こんにちは、なかにしです。
今回は、ReactアプリをHerokuにデプロイするやり方をサクッと解説します。
意外なところでめっちゃ苦戦したので、ぜひご覧ください!
※この記事は2023/07/22にHerokuにデプロイした経験談です。
Herokuとは
まずは難しい説明↓
HerokuはクラウドベースのPlatform as a Service(PaaS)です。
開発者がアプリケーションを開発、運用、
スケーリングするのに必要なインフラストラクチャを提供します。
ざっくり言うと、サーバーとかドメインとか用意してくれていて、そこにアプリを乗っけてあげるだけでOK!な便利サイトだと思って下さい。
個人利用はいくつか制限がありますが、基本的に無料です。
やり方
こちらの記事通りに進めます。
いくつか修正ポイントがあったので、かいつまんで説明します。
まずは「2.Create New Appする」ですが、ここでクレカの登録が必要になります。
このクレカが鬼門です!!!!!!!!
謎仕様により、全然登録ができません!!!
住所とかの入力はこちら通りに入力すればOKでした!
カードも、10円単位で決済できるカードしかダメなようで、何枚か試して、やっといけました。
いけたのはAmazonのカードです。
続いて「3. アプリを作成する」ですが、今回はviteで作成しました。
普通にデプロイすると、ビルドまではうまくいくのですが、「npm start」でエラーが起きて動かなかったのでちょっと改変しました。
serveというライブラリをインストールし、それを使ってアプリを立ち上げています。
{
"name": "samp",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"start": "serve -s dist",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0",
"serve": "^14.2.0"
},
"devDependencies": {
"@types/react": "^18.0.24",
"@types/react-dom": "^18.0.8",
"@vitejs/plugin-react": "^2.2.0",
"vite": "^3.2.3"
}
}続いて4の「heroku login」のところですが、このコマンドを打つ前に、herokuのCLIが必要になります。
こちらからCLIをダウンロードしていただき、セットアップします。
セットアップはすべてOKで問題ありません。
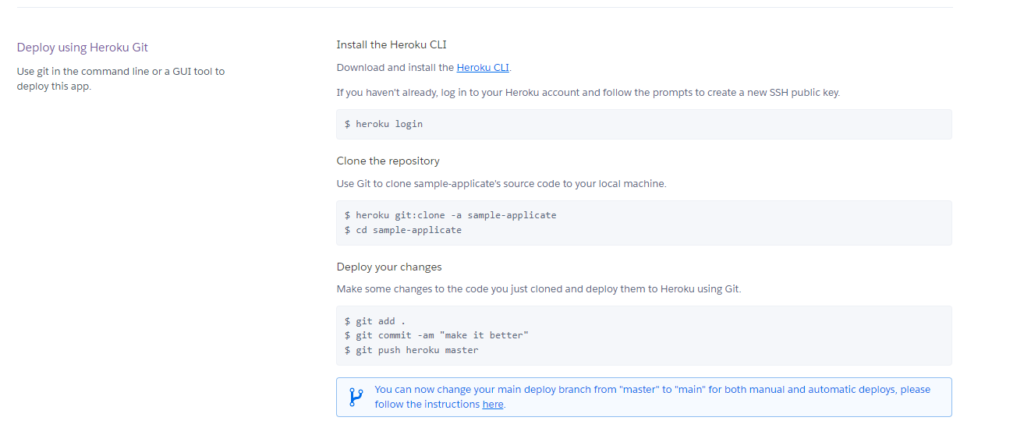
Heroku上に作成したアプリを作成すると、以下のようにコマンドの説明が出てくるので問題なく進めるとは思いますが、gitのブランチはmasterではなくmainになるのでご注意ください。

このコマンド通りに入力すれば、OKです!
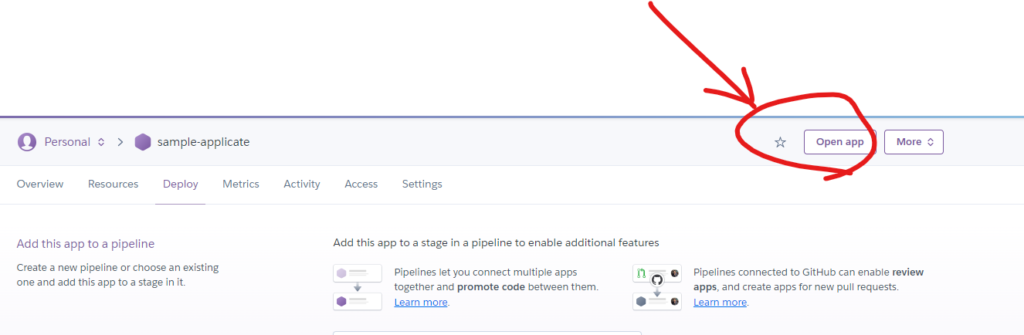
デプロイしたものは、Open appから見れます!

おわりに
以上がHerokuにデプロイする手順になります!
デプロイまで1時間くらいかかりましたが、その中の40分くらいはクレカです。
マジで許すまじ。
今回はここまで!
Enjoy Hacking!!



