こんにちは、なかにしです。
Reactで開発する際、デバッガはあまり使用してこず、
基本的にconsole.logでごり押ししてきました。(すみません…)
現在はバックエンドのお仕事をしているのですが、ちゃんとデバッガを使って開発をしています。
これを機にフロント部分でもちゃんとデバッガ使おって思いましたのでまとめます。
設定
VSCodeでデバッガの設定をするには、ちょっとした設定が必要です。
まずReactをささっと書いて、F5キーを押します。
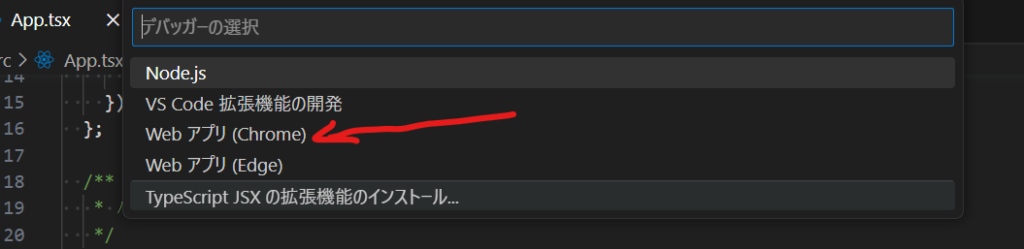
プルダウンでどれを使用してデバッグするかを聞かれます。
今回はChromeを使用してやっていくので、Chromeを選択します。

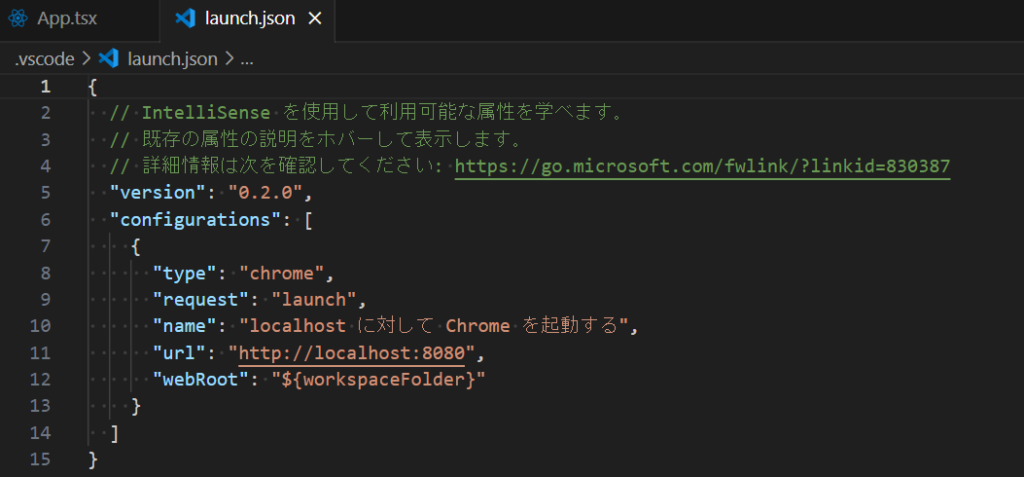
▽すると「launch.json」という名前で、
VScodeが自動で設定ファイルを作成してくれます。

項目としてはこれでOKなのですが、
この中の「url」の部分はReact側で立てるサーバーと合わせる必要があります。
今回はViteを使用してReactを作成しており、サーバーはlocalhost:5173なので
それに合わせて修正します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動する",
"url": "http://localhost:5173",
"webRoot": "${workspaceFolder}"
}
]
}これで準備完了です!
デバッグする
設定が終わった状態で、最初と同じようにReactのファイル上でF5キーを押すと、デバッガが起動します。
その前にサーバーを立てないといけないので、以下コマンド。(Viteの場合)
npm run dev▽そしてF5を押下すると、localhost:5173に繋いだChromeを自動で起動してくれます。

後はブレイクポイントを張ったりして好きにデバッグします。
ちなみに
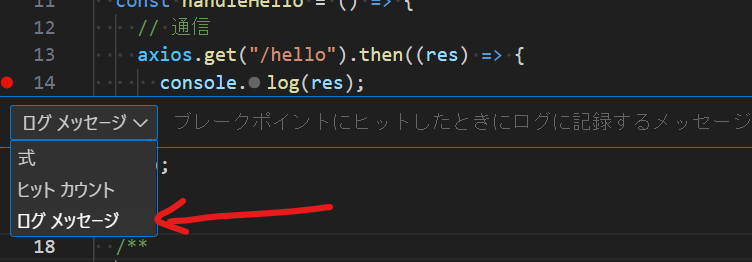
VSCodeのブレイクポイントって、ログ出力できたんですね。
普通に知らなかった。
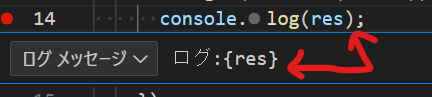
▽ブレイクポイントを張った状態で赤丸を右クリック→ブレークポイントの編集

▽console.logを書かなくてもこれで事足りるじゃん…
console.logを残したままpushしてしまう問題についに終止符が。衝撃です。

さいごに
フロントの現場でデバッガ使うことってあんまないですよね?ね?(経験不足)
バックエンドをやっていると、デバッガ様様だなーと思います。めっちゃ便利。
ぜひ使ってみて下さい!
今回はここまで!
Enjoy Hacking!!



