こんにちは、なかにしです。
前回はサーバーを立てて簡単なテキストを表示させてみました。
今回は事前に書いたHTMLを表示させてみようと思います!
いざ行かん!
HTML作成
事前にHTMLを作成します。
中身は適当で大丈夫です。
今回はこんな感じ↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>こんにちは、なかにしです。</h1>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
<p>みんな元気してる~???</p>
</body>
</html>やたら元気かどうか確かめます。
10秒で作りました。
こちらを表示していきます!
server.jsを修正
前回は
①サーバーを作る
②HTMLを作ってテキストを書き込む
③表示
でしたが、今回は
①サーバーを作る
②HTMLを読み込む
③表示
という流れでやっていきます!
早速修正~
const http = require("http");
const fs = require("fs");
// サーバーを作る
const server = http.createServer();
// サーバーに対して何をするか書く
server.on("request", function (request, response) {
fs.readFile("./sample.html", "utf-8", function (error, data) {
response.writeHead(200, { "content-Type": "text/html" });
response.write(data);
response.end();
});
});
// サーバーを8080で起動
server.listen(8080);ファイルのを読み込むため、「fs」というものを使用します。
fsの文法は↓なので、コレに則ります。
fs.readFile( ファイルのパス , エンコード , コールバック関数 );コールバック関数は引数を2つ取り、それぞれ「エラー」と「読み取った内容」です。
今回の記述だと、
エラーが起きた場合は中身が「error」に、
読み取った「sample.html」の中身が「data」に入ります。
読み取った「data」を「write」メソッドで書き出し、HTMLの内容を表示するようにしています。
もしエラーをキャッチして何かする場合はその処理も書きます。↓
const http = require("http");
const fs = require("fs");
// サーバーを作る
const server = http.createServer();
// サーバーに対して何をするか書く
server.on("request", function (request, response) {
fs.readFile("./sample.html", "utf-8", function (error, data) {
if (err) {
console.log("エラーです。", error);
}
response.writeHead(200, { "content-Type": "text/html" });
response.write(data);
response.end();
});
});
// サーバーを8080で起動
server.listen(8080);サーバー起動して確認
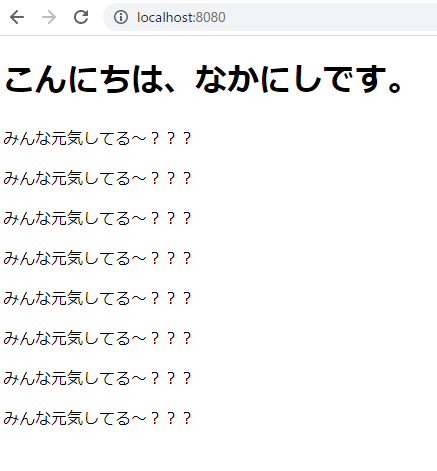
お待ちかね!確認タイムです!
以下コマンドでサーバーを起動し、確認します。
※変更内容はサーバーを立ち上げ直さないと反映されないです。
node server.js心配性のHTML、表示成功です!

次はテンプレートエンジンの「ejs」についてやってみます!