こんにちは、なかにしです。
前々から興味があった、vscodeのプラグイン開発をやってみようと思います!
vscodeで開発~一般公開までやります。
手順
①「generator-code」をインストールし、ひな形を作る
②JS or TSで挙動をコーディングする
③拡張機能として動かし、動作確認をする
④一般公開する
いってみよう!
ひな形をつくる
コマンドプロンプトで以下を入力します。
npm install -g yo generator-codeひな形を作成したいディレクトリに移動し、以下コマンドを入力
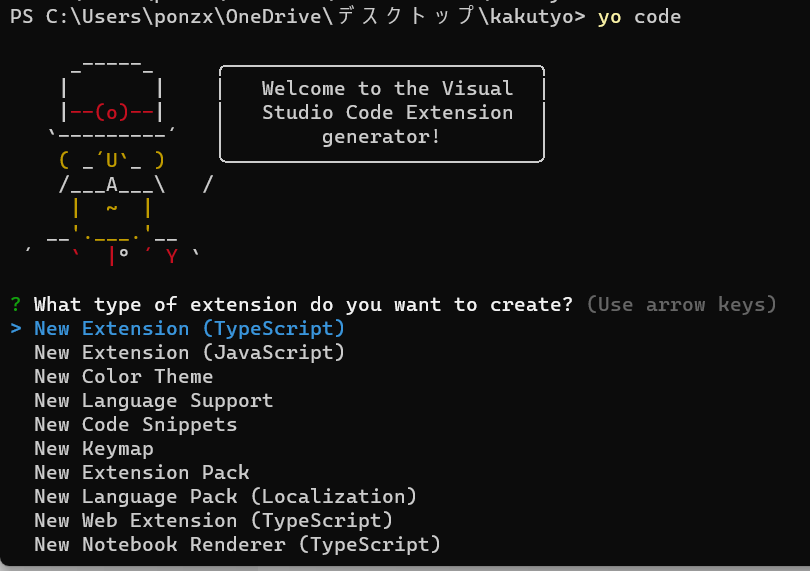
yo code変なの出てきます。ウケますね。
ここで初期設定をします。

個々の設定項目はクラスメソッドさんがこちらでまとめてくださっているのでご覧ください。
ひな形作成が出来たら、vscodeで開きます。
JS or TSで挙動をコーディングする
今回はTSでコーディングします。
拡張機能の挙動は src > extension.ts に記載します。
とりあえずひな形に沿って、
拡張機能を有効化したときに「Nice!!」と表示するように変えてみます。
import * as vscode from "vscode";
// プラグイン有効化時に発火する内容
export function activate(context: vscode.ExtensionContext) {
console.log('"trash-plugin" is now active!');
// コマンドを作成
let disposable = vscode.commands.registerCommand(
"trash-plugin.helloWorld",
() => {
vscode.window.showInformationMessage("Nice!!");
}
);
// 作成したコマンドを登録
context.subscriptions.push(disposable);
}
// プラグイン削除時?の挙動
export function deactivate() {}基本的な流れとして、
①vscode.commands.registerCommandメソッドを使用してコマンドを作成
②context.subscriptions.pushを使用して作成したコマンドを登録
③コンパイルする(TypeScript版のみ)
④package.jsonを使用して登録したコマンドを呼び出す
のようです。
ちなみにvscode.commands.registerCommandの文法は以下です。
vscode.commands.registerCommand(コマンド名, () => {処理})コードが書き終わったので、コンパイルします。
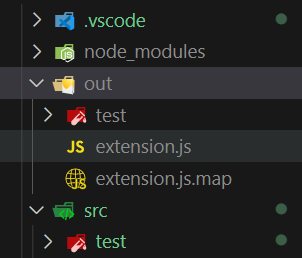
npm run compileoutディレクトリ配下に、コンパイルされたextension.jsが作成されました。

続いて、package.jsonに登録したコマンドを呼び出すコードを記載します。
▽L13あたりです。デフォルトで書かれています。
"activationEvents": [],
"main": "./out/extension.js",
"contributes": {
"commands": [
{
"command": "trash-plugin.helloWorld",
"title": "Hello World"
}
]
},activationEventsは起動時のコマンドを登録し、
contributesはコマンドに名前をつけています。
mainには起動時にout配下のextension.jsを指定するように記載しています。
デバッグ
準備ができたので、実際にプラグインを入れてみます。
extension.ts上でF5キーを押下すると、新しくvscodeが開きます。
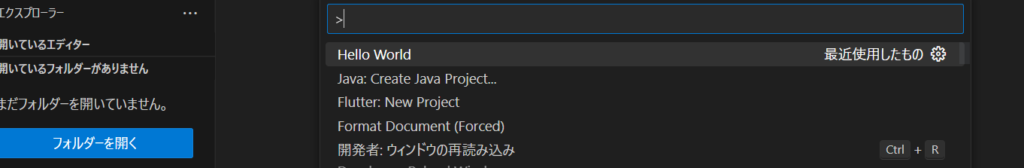
そのvscodeで「ctrl+shift+p」を押下し、プラグインを選びます。
先ほどpackage.jsonで「Hello World」として登録したので、それを選びます。



vscode上に「Nice!!」のポップアップ、
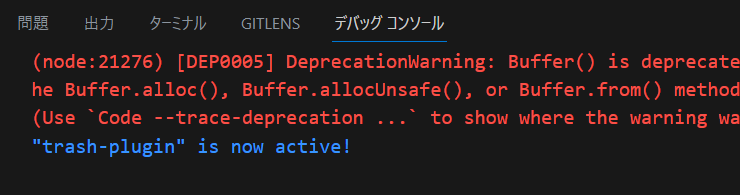
デバックコンソール上にプラグインが起動した旨のメッセージが表示されました。
成功です。
公開する
おみくじを表示する機能に修正し、
READMEとかpackage.jsonとかもろもろ書き、再度コンパイルをかけました。
完成形はこちらをご参照ください。
以下を参考に公開しました。
vscodeの拡張機能(Extension)を公開するまで
VSCodeの拡張機能の公開手順
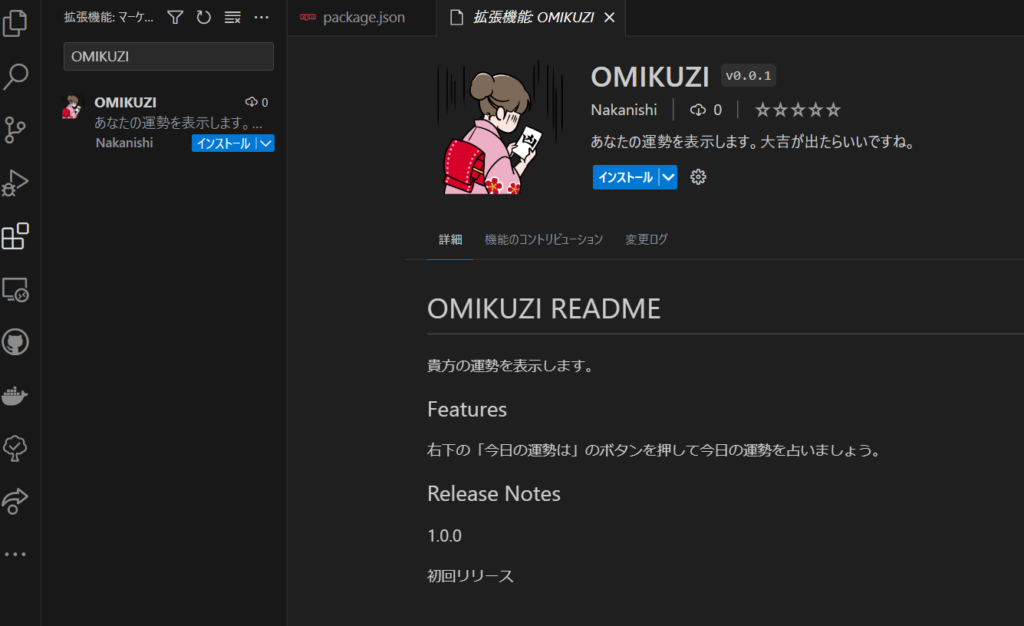
vscodeの拡張機能タブで「OMIKUZI」を検索すると出てきます。
なんか嬉しいですね。

インストールすると、ちゃんと動きました😊
さいごに
ぜひインストールしてみてね!!
他の拡張機能との競合起こっても責任取れないので、
一回遊んだらアンストしてね!!
今回はここまで!
Enjoy Hacking!!