで!
Enjoy Hacking!!



