こんにちは、なかにしです。
今回は、GithubにpushをしたときにSlackへ通知を送ってみようと思います!
いってみよう!
処理の流れ
SlackのWebhookを使用します。
Webhookはざっくり言うと、
「このエンドポイントに、こんな感じのデータを送ってくれれば、処理しとくよ」
とサービス側が提供してくれている便利なものです。
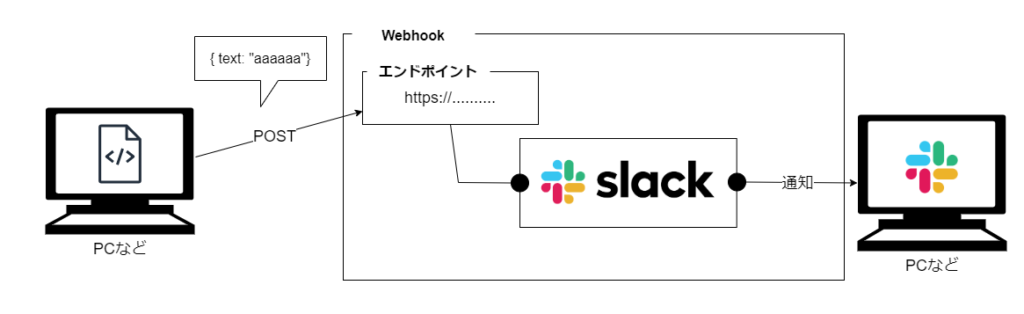
↓超絶ざっくり概念図 ※実際の挙動とは少し異なります

以下のような形でPOSTを送ると、実際に通知が届きます。
curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' WebhookのURL送るデータの中身をカスタマイズする場合は、こちらをご参照ください。
今回は、PCから直に送るのはなく、Github Actionsを使用します。
Github Actionsは、Githubに対するアクションを起点として、何かするよーってものです。
今回は、Githubへの「push」というアクションを起点とし、
SlackのWebhookにPOSTでデータを送り、通知を受け取ります。
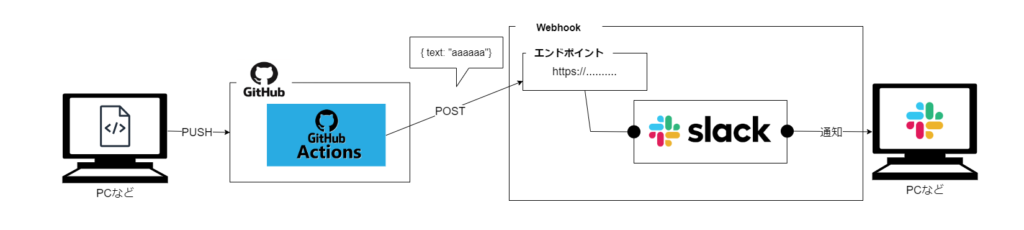
↓超絶ざっくり概念図2

SlackのWebhookを取得する
こちら から「create an app」を選択
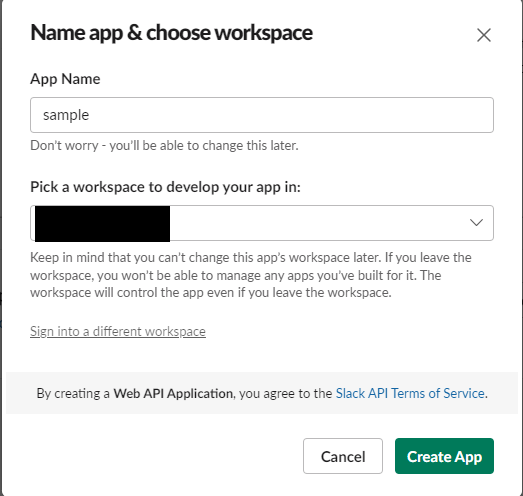
アプリ名とアプリを入れるワークスペースを選択し、アプリを作成

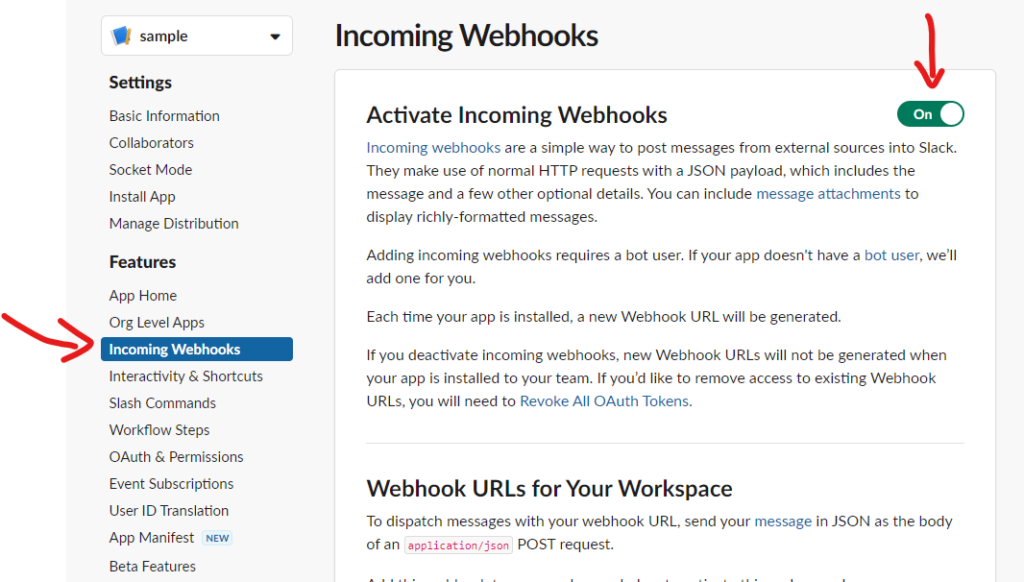
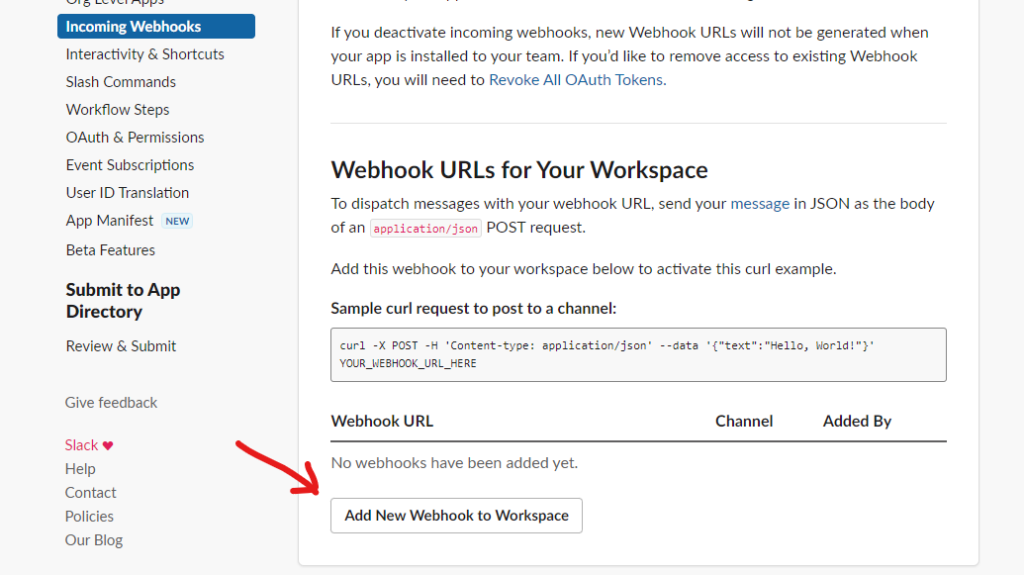
Incoming Webhooks > Active Incoming WebhooksをOnに変更

下の方の「Add New Webhook to Workspace」を押下し、
ワークスペースにこのアプリを入れます。

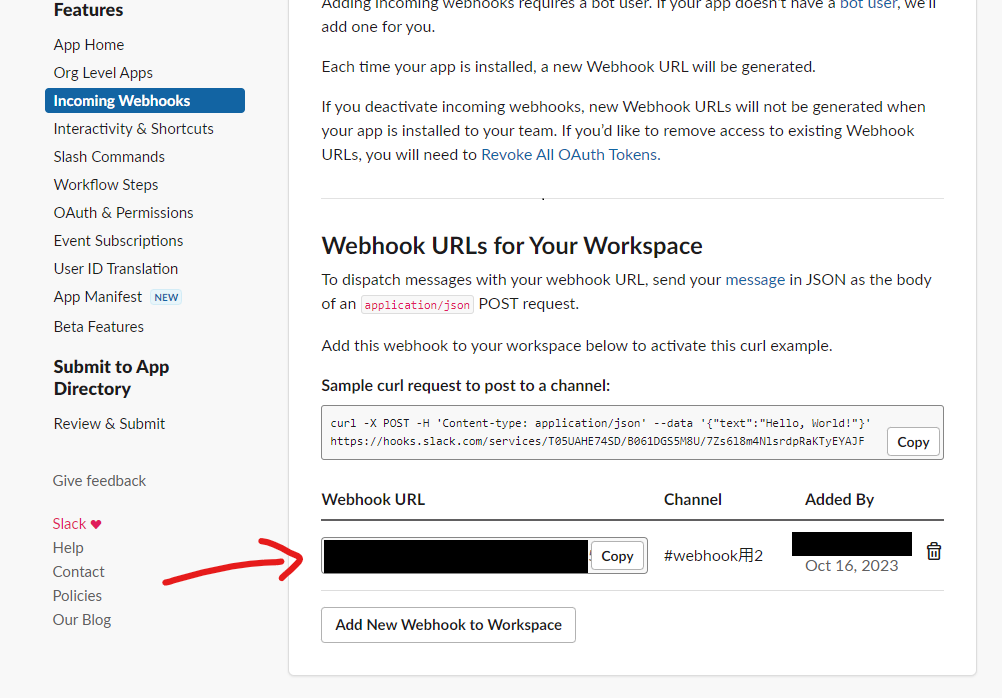
Slackに追加できると、先ほどの画面に
Webhook URLが追加されています。
これを後ほど使用します。

Github Actionsの設定
Gihubに新規リポジトリを立てます。
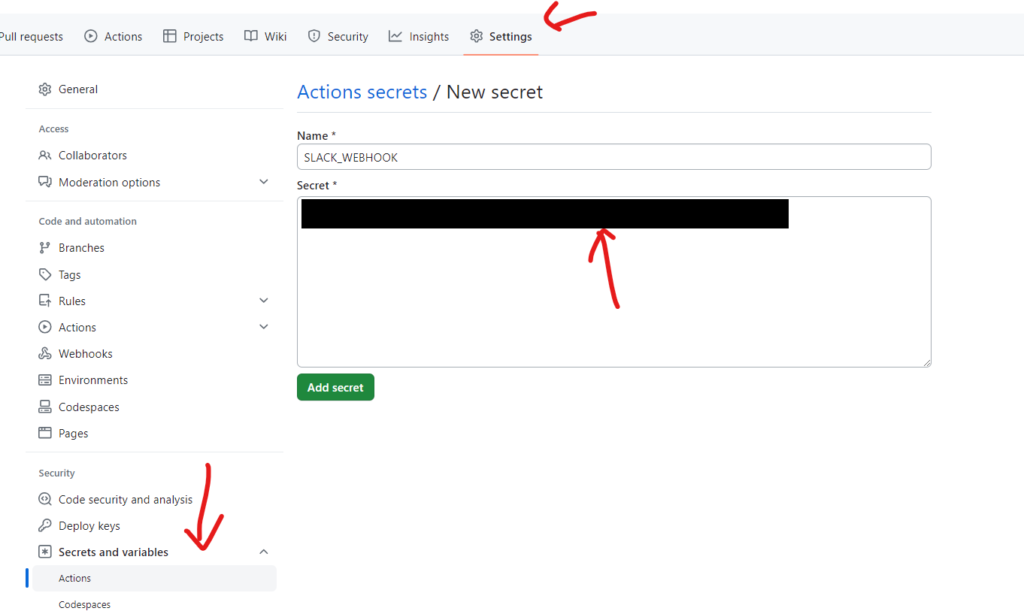
setting > Secrets and variables > Actions を選択し、secretを追加します。
Nameはお好きな名前、Secretは先ほど取得したWebhook URLを入力します。

Github Actionに何か指示するには、
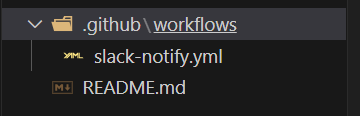
「.github/workflows」配下にyaml形式でファイルを作成し、コードを書きます。
yamlの名前は何でも良いです。
今回は「slack-notify.yml」にしました。

そして、yamlに指示を書いていきます。
文法はこちらをご確認ください。
今回作成したのが、こちらです。
name: Slack Notify
on: push
jobs:
notify:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Notify to Slack
uses: rtCamp/action-slack-notify@v2
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }}
ざっくり説明すると、
「push」を起点とし、
「ubuntu@latest」を使用して
「secreats.SLACK_WEBHOOK(Githubのsettingで指定したURL)」に
データを送る、という内容です。
「uses:rtCamp/action-slack-notify@v2」の部分は、
他の方が作ってくれたもの(ライブラリのようなもの)を流用しています。
POSTでデータを送る仕組みを1から作成するのは骨が折れるので、
基本的には公式や誰かが作成してくれたものを使用した方がいいと思います。
実際の開発と同じですね。
今回使用したもの以外にもSlackに通知を送るものはあります。
Github Marketplaceにて公開されているので、お好きなのをお選びください。
さて、yamlが書けたら実際にpushしていきます。
commitメッセージを書いて、pushします。

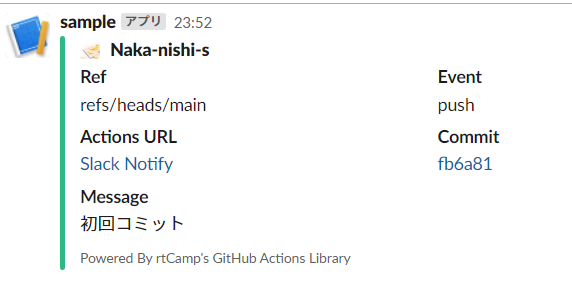
無事にSlackに通知が来ました!

さいごに
今回はpushを起点として、簡単な通知を実装しました。
Github Actionsは本当に便利で、
今回のように通知を送ったり、コードのテストを自動実行したりできます。
ぜひ色々試してみてください!
今回はここまで!
Enjoy Hacking!!



