こんにちは、なかにしです。
先日社内の勉強会があったのですが、そこでチェーンの紹介があったので、
今回はJSのチェーンで遊んでいきたいと思います🙌
ReactのAxiosとかでチェーンすることは多いのですが、
バニラJSでのチェーンはあまりやってなかったので、サクッとやってみます!
チェーンとは
その名の通り、チェーン(鎖)です。
関数を連続実行したいときに使います。
見た方が早いので、実践します!
実践
まずは以下の冗長なコードを見てください。
const a = "こんにちは、みなさん、私はなかにしです";
const b = a.split("、");
console.log(b);
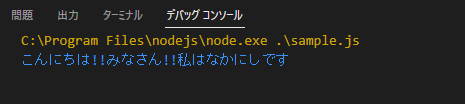
const c = b.join("!!");
console.log(c);結果はこうなります↓

split関数で「、」ごとに文章を区切って配列に入れ、
joinでその配列を「!!」で繋ぎ直しています。
これをチェーンを使って書くとこうなります。↓
const a = "こんにちは、みなさん、私はなかにしです";
const b = a.split("、").join("!!");
console.log(b);
はい、コードが短縮されました!やったね!
だから何?ってなるかもですが、メリットは3点あります。
①見やすい
②出来る奴だと思われる
③なんか気持ちいい
個人的には主に③ですね。
三項演算子で短縮したときとかニヤつきます。
今回の例は簡単なものなので分かりづらいですが、
チェーンを使うと簡易的なasync,awaitを実現できます。
今回もsplit関数の結果を「待って」からjoin関数が実行されているので、
実質非同期処理です。
おわりに
いかがでしたでしょうか。
チェーンを使うと「デキる奴感」が出ますよね。
意識的に連発してドヤ顔決め込もうと思います。
今回はこまで!
Enjoy Hacking!!