React-router-domとは
Reactのルーティングのライブラリです。
ルーティングごとにコンポーネントの表示を切り替えたりできます。
事前準備
・Node
・npm
・React
環境構築
こちらを参考に初期画面までいってください。
※「こんにちは」の画面までです。
切り替え用のコンポーネントを作成
とりあえず3つ作って切り替えていこうと思います。
▽「Home」「Sample1」「Sample2」のコンポーネントを作成
import './App.css'
import Home from './Home'
import Sample1 from './Sample1'
import Sample2 from './Sample2'
function App() {
return (
<div className="App">
<Home />
<Sample1 />
<Sample2 />
</div>
)
}
export default Appimport React from 'react'
const Home = () => {
return (
<div>
<h1>Homeですよ。</h1>
</div>
)
}
export default Homeimport React from 'react'
const Sample1 = () => {
return (
<div>
<h1>Sample1ですよ。</h1>
</div>
)
}
export default Sample1import React from 'react'
const Sample2 = () => {
return (
<div>
<h1>Sample2ですよ。</h1>
</div>
)
}
export default Sample2▽今はこんな感じです。

これを「’/’のときはHome」「’/sample1’のときはSample1」「’/sample2’のときはSamaple2」を表示するようにルーティングを書いていきます。
React-router-domをインストール
▽インストール
npm install react-router-dom@5最新は6系なのですが、6系は新しめで記事が少ないため、探すのがめんどくさい 実装のしやすさを考えて5系にしました。
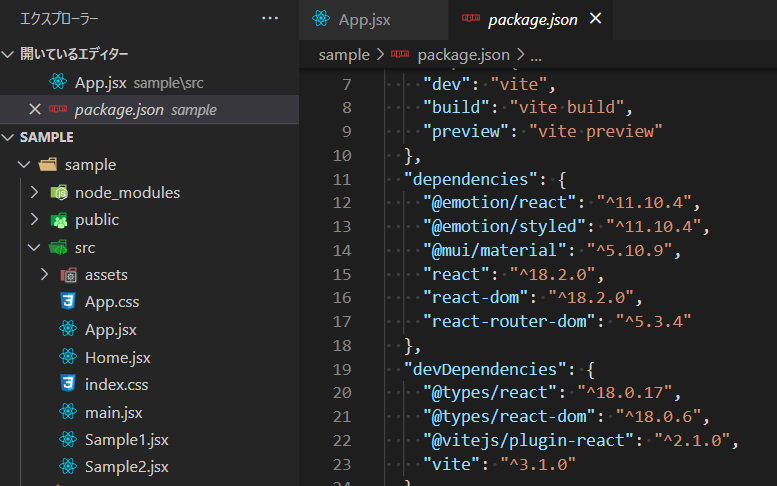
▽package.jsonに「react-router-dom」の記載があればOKです。

ルーティング
▽「BrowserRouter」「Route」「Switch」を「react-router-dom」からインポートし、切り替えたいコンポーネントを囲っていきます。
import './App.css'
import Home from './Home'
import Sample1 from './Sample1'
import Sample2 from './Sample2'
import { BrowserRouter, Route, Switch } from 'react-router-dom'; //追記
function App() {
return (
<div className="App">
<BrowserRouter> //追記ここから
<Switch>
<Route path="/" exact component={ Home } />
<Route path="/sample1" exact component={Sample1 } />
<Route path="/sampl2" exact component={ Sample2 } />
</Switch>
</BrowserRouter> //追記ここまで
</div>
)
}
export default Appはい、完成です。
超楽 🙂
「’/’」でHomeのコンポーネント、「’/sample1’」でSample1のコンポーネント、「’/sample2’」でSample2のコンポーネントが表示されます。
▽ちなみに、Linkというコンポーネントを使用すれば、URLの遷移ができます。
aタグみたいなものですね。
import React from 'react'
import { Link } from 'react-router-dom'; //追記
const Home = () => {
return (
<div>
<h1>Homeですよ。</h1>
<Link to='/sample1'>飛ぶよ!</Link> //追記
</div>
)
}
export default Home個人的には「Link to=’URL’」という書き方はすごい好きです。
中1の単語レベルで何がしたいのかめっちゃ分かりやすいですよね。
さすがに味気ないので、Sample1からHome、Sample2に移動できるようにします。
前回使った「Meterial-UI」のボタンを使って画面遷移をしていきましょう!
Meterial-UI × React-router-dom
前回の記事を参考に、Meterial-UIをインストールします。
▽各コンポーネントを駆け巡れるよう、Buttonにhref属性を指定します。
import React from 'react'
import { Button } from '@mui/material'; //追記
const Home = () => {
return (
<div>
<h1>Homeですよ。</h1>
<p><Button variant="contained" href='./sample1'>サンプル1へ遷移!</Button></p> //追記
<p><Button variant="contained" href='./sample2'>サンプル2へ遷移!</Button></p> //追記
</div>
)
}
export default Homeimport React from 'react'
import { Button } from '@mui/material'; //追記
const Sample1 = () => {
return (
<div>
<h1>Sample1ですよ。</h1>
<p><Button variant="contained" href='./'>Homeへ遷移!</Button></p> //追記
<p><Button variant="contained" href='./sample2'>サンプル2へ遷移!</Button></p> //追記
</div>
)
}
export default Sample1import React from 'react'
import { Button } from '@mui/material'; //追記
const Sample2 = () => {
return (
<div>
<h1>Sample2ですよ。</h1>
<p><Button variant="contained" href='./'>Homeへ遷移!</Button></p> //追記
<p><Button variant="contained" href='./sample1'>サンプル1へ遷移!</Button></p> //追記
</div>
)
}
export default Sample2これで縦横無尽に駆け巡れるようになりました!
▽こんな感じです
これにて完成です!
Enjoy Hacking!!



