こんにちは、なかにしです。
ふらっとNextについての記事を漁っていたら、面白い記事を見つけました。
【完全版】Next.jsのSSG、SSR、ISR、CSRを図とコードでスッキリ理解する
今まではなんとなーく使用していましたが、
きちんと理解する為、実際にやってみようと思います。(CSR以外)
SSG
▽ コード
import styles from "./page.module.css";
const getData = async () => {
// データを取得
const res = await fetch("https://jsonplaceholder.typicode.com/comments/1", {
cache: "force-cache",
});
const comment = await res.json();
// 現在時刻を取得
const currentTime = new Date().toLocaleString();
// データと現在時刻を返却
return { comment: comment, time: currentTime };
};
export default async function Home() {
const data: {
comment: {
postId: number;
id: number;
name: string;
email: string;
body: string;
};
time: string;
} = await getData();
return (
<main className={styles.main}>
<div style={{ display: "flex", flexDirection: "column", gap: "10px" }}>
<p>ID: {data.comment.id}</p>
<p>Email: {data.comment.email}</p>
<p>Time: {data.time}</p>
</div>
</main>
);
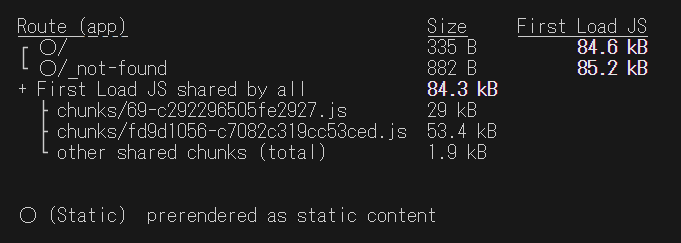
}▽ 動作確認
何回リロードしても、時刻が変わっていません。
上記から、データの再取得が行われていないことが分かります。
SSR
▽ コード
import styles from "./page.module.css";
const getData = async () => {
// データを取得
const res = await fetch("https://jsonplaceholder.typicode.com/comments/1", {
cache: "no-store",
});
const comment = await res.json();
// 現在時刻を取得
const currentTime = new Date().toLocaleString();
// データと現在時刻を返却
return { comment: comment, time: currentTime };
};
export default async function Home() {
const data: {
comment: {
postId: number;
id: number;
name: string;
email: string;
body: string;
};
time: string;
} = await getData();
return (
<main className={styles.main}>
<div style={{ display: "flex", flexDirection: "column", gap: "10px" }}>
<p>ID: {data.comment.id}</p>
<p>Email: {data.comment.email}</p>
<p>Time: {data.time}</p>
</div>
</main>
);
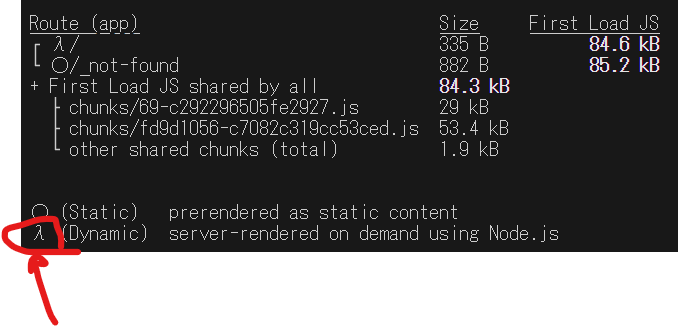
}▽ npm run startの際、出力結果に「λ」が追加されてます。これがSSRの印かな?


▽ 動作確認
リロードするたびに、時刻が変わっています。
毎回データを取得しているようです。
ISR
▽ コード
import styles from "./page.module.css";
const getData = async () => {
// データを取得
const res = await fetch("https://jsonplaceholder.typicode.com/comments/1", {
next: { revalidate: 5 },
});
const comment = await res.json();
// 現在時刻を取得
const currentTime = new Date().toLocaleString();
// データと現在時刻を返却
return { comment: comment, time: currentTime };
};
export default async function Home() {
const data: {
comment: {
postId: number;
id: number;
name: string;
email: string;
body: string;
};
time: string;
} = await getData();
return (
<main className={styles.main}>
<div style={{ display: "flex", flexDirection: "column", gap: "10px" }}>
<p>ID: {data.comment.id}</p>
<p>Email: {data.comment.email}</p>
<p>Time: {data.time}</p>
</div>
</main>
);
}▽ 動作確認
間隔は5秒に設定しました。
リロードを連打していますが、5秒に一回しか時間が変わりません。
(微妙に秒数がずれているのは、データ取得の後に時間を取得するコードが入っている為です)
さいごに
ビルド時にSSRやISGを設定しているので、
開発モード(npm run dev)だとレンダリング方法の強制はできないみたいです。
最初ここに気づかず、あれ?ISGにならないなぁと思ってました。npm run build からの npm run startで無事に他のレンダリング方法にシフトできました。
ちなみに、次は最近話題のHTMXの記事を書く予定です!
お楽しみに!
今回はここまで!
Enjoy Hacking!!



