こんにちは、なかにしです。
今回はGithubです。
ローカルで新規作成したブランチをリモートに公開することはありますが、
リモートで新規作成したブランチをローカルに反映させるのはあまりやってなかったので備忘録です。
準備
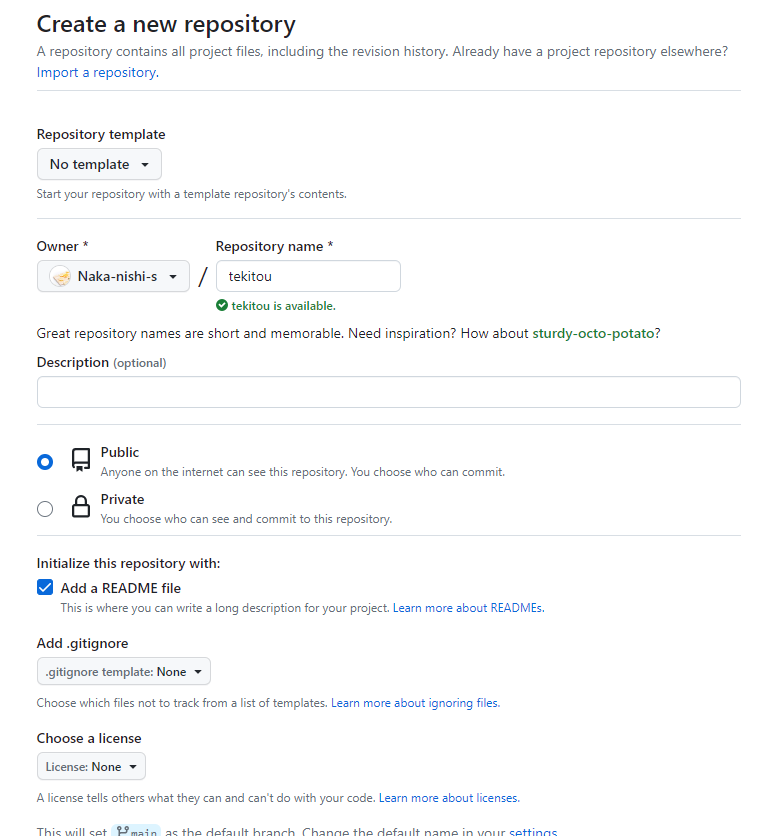
Github上で適当にリポジトリを作成します。


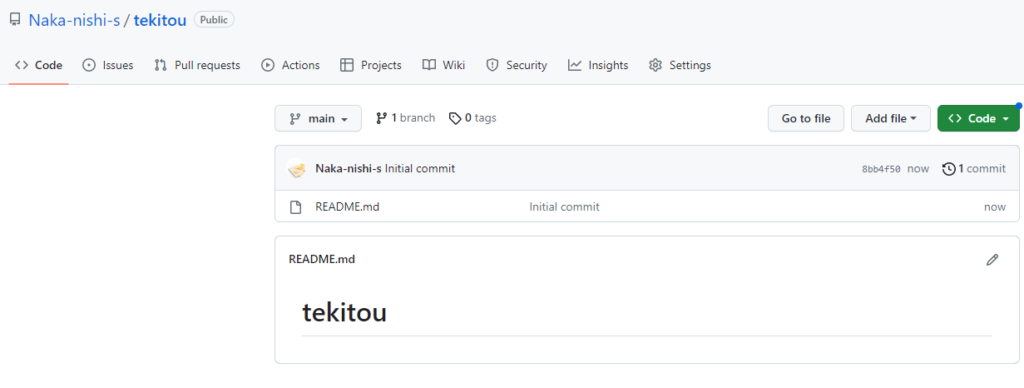
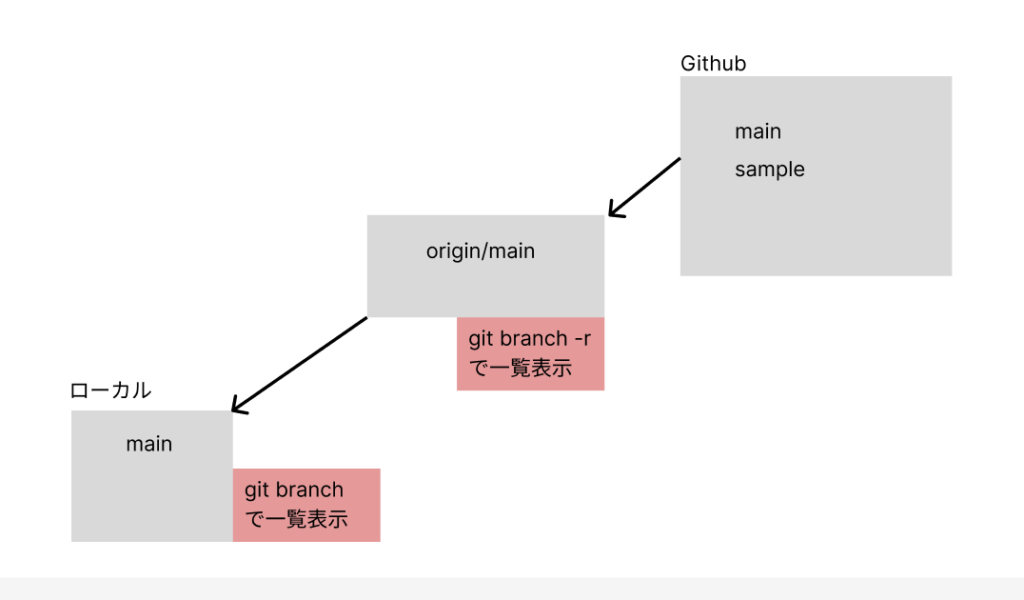
現在はmainブランチのみある状態です。
これをデスクトップにcloneします。
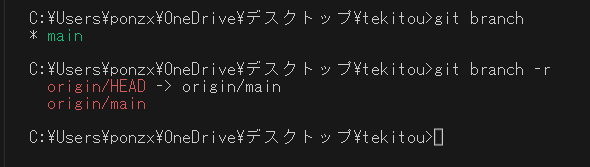
vscodeで開き、ターミナルで「git branch」と「git branch -r」を入力します。


現在はmainブランチのみある状態ですね。
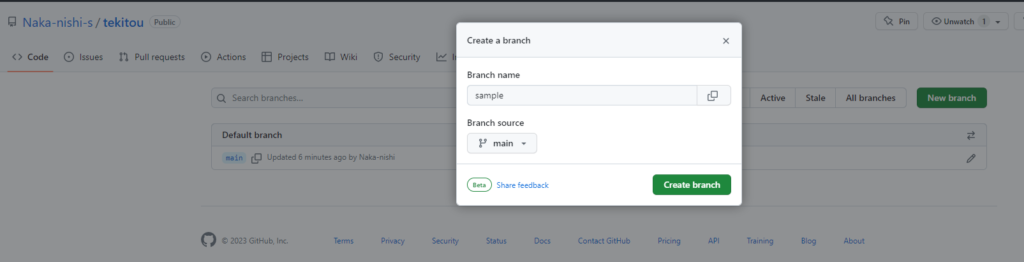
続いて、Github上でブランチを新規作成します。


手順としては、
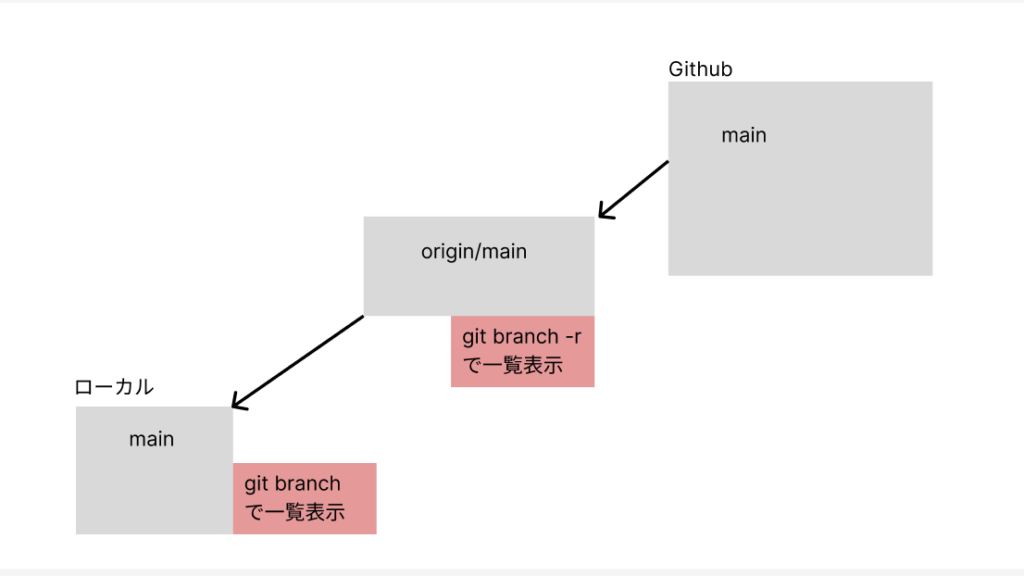
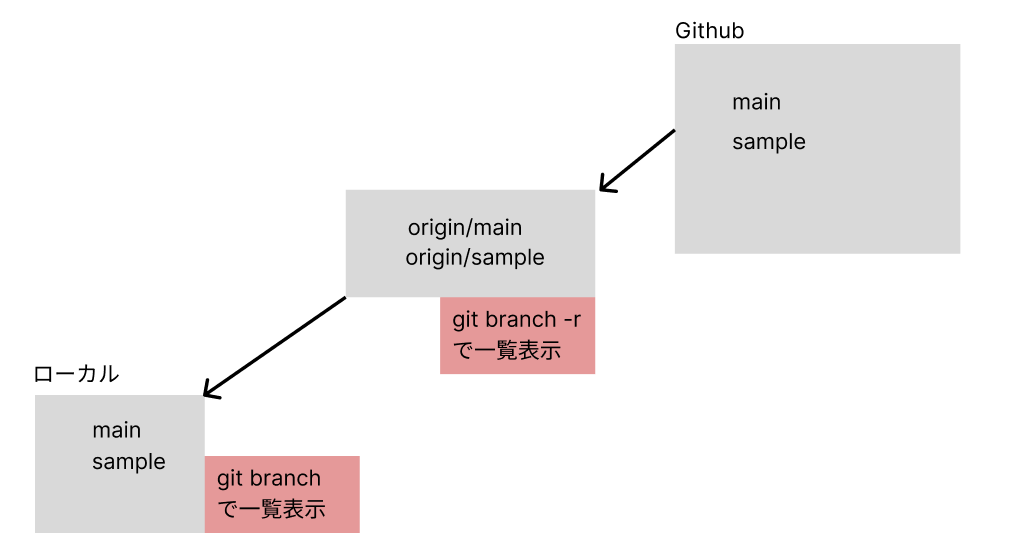
①origin/sampleを作成
②ローカルとorigin/sampleを繋ぐ
になります。
本題
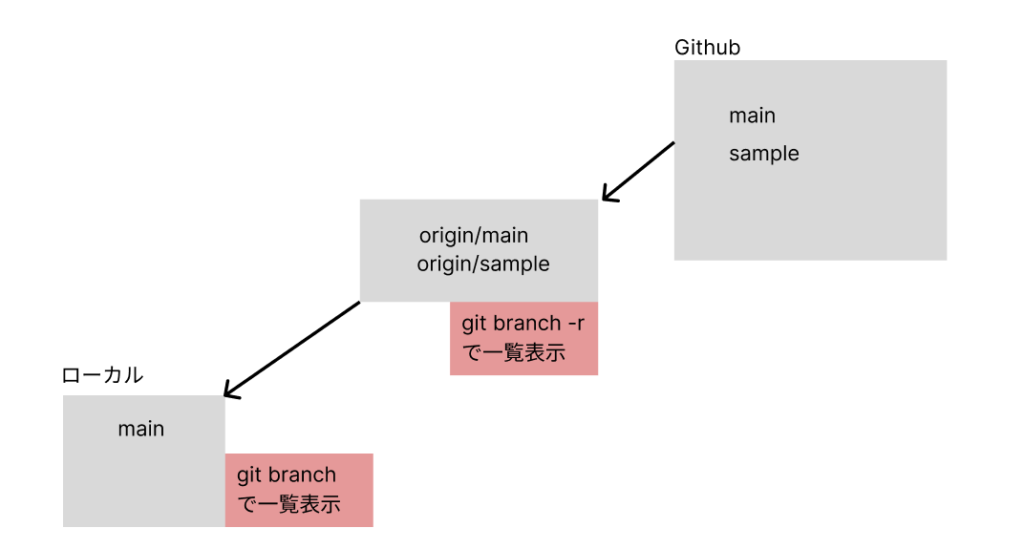
まずはorigin/sampleを作成します。
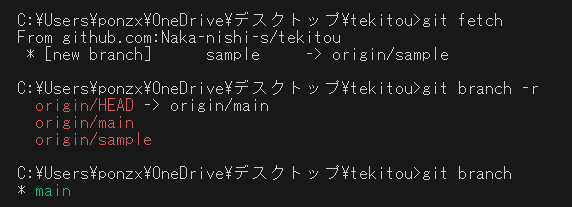
これは「git fetch」コマンドでgitが作ってくれます。
git fetch後にgit branch -rを入力すると、origin/sampleが作成されていることが確認できます。
git branchで確認すると、まだローカルと繋がっていないことが分かります。


続いて、ローカルとorigin/sampleを繋ぎます。
以下コマンドを入力します。
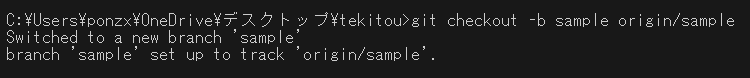
git ckeckout -b sample origin/sample上記が正式なコマンドですが、git fetch後ならば以下コマンドでOKです。
git ckeckout samplegitがorigin/sampleブランチを探し出し、
ローカルにsampleブランチを作成して勝手に繋いでくれます。
なければエラーが返ってきます。


これでリモートのブランチをローカルに繋げることができました。
pushもpullもできるようになっています。
もっと楽に
vscodeだと、GUIを使用してサクッと上記の手順ができます。
①sample2ブランチをリモートに新規作成します。
②git fetchコマンドを入力します。
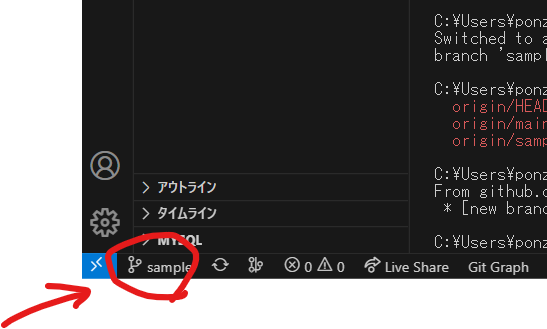
③vscodeの右下のブランチマークをクリックします。
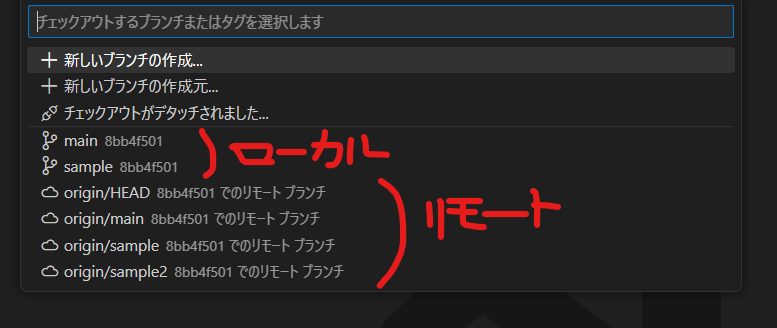
リモートとローカルのブランチ一覧が表示されます。


④リモートの「origin/sample2」をクリックすると、ローカルと繋げてくれます。
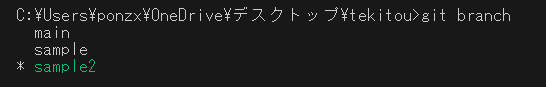
git branchを入力すると、ローカルと繋がっていることが分かります。

さいごに
vscodeやGitrab、sourcetreeなどgit管理が内包されているツールは
とても便利で、GUI上で完結できることがほとんどです。
その性質故、他のgit管理ツールに移行したときに操作に迷いがちというデメリットがあるので、
gitコマンドとその役割をしっかり理解して使って行くのが重要です。
コマンドライン上で完結できるようになれば、基本的にどのツールを使用しても
操作に困ることは無いと思います。
というか未だによく分からないこと沢山出てきますね、git。
奥が深すぎて沼りそうです…
今回はここまで!
Enjoy Hacking!!



