こんにちは、なかにしです。
Discord のスマホ用サイトを見ていたら自動スクロールがあり、
いいなーと思ったので実装することにしました。
①はスクロールのやり方、
②はスクロールの自動化
で実装していきます!
実装手段
ぱっと思いつくのは
①JavaScript
②Jquery
あたりですね。
こういう単純な動きとかは Jquery が強そうなので楽しみです。
実装① JavaScript
結論。
scrollTo という便利メソッドがあるのでそれを使います。
scrollTo(x座標, y座標) で指定の場所に飛んでいきます。
▽早速試し
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll-JS</title>
<link rel="stylesheet" href="./index.css">
<script src="./index.js"></script>
</head>
<body>
<div class="top _1">
<p>こんにちは。</p>
</div>
<div class="top _2">
<p>こんにちは。</p>
</div>
<div class="top _3">
<p>こんにちは。</p>
</div>
<div class="top _4">
<p>こんにちは。</p>
</div>
<div class="top _5">
<p>こんにちは。</p>
</div>
<button onclick="topScroll()">一番上へ</button>
</body>
</html>p {
margin: 0;
}
.top {
width: 100vw;
height: 500px;
}
._1 {
background-color: #82D9FA;
}
._2 {
background-color: #6BA1E3;
}
._3 {
background-color: #7790FD;
}
._4 {
background-color: #6BE1E3;
}
._5 {
background-color: #77FDDA;
}const topScroll = () => {
scrollTo(0, 0);
};▽動作確認
ちなみにこのカラーバリエーションは
以前社内デザイナーの方に教えていただいた
「Adobe Color」というツールを使っています。
簡単におしゃれなカラバリを作れるのでオススメです!
次は一番上ではなく、途中に飛ばします。
▽ id=jump の位置に飛ばしたい…!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll-JS</title>
<link rel="stylesheet" href="./index.css">
<script src="./index.js" defer></script>
</head>
<body>
<div class="top _1">
<p>こんにちは。</p>
</div>
<div class="top _2">
<p>こんにちは。</p>
</div>
<div class="top _3">
<p id="jump">ここに飛びたいな</p>
</div>
<div class="top _4">
<p>こんにちは。</p>
</div>
<div class="top _5">
<p>こんにちは。</p>
</div>
<button onclick="topScroll()">途中に飛ばす</button>
</body>
</html>途中に飛ばすやり方は以下
①飛ばし先の要素のY座標を取得
②scrollToで飛ばす
▽飛ばし先の Y座標を取得
const jump = document.querySelector("#jump");
const jumpY = jump.getBoundingClientRect().top + window.scrollY;
const topScroll = () => {
scrollTo(0, jumpY);
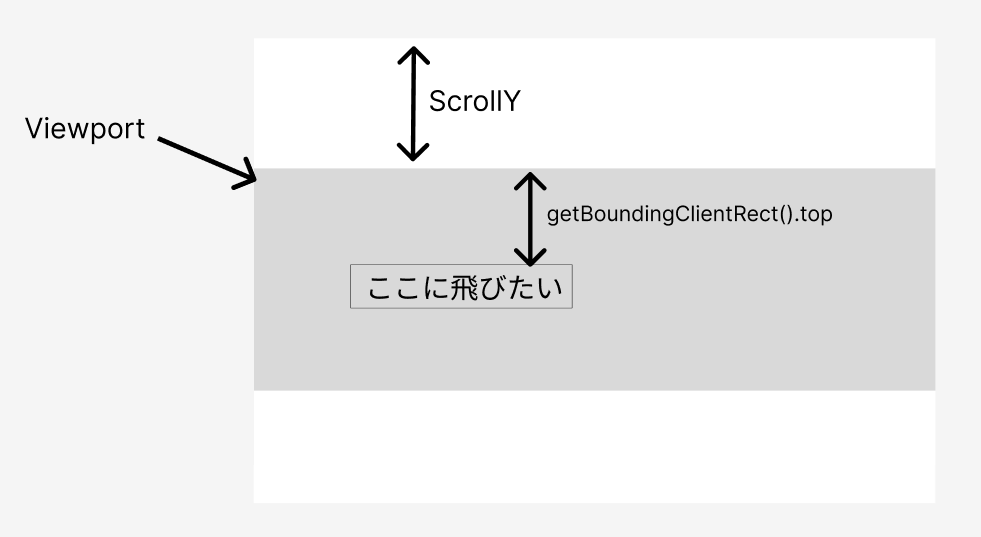
};「getBoundingClientRect().top」と「window.scrollY」を足し合わせているのは画面内においての絶対位置を取得する為です。
▽こんなイメージです。

▽動作確認
なんかパッ!パッ!って感じの表示なので、
ぐいーんって移動するような挙動にします。
「behavior」に「smooth」を入れると実装できます。
ちなみに、CSSのみでも実装可能です。
▽CSS 版(JSは変化なし)
html {
scroll-behavior: smooth;
}▽ JS 版 (CSSは変化なし)
const jump = document.querySelector("#jump");
const jumpY = jump.getBoundingClientRect().top + window.scrollY;
const topScroll = () => {
window.scroll({
top: jumpY,
behavior: "smooth",
});
};▽動作確認
実装② Jquery
さあ簡単でおなじみのJqueryです。
JSでは「scrollY」と「getBoundingClientRect().top」の合わせ技でしたが、
Jqueryではもっと簡単に座標が取れます。流石。
手順自体はJSと同じく以下になります。
①飛ばし先の要素のY座標を取得
②scrollTopで飛ばす
▽飛ばし先のY座標を取得するメソッドはこれ
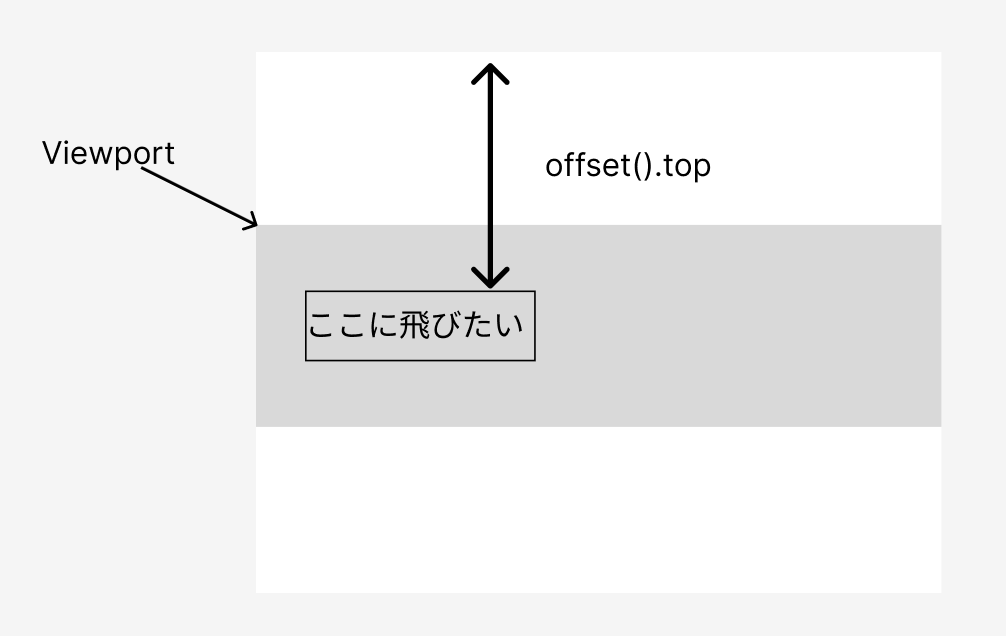
$("座標を取りたいタグやクラス、ID名").offset().topこれだけで一気にトップからのY座標が取れます。
▽イメージとしてはこんな感じ

JSに比べて簡単ですね!
▽取ったY座標に飛ぶ為のメソッドはこれ
$(window).scrollTop(移動したいY座標);これらを組み合わせてスクロールを実現します。
▽こんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./index.css">
<title>Scroll-Jquery</title>
<script src="https://code.jquery.com/jquery-3.6.1.slim.min.js"
integrity="sha256-w8CvhFs7iHNVUtnSP0YKEg00p9Ih13rlL9zGqvLdePA=" crossorigin="anonymous"></script>
<script src="./index.js"></script>
</head>
<body>
<div class="top _1">
<p>こんにちは。</p>
</div>
<div class="top _2">
<p>こんにちは。</p>
</div>
<div class="top _3">
<p id="jump">ここに飛びたいな</p>
</div>
<div class="top _4">
<p>こんにちは。</p>
</div>
<div class="top _5">
<p>こんにちは。</p>
</div>
<button id="scroll">途中に飛ばす</button>
</body>
</html>$(function () {
$("#scroll").on("click", function () {
const position = $("._3").offset().top;
$(window).scrollTop(position);
});
});▽動作確認
アニメーション指定していないのに勝手にやってくれるところもポイント高いです。
おまけ: Jqueryでスクロール中に広告を出す
よくあるWebサイトの途中で広告が出てくるやつを実装してみました。
Jqueryではスクロール中の挙動を監視する「scrollメソッド」と
トップからViewportまでの幅を測る「scrollTopメソッド」があるので、
それらを組み合わせて現在のViewportの位置をリアルタイムで知ることができます。
▽こんな感じ
$(function () {
$(window).scroll(function () {
console.log($(this).scrollTop());
});
});▽リアルタイムで位置を教えてくれる
これを使い、初めは広告を隠しておき
一定以上の位置までいったら表示させることで実現できます。
▽実装
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./index.css">
<title>Scroll-Jquery</title>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="./index.js"></script>
</head>
<body>
<div class="ad">広告</div>
<div class="top _1">
<p>こんにちは。</p>
</div>
<div class="top _2">
<p>こんにちは。</p>
</div>
<div class="top _3">
<p id="jump">ここに飛びたいな</p>
</div>
<div class="top _4">
<p>こんにちは。</p>
</div>
<div class="top _5">
<p>こんにちは。</p>
</div>
<button id="scroll">途中に飛ばす</button>
</body>
</html>html {
scroll-behavior: smooth;
}
body {
margin: 0;
}
p {
margin: 0;
}
.top {
width: 100vw;
height: 500px;
}
._1 {
background-color: #82D9FA;
}
._2 {
background-color: #6BA1E3;
}
._3 {
background-color: #7790FD;
}
._4 {
background-color: #6BE1E3;
}
._5 {
background-color: #77FDDA;
}
.ad {
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 500px;
font-size: 24px;
background-color: bisque;
z-index: 2;
position: fixed;
top: calc(50% - 250px);
left: calc(50% - 200px);
}$(function () {
$(".ad").hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
$(".ad").fadeIn();
} else {
$(".ad").fadeOut();
}
});
});▽動作確認
良い感じにうざいですね~!!ナイス!!
さいごに
最近はJqueryの便利さをじわじわ実感してきています。
書くのも慣れてきたので、
願わくばJquery全盛期に生まれたかった😂
次回は本題、自動スクロールを実装していきます!