こんにちは、なかにしです。
今回は最近のアプリではスタンダードになっている「Googleでログイン」を実装していこうと思います。
いってみよう!
Googleでログインとは
文字通りGoogleのアカウントを使ってログインできる仕組みです。
ボタンを押すとGoogleのアカウントを選ぶ画面に遷移し、ログインします。
▽こんなんです。

やり方の概要
①認証用のGoogle APIを発行
②APIと自分のサイトをつなぐ
③認証機能付きのボタン設置
認証の仕組みやボタンのテンプレートはGoogle様が用意してくれているので、10分程度でできます!
実装
Google様がこちらでやり方を説明してくれていますので、それにそっていきます。
まず Google API Console で認証用のAPIを発行します。
▽新しいプロジェクトを選択して…

プロジェクト名とかもろもろ設定します。
▽「APIとサービス」の「認証情報」内、「同意画面を構成」

▽外部を選んで…

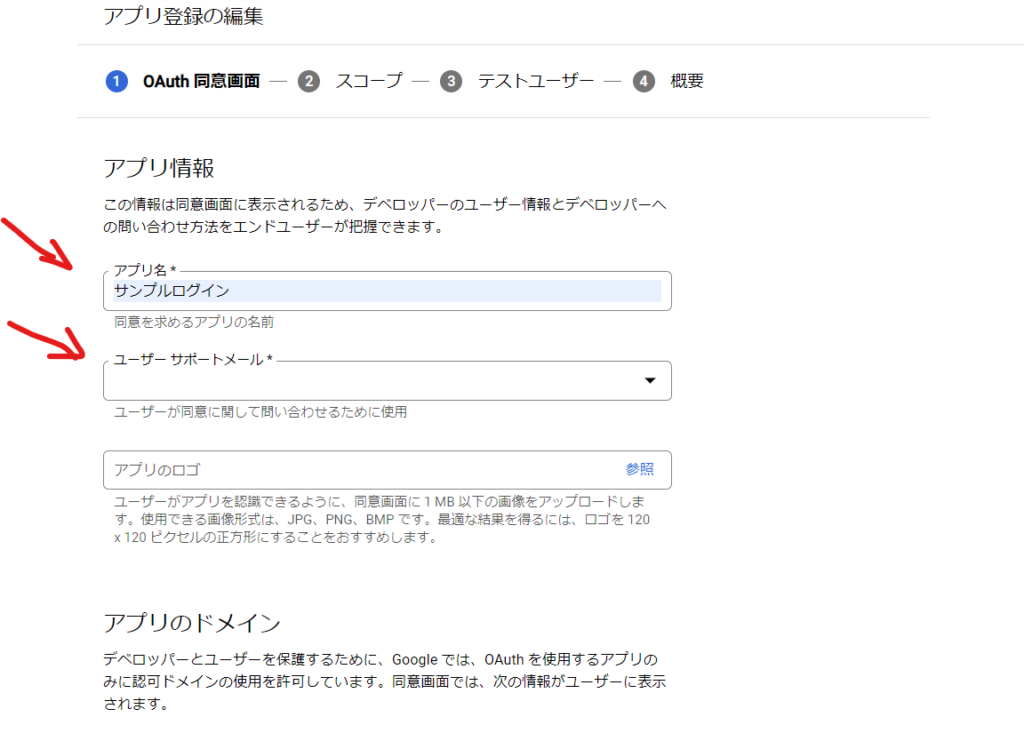
▽「アプリ名」「ユーザーサポートメール」「デベロッパーの連絡先情報」を設定

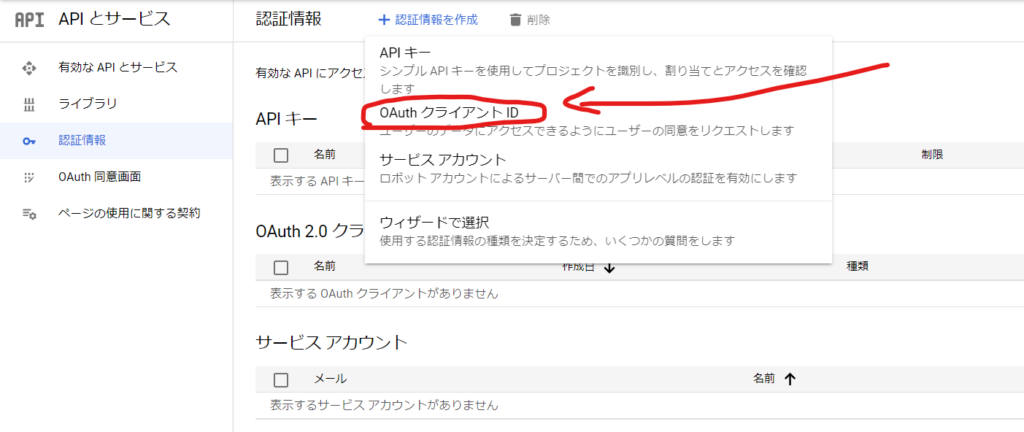
▽「認証情報を作成」→「OAuthクライアントID」

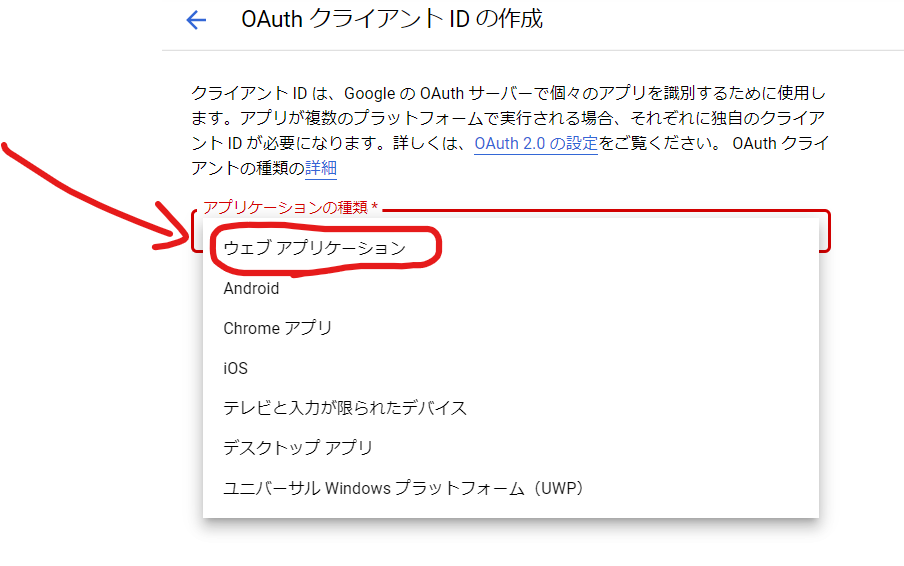
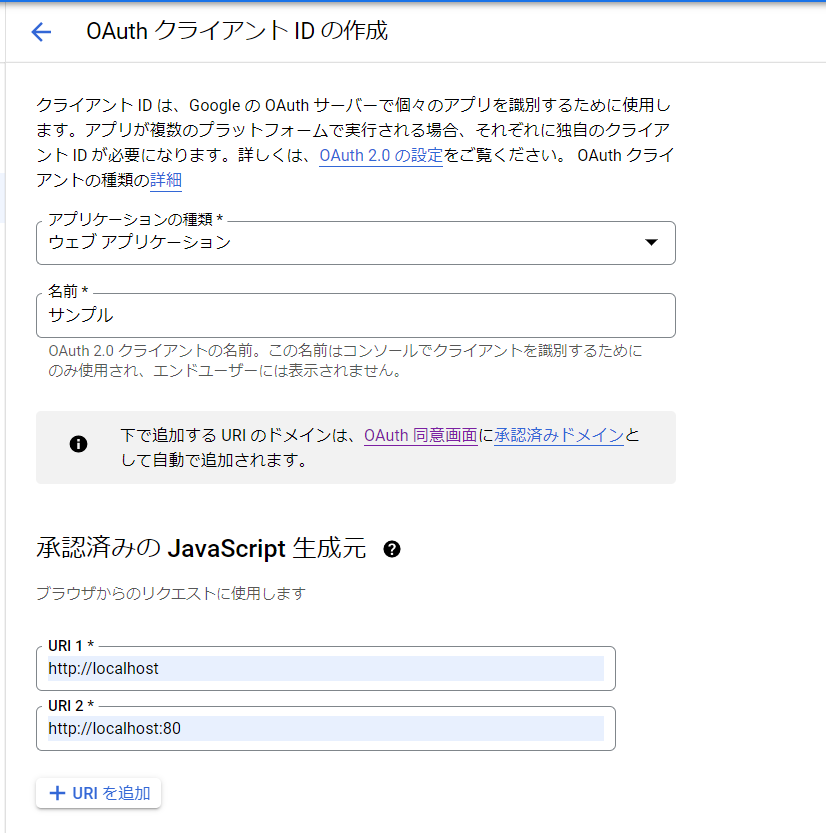
▽今回の種類は「ウェブアプリケーション」

▽アプリ名を適当につけ、「承認済みのJS」の欄に
「localhost」「localhost:開発時のポート」を記入
※ローカル開発の場合、
ここでlocalhostを設定しないとテストができないです!

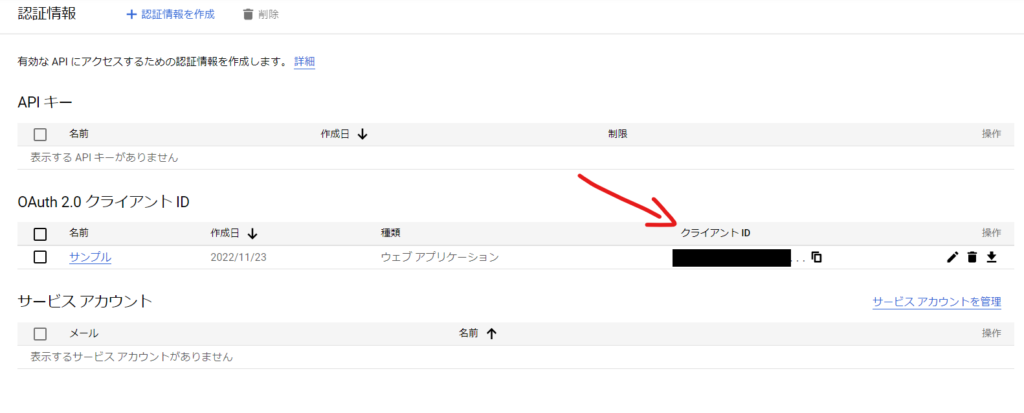
▽作成ボタンを押して作成すると、
クライアントIDが発行されます。
これを後で使います!!

▽適当なHTMLを用意し、
以下スクリプトを追記します。
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="APIのキー"
data-login_uri="<ログイン後に遷移させたいURL>"
data-auto_prompt="false">
</div>
<div class="g_id_signin"
data-type="standard"
data-size="large"
data-theme="outline"
data-text="sign_in_with"
data-shape="rectangular"
data-logo_alignment="left">
</div>「APIのキー」は先ほど取得した認証APIのキー、
「ログイン後に遷移させたいURL」にログイン後のURLを記載します。
▽今回は同じ階層に作った「next.html」に遷移させます!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload" data-client_id="<APIのキー>"
data-login_uri="/next.html" data-auto_prompt="false">
</div>
<div class="g_id_signin" data-type="standard" data-size="large" data-theme="outline" data-text="sign_in_with"
data-shape="rectangular" data-logo_alignment="left">
</div>
</body>
</html><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>ネクストページです。</p>
</body>
</html>サーバを起動して「index.html」に接続すると…
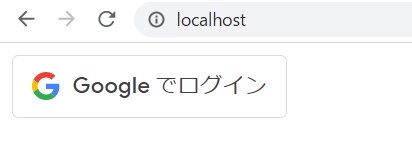
▽じゃん!

ログインボタンが出ました!
押すと、Googleアカウントでログインできます。
▽ログイン後に「next.html」に遷移しました!
想定通りです。

さいごに
ログインボタンのデザインはいじれるっぽいので、
自サイトに導入の際はおしゃれにカスタマイズしようと思います。
Googleのマニュアルは本当に読みやすくて助かります。
さすが天下のGoogle様ですね。
今回はただログインできるようにしただけなので、
今後はログインしてないと見れないようにしたり
DBとつないだりしていきます!
今回はここまで!
Enjoy Hacking!!



