こんにちは、なかにしです。
前回に続き、今回は「EJS」をやっていきます!
頑張っていこう🤺
ざっくり解説 -EJS-
テンプレートエンジンです。
変数とかをHTMLにぶち込めるぜ!ってやつですね。
フレームワークでよく使われます。
PHPのフレームワーク「Laravel」では「blade」
pythonのフレームワーク「Flask」では「Jinja2」
Javaのフレームワーク「Spring Boot」では「Thymeleaf」あたりが有名ですね。
事前準備
EJSはインストールが必要です。
以下コマンドでインストールします。
npm i ejsテンプレート紹介
使用できるテンプレートは以下の3つです。
①値(エスケープあり)
変数などを表示するときに使います。
HTMLタグなどはエスケープされます。
<%= 値 %>②値(エスケープなし)
変数などを表示するときに使います。
HTMLタグなどはエスケープされません。
利点がほぼないので、基本的に①使っておけば大丈夫です。
<%- 値 %>③スクリプト
これは一般的なJSとは違い、Node.js側で作用するスクリプトです。
<% スクリプト %>テンプレートを埋め込む(<%= %>)
実際にテンプレートを埋め込みます。
ejsを使うためには、拡張子を「.ejs」にする必要があります。
前回作った「sample.html」のコピーを「sample.ejs」として新たに作成します。

中身を書いていきます。
基本的には「sample.html」と同じですが、一部テンプレートを埋め込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<%=title %>
</h1>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
</body>
</html>「<%=title %>」を埋め込みました。
これでタイトル部分を可変にします。
続いて、「server.js」も修正します。
const http = require("http");
const fs = require("fs");
const ejs = require("ejs");
// 作ったejsを読み込む
const template = fs.readFileSync("./sample.ejs", "utf-8");
// サーバーを作る
const server = http.createServer();
// サーバーに対して何をするか書く
server.on("request", function (request, response) {
const html = ejs.render(template, {
title: "タイトルです。",
});
response.writeHead(200, { "content-Type": "text/html" });
response.write(html);
response.end();
});
// サーバーを8080で起動
server.listen(8080);まずejsを「require」で読み込んで使用可能にし、
「fs」メソッドを使用して「sample.ejs」の中身を読み取って
「template」という変数に入れています。
サーバーを作り、ejsの「render」メソッドで
読み取ったHTMLデータの「<%=title %>」の部分に「タイトルです」という文字列を代入。
あとは今まで通り、writeで書いてendで終了しています。
ちなみにrenderの文法は以下になります。
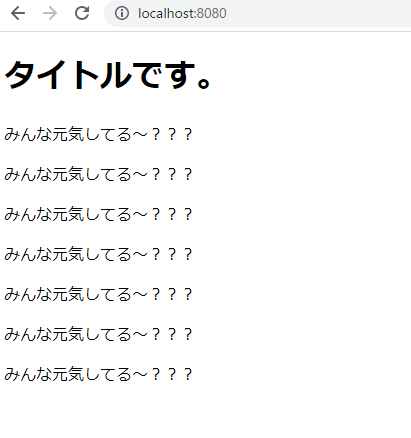
ejs.render( テンプレートデータ , オプション );これを表示すると、「<%=title %>」部分が「タイトルです」に
置き換えられるはずです。
Let’s 確認!

無事、想定通りの表示になりました!
配列を使って表示してみる
配列をNode側で作り、それをejs側でリストにして表示してみます。
何かこの辺はReactチックですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>こんにちは。</h1>
<% comments.map((comment)=> { %>
<li>
<%= comment %>
</li>
<% }) %>
</body>
</html>const http = require("http");
const fs = require("fs");
const ejs = require("ejs");
// ejsを読み込む
const template = fs.readFileSync("./sample.ejs", "utf-8");
// サーバーを作る
const server = http.createServer();
// サーバーに対して何をするか書く
server.on("request", function (request, response) {
const html = ejs.render(template, {
comments: ["コメント1", "コメント2", "コメント3"],
});
response.writeHead(200, { "content-Type": "text/html" });
response.write(html);
response.end();
});
// サーバーを8080で起動
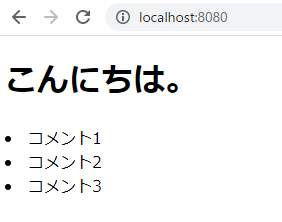
server.listen(8080);結果↓

うむ!想定通りですね。
大分使い方が分かってきました。
次はルーティングをやります。