こんにちは、なかにしです。
今回は、DiscordでBotを作っていこうと思います!
最近、勉強会グループをLineからDiscordに移しまして、
折角なので何か面白いものを作れればなーというのがきっかけです。
Discordは昔からゲームのボイスチャットでよく使用していて、
音楽Bot(音楽のURLを入れると、それを流してくれるやつ)はよく使ってました。
今回はとりあえず、
新規Bot作成~目的のDiscordチャンネルでオンライン状態になるまでをやっていきます!
いってみよう!
ざっくりの流れ
①Discordで開発者登録をする
②アプリケーションを新規作成する
③Botを新規作成する
④Botをサーバーに招待する
⑤Botの中身をカスタマイズし、実行
Discordで開発者登録をする
Discordの開発者ポータルサイト に飛び、Discordの開発者登録をしていきます。
アプリケーションを新規作成する
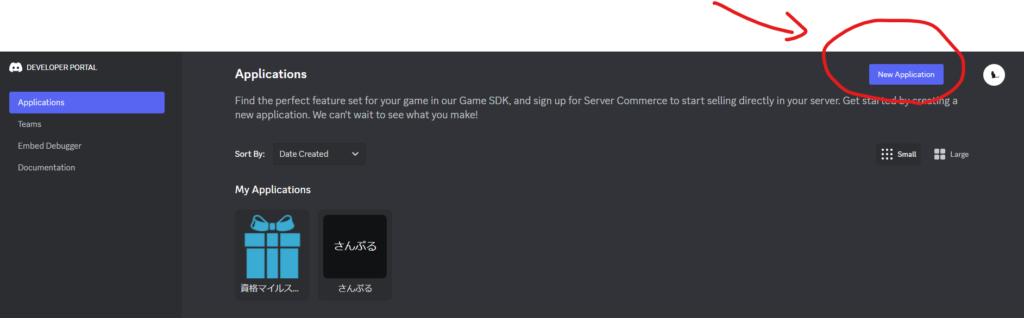
開発者登録が終わると、以下のように画面になります。

右上の赤丸、「New Applications」を選択します。

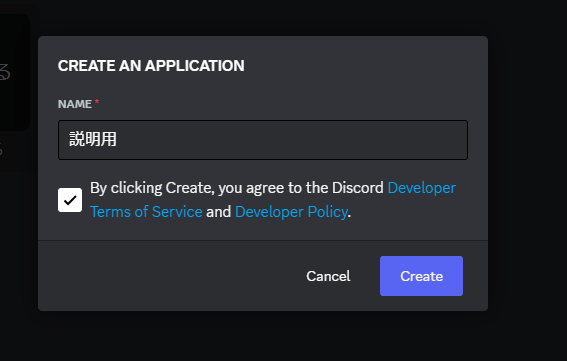
アプリ名を設定し、アプリケーションを新規作成します。
Botを新規作成する
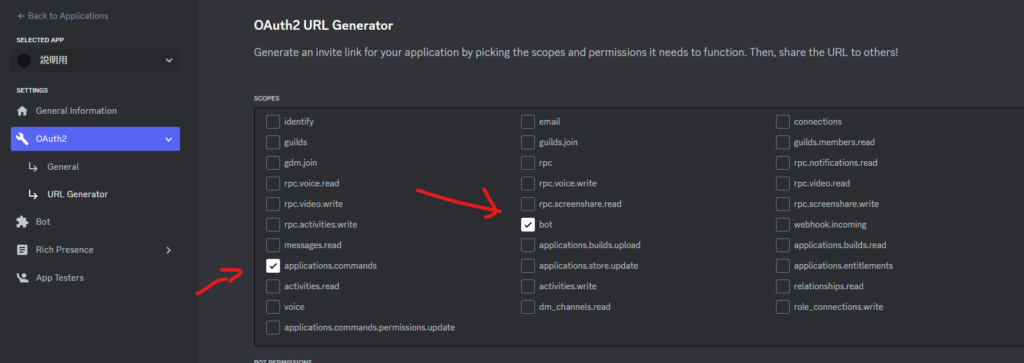
アプリケーションが新規作成できたら、左側のメニューから、
Outh2 > URL Generator を選択します。
ここでは、Botが何をできるのか、権限設定などを行います。
今回は、タイプとしてbot、あとはapplication.commandにしました。

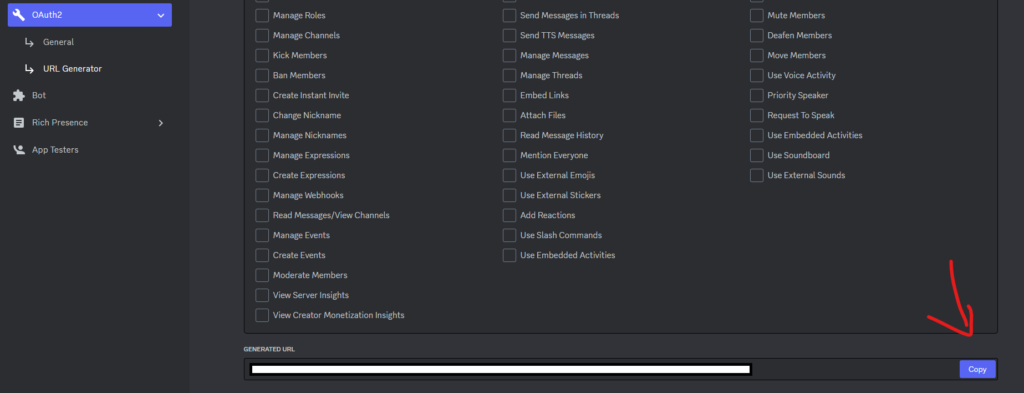
チェックを付けた後、下にスクロールするとURLが出てきます。
これが、Botの招待用URLです。コピーします。

Botをサーバーに招待する
先ほどコピーしたURLを、ブラウザにペーストします。
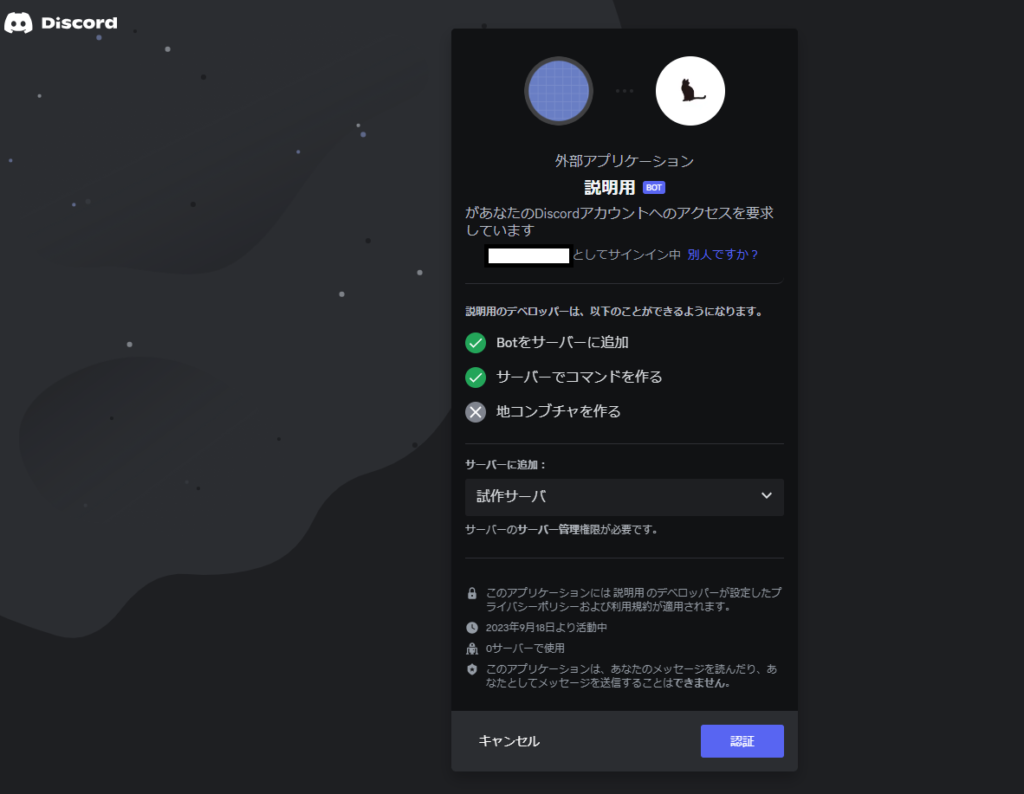
そうすると、以下のように認証画面が開きます。
Botを入れたいサーバを選び、認証ボタンを押します。

すると、目的のサーバにBotが参加しました。

Botの中身をカスタマイズする
Botを操作するには、Tokenが必要です。
Tokenは、開発者ポータルの Bot > TOKEN の部分にあります。
アプリケーション作成時のみ表示されているのですが、さっきコピーし忘れました…
なので、Reset Tokenボタンで再度Tokenを発行します。
発行したTokenは控えておきます。
Botは、pythonやJSなど、さまざま言語でカスタマイズできます。
今回は、JSを使用します。
適当にディレクトリを作成し、npm initをしてpackage.jsonを作成。
その後、以下コマンドでdiscordをいじる用のライブラリをインストールします。
npm i discord.jsindex.jsを作成し、ちょちょっとコードを書きます。
この辺は、こちらのサイト を参考にさせていただきました。
// discord.jsライブラリの中から必要な設定を呼び出し、変数に保存します
const { Client, Events, GatewayIntentBits } = require("discord.js");
// 設定ファイルからトークン情報を呼び出し、変数に保存します
const { token } = require("./config.json");
// クライアントインスタンスと呼ばれるオブジェクトを作成します
const client = new Client({ intents: [GatewayIntentBits.Guilds] });
// クライアントオブジェクトが準備OKとなったとき一度だけ実行されます
client.once(Events.ClientReady, (c) => {
console.log(`準備OKです! ${c.user.tag}がログインします。`);
});
// ログインします
client.login(token);別途、config.jsonも作成し、token情報を管理します。
※git管理する場合は、gitignoreに入れておく
{
"token": "botのトークン"
}これで準備完了です。
あとは以下のコマンドでindex.jsを起動します。
node ./index.jsすると、無事にBotがログインしてオンライン状態になりました。


さいごに
何か作りたい!と思ったとき、大体JSのライブラリがあるので
本当にJSは便利だなーと実感します。
番外編として、資格を一定数取るとプレゼントをしてくれるBotを作成しました。
ソースはこちらです。
皆様もぜひオリジナルBotを作成して遊んでみてください🙌
今回はここまで!
Enjoy Hacking!!



