こんにちは、なかにしです。
Node.js、サーバー立てて色々できるってことは知っているのですが、
実務ではFWを使用することが多く、npm installするときしか使っていない状況です。
ということで今回は、1からNode.js を使って便利さを実感してみます!
備忘録チックなので説明は雑多です。
また、Nodeが使える環境を整えた前提で話します。
お許しください😂
事前準備
Nodeにおいてサーバーを立てる為には「http」ライブラリが必要です。
Nodeを入れたときに入っているので、インストールは必要ありません。
適当なフォルダを作成し、以下コマンドを打ちます。
npm initターミナル上で「パッケージ名何にします?」とか聞かれますが、全部エンターでOKです。
package.jsonができたら成功です。

続いて、サーバを立てる用のスクリプトを記述する為、jsファイルを作成します。
今回は「server.js」という名前にしました。

これで準備完了です!
早速スクリプトを書いていきましょう!
サーバー立ち上げ用のスクリプト作成
server.jsに色々書いていきます。
const http = require("http");
// サーバーを作る
const server = http.createServer();
// サーバーに対して何をするか書く
server.on("request", function (request, response) {
response.writeHead(200, { "content-Type": "text/html" });
response.write("Hello World!!");
response.end();
});
// サーバーを8080で待機状態にする
server.listen(8080);これで「Hello World」が表示できます。
意外と短いですね。
若干解説すると、
①サーバーをいじいじする為に「http」を読み込みます。
②httpの「createServer」でサーバーを作り、serverという変数に格納します。
③serverに対し、「on」メソッドで何をするか書きます。
④「listen」メソッドでポート8080を待機状態にし、リクエストが飛んでくるのを待ちます。
③の「on」メソッドでは、
「200番」で「Hello World」という中身を持った「html」を飛ばしています。
サーバーの立ち上げ
さあいよいよ立ち上げです!
以下コマンドで立ち上げます。
node server.jsターミナル上に何も出なかったら成功です。
ここで確認ですが、
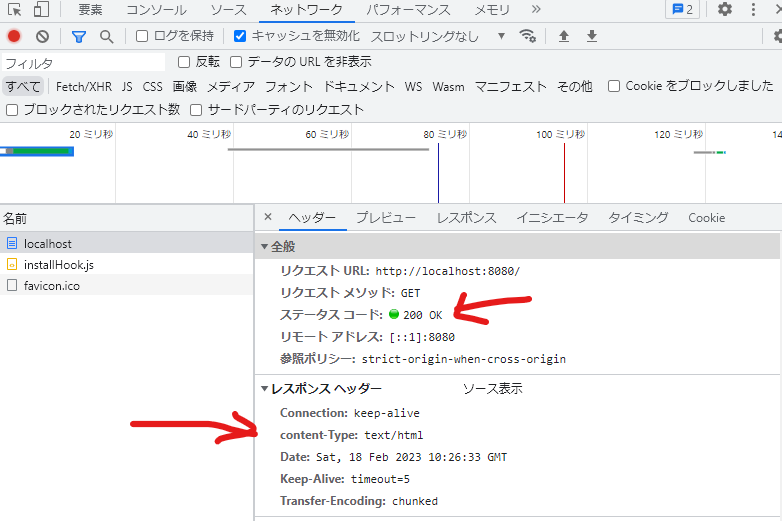
「200番」で「Hello World」という中身を持った「html」を飛ばしました。
想定通りか、確認します!
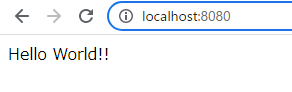
localhost:8080にアクセスすると…


想定通りの結果ですね!
やったぜ!
次は事前に作ったHTMLを読み込ませる、というのをやってみます!
Let’s Go~~~~