こんにちは、なかにしです。
今回はDockerでNext.jsが動かせるようにしたいと思います。
個人的に何か作るときはWindowsのローカルがほとんどで、
dockerをわざわざ立ち上げることはしてませんでした。
が、最近はコンテナ開発がトレンドなので、
Docker上でNext用のコンテナを作成して開発しようと思います。
現在の環境と準備
・Windows11 Home
WSL2を起動してLinux上でdockerfileとかを作成し、コンテナを作成します。
ディストリビューションはデフォルトのUbuntuです。
adduserコマンドでotameshiという作業用ユーザーを作成して、ホーム配下で作業します。
ホーム配下にlogin-checkというディレクトリを作成したので、その中で作業をしていきます!
コンテナの立ち上げ
Nextのアプリを作成
ローカルでcreate-nect-appでlogin-checkというプロジェクトを作成。
node-modulesは消した状態で、ubuntuに移動しました。
DockerFile作成
Next用のDockerFileを作成します。
現在は以下の構成になっています。

Nextの立ち上げにはNodeを使用するので、
どのNodeイメージを使おうかなとDocker hubに探しに行きます。
latestが魅力的なので、latestがどのnodeを使用するかを確認します。
docker pull node:latest
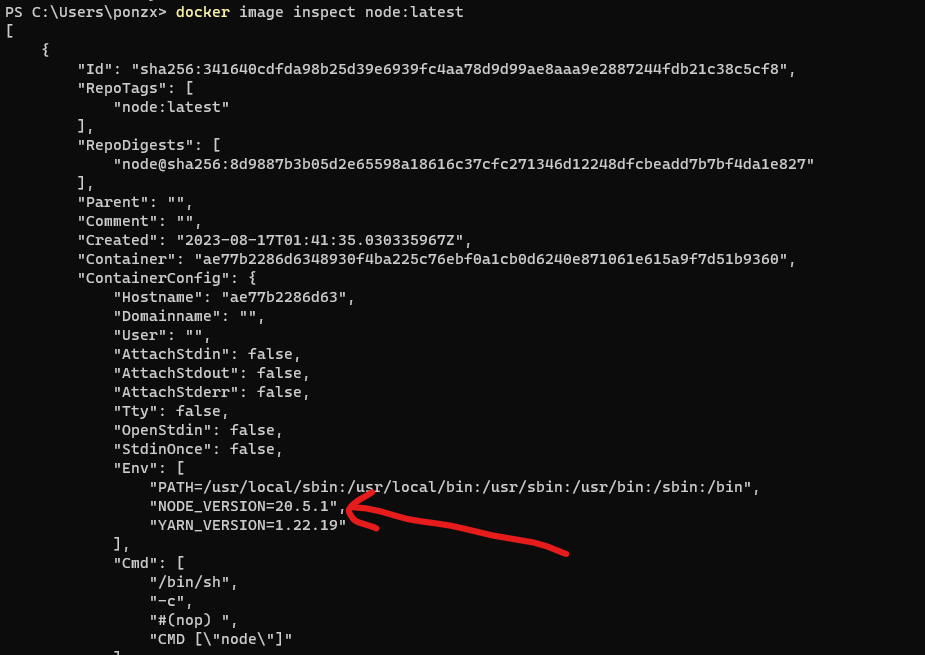
docker image inspect node:latest
バージョンは20.5.1のようですね。
今pullしてきたイメージはいらないのでローカルから削除しておきます。
docker rmi node:latest一応、ちゃんと削除できたかも確認
docker image lsさっきpullしてきたnodeのイメージは表示されなかったので、OK。
今回使用するNext13は、node14.6.0以上が必要と言っています。
latestも魅力的ですが、新しすぎてちょっと怖いので、Node公式のLTSに合わせようと思います。
Nodeの公式のLTSは18.17.1なので、コレを使用しようと思います。
※2023/08/26現在
Dockerfileは以下のように書きました。
FROM node:18.17.1
# 作業ディレクトリを設定
WORKDIR /app
# 依存関係のコピーとインストール
COPY ./login-check/package*.json ./
RUN npm ci
# アプリケーションのソースをコピー
COPY ./login-check/app ./app
COPY ./login-check/public ./public
COPY ./login-check/next.config.js .
COPY ./login-check/tsconfig.json .
# ポート3000でアプリを実行
CMD ["npm", "run", "dev"]そしてdocker-compose.ymlも作成
version: '3'
services:
nextjs-app:
build:
context: ./Nextjs
dockerfile: Dockerfile
ports:
- "3000:3000"
volumes:
- ./Nextjs/login-check:/app
- /app/node_modules
- /app/.nextコンテナ作成
docker-compose.ymlがある場所で、以下コマンドで立ち上げ
※root権限のないユーザーだと出来ませんでした。
dockerの設定ファイルに権限追加が必要なようです。面倒なのでrootに変えて実行しています。
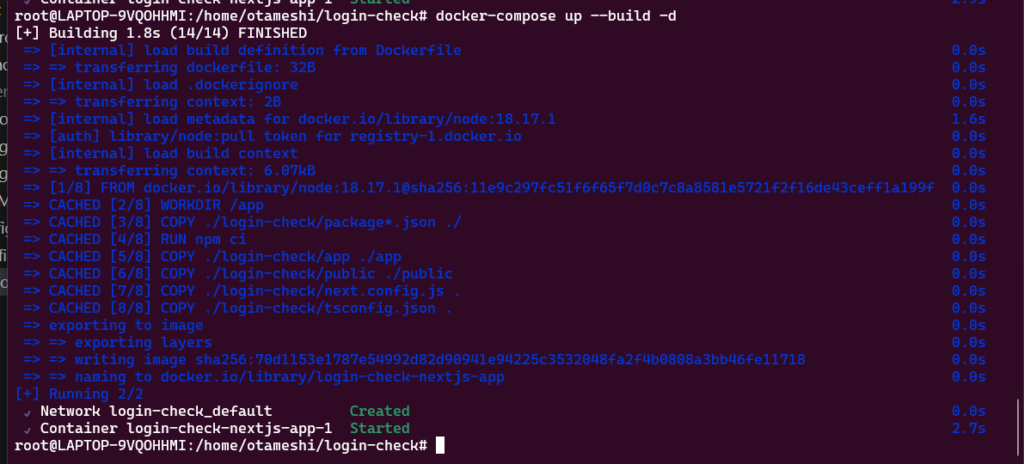
docker-compose --build -d

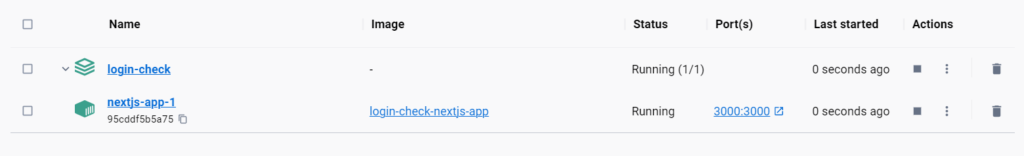
無事に立ち上がりました。
動作確認
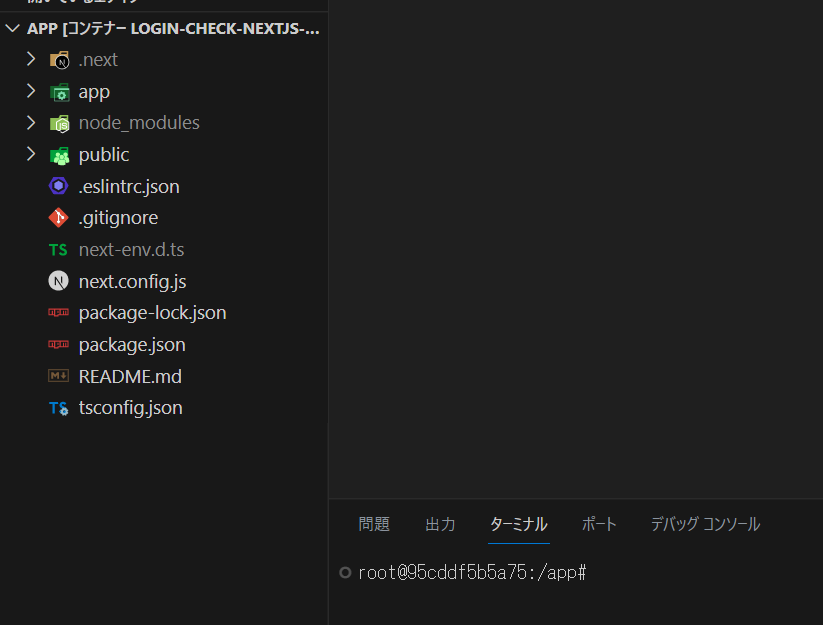
VScodeでコンテナにアタッチしてあげて、中身を確認します。

ちゃんとコピーできてますね!すばら。
以下コマンドでサーバーを立てて確認します。
npm run dev
ちゃんとNextの初期画面が出ました。
お疲れ様でした!
さいごに
意外とさっくりいけました。
実務でガシガシdocker使ってると、流石に慣れてきますね。
とはいえ、docker-compose.ymlやDockerfileは役割上、数回しか書かないので
個人的にガシガシ書いて慣れていかないとなと思いました。
次回はこのNextを使ってログイン管理の実装を試したいなーと思ってます。
今回はここまで!
Enjoy Hacking!!



