こんにちは、なかにしです。
前回に続き、Expressで遊んでいきます。
テンプレートエンジンを選ぶ
テンプレートエンジンを選びます。
今はPug(元Jade)、EJSの2強っぽい。
Pug
- const text = "テキスト";
.foo
p.foo_txt #{text}EJS
<%_ const text = "テキスト" _%>
<div class="foo">
<p class="foo_txt"><%= text %></p>
</div>うーん、EJS派だな~
Pugはちょっと癖が強い…
てことでEJSをインストール
npm i ejsフォルダ構成はこんな感じにしました。

テンプレートを使えるようにする
このままだとテンプレートを使えないので、
app.jsに「テンプレート使います」と書きます。
const express = require("express");
const app = express();
app.set("views", __dirname + "/views");
app.set("view engine", "ejs");
app.get("/", function (req, res) {
res.render("index");
});
app.listen(8000, console.log("Nice Server~"));app.set()の2行がテンプレート設定です。
上の行は「views(画面に表示するテンプレート)の場所は/viewsのフォルダ配下に置いたよ!」と伝えています。
「__dirname」はルートディレクトリを表しており、
今回の「__dirname + “/views”」は「/views」と同義です。
「/views」の配下にejsファイルを置いていき、表示します。
下の行は「view engine」の設定です。
テンプレートはjadeとかpugとかあるけど、どのエンジン使う?って設定ですね。
今回はejsを指定します。
これで表示の準備はできたので、ejsに表示したいものを書いていきます。
EJSに書き込む
テキトーに書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>んんん</h1>
<p>よぉ!</p>
</body>
</html>サーバーを起動すると…

元気な挨拶が返ってきました。良いですね。
これだけだと物足りないので、テンプレートを埋め込みます。
「title」という名前にします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>んんん</h1>
<p>よぉ!</p>
<p>
<%= title %>
</p>
</body>
</html>サーバー側で「title」に値を渡してあげます。
const express = require("express");
const app = express();
app.set("views", __dirname + "/views");
app.set("view engine", "ejs");
app.get("/", function (req, res) {
res.render("index", { title: "タイトルです" });
});
app.listen(8000, console.log("Nice Server~"));確認~

OK!!
続いて、任意のIDを受け取れるようにします。
const express = require("express");
const app = express();
app.set("views", __dirname + "/views");
app.set("view engine", "ejs");
app.get("/", function (req, res) {
res.render("index", { title: "たーいとる" });
});
app.get("/:id", function (req, res) {
res.render("index", { title: `番号: ${req.params.id}` });
});
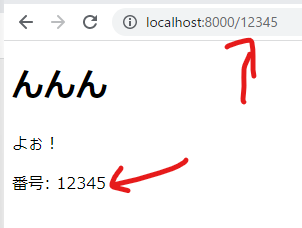
app.listen(8000, console.log("Nice Server~"));任意の文字列や数字を受け取る際は、「:id」や「:param」など「:」の後ろに任意の変数をつけ、取り出します。
プレースホルダーと言われるやつです。
取り出し方は「req.params.変数名」で取れます。
今回は「:id」にしたので「req.params.id」で取得し、テンプレートに渡しています。
動作確認


良い感じ!
長くなるので続きは次回~🤺



