こんにちは、なかにしです。
一時期、「声」で操作できるゲームが話題になりましたね。
ブラウザ上にも音声を認識する仕組みがあるので、
それを使用して音声操作ができるようなミニアプリを作ってみようと思います。
音声入力の仕組み
今回は、ブラウザに入っている音声入力用のAPIを使用します。
※対応ブラウザは限られています。詳しくはこちらをご確認ください。
コード
HTMLとJSを使用し、シンプルに実装してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>音声入力デス</p>
<button id="start">ここからどうぞ</button>
<script src="./index.js"></script>
</body>
</html>// 音声入力用のAPIを取得
const SpeechRecognition =
window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
// 言語の設定
recognition.lang = "ja-JP";
// ボタンのクリック時に音声入力をOn
const btn = document.querySelector("#start");
btn.addEventListener("click", () => {
recognition.start();
});
// 音声入力の結果が入る
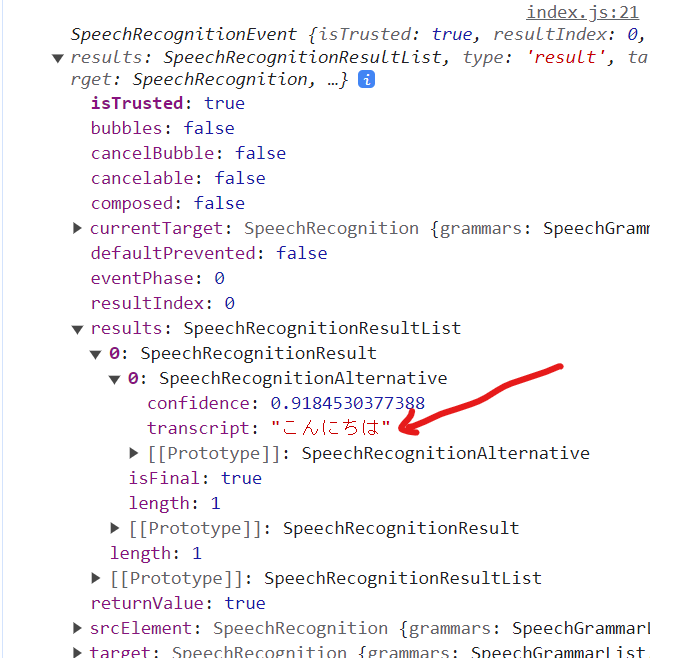
recognition.onresult = (event) => {
const speech = event.results[0][0].transcript;
alert(speech);
};音声入力の結果は onresult を使用して取得でき、
中身は results[0][0].transcript の中にあります。

今回は、アラートで表示させました。↓
さいごに
思ったより音声認識の精度が高くて、びっくりしました。
いつのまにこんな便利なものが作られていたんだ…
とりあえず、話した言葉をそのまま返してくれるアプリを作りました↓
voice-app-react
これらの技術を使用すれば、何か面白いものが作れそうな気がします…!
お風呂でも入って、ゆっくり考えます🙌
今回はここまで!
Enjoy Hacking!!