こんにちは、なかにしです。
最近は CI/CD を使用したサイクルが当たり前になってきていますね。
うちのプロジェクトでも使用しているのですが、便利です。
自動でガーっと進んでいく感じが爽快ですね。
使い始めた最初は、実行途中でコケちゃうことが多かったのですが、最近は1回か2回でパイプラインの実行が最後まで完了できることが多く、成長を感じます。
ということで今回は、jenkinsで CI パイプラインを作成していきます。
CIだけの理由は、デプロイ先の環境がまだ準備できていないからです😂
Reactのアプリを、Githubへのpushをトリガーとして、ビルド、テストまで実行します。
いってみよう!
CI / CDパイプラインとは
コードを変更した際、通常はビルドして、テストして、デプロイして…と沢山の手順を踏む必要があります。
その一連の流れを1つなぎの「パイプライン」として、
コードのpushなどの「何かのアクション」をトリガーとして、そのパイプラインを動かして楽しちゃおうぜ!というのがCI/CDパイプラインです。
詳細は、こちらのサイトが非常に参考になります。
CI/CDとは何かをわかりやすく図解、具体的なツールや取り組み方とともに紹介する
jenkinsとは
CI / CDパイプライン構築ツールです。
コマンドで作成、もしくはGUI上でポチポチしてパプラインが作成できます。
作成したパイプラインは、手動実行することも出来ます。
使ってみた感想として、「使い方が分かりやすい」です。
直感的に操作できる画面に加えて、日本語も対応しているので、非常に親切です。
正直、同じパイプライン作成ツールである「CircleCI」の方を最終的には使うつもりで、その練習としてjenkinsをいじろうと思ったのですが、あまりの使いやすさに惚れてしまいました。
初期設定
公式ページは こちら です。
インストーラーやDocker Imageなど、いくつかの種類から選ぶことが出来ます。
今回は練習なので、Docker Imageにしました。
起動(Docker image)
docker-compose.ymlを作って、
version: '3.8'
services:
jenkins:
image: jenkins/jenkins:lts
ports:
- "80:8080" # Webインターフェース
- "50000:50000" # エージェント用インターフェース
volumes:
- jenkins_home:/var/jenkins_home
environment:
- JENKINS_OPTS=--prefix=/jenkins
volumes:
jenkins_home:起動します。
docker compose up -dポートを80番にしたので省略でき、
環境変数で/jenkinsをつけてアクセスするように設定したので、以下で接続できます。
http://localhost/jenkins今回はvolume設定も入れているので、綺麗にコンテナを削除するには-vオプションをつけます。
docker-compose down -v初期設定
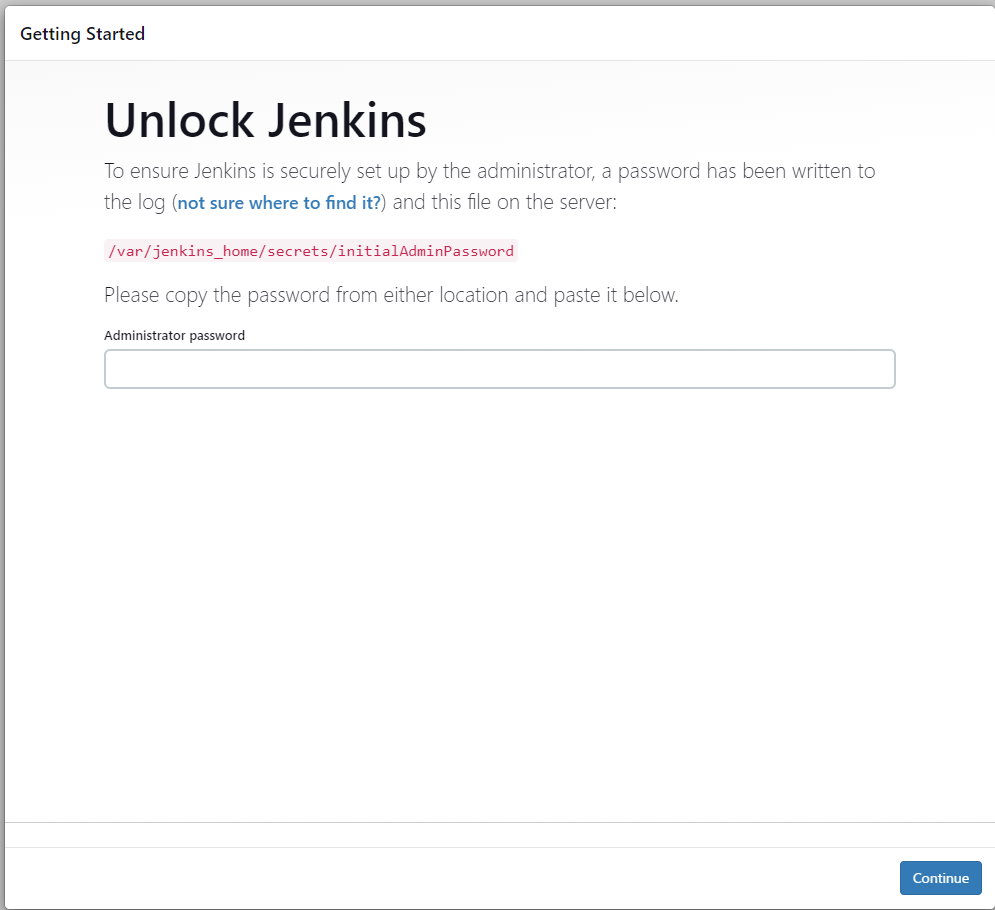
http://localhost/jenkins に接続すると、パスワードを打つ画面へ遷移します。

jenkinsの方で初期パスワードが発行されているので、確認します。
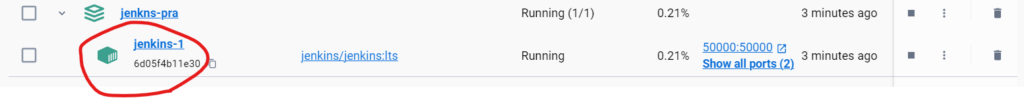
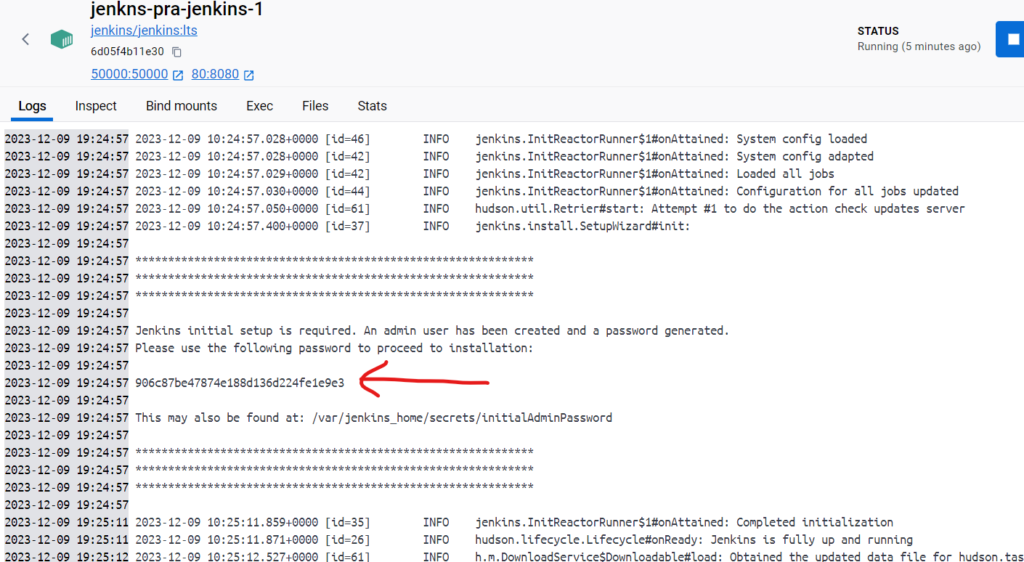
今回はDockerを使用しているので、ログにパスワードが吐き出されています。
私はDocker Desktopを使用しているので、以下から確認します。

いました。これを先ほどの画面に入力します。

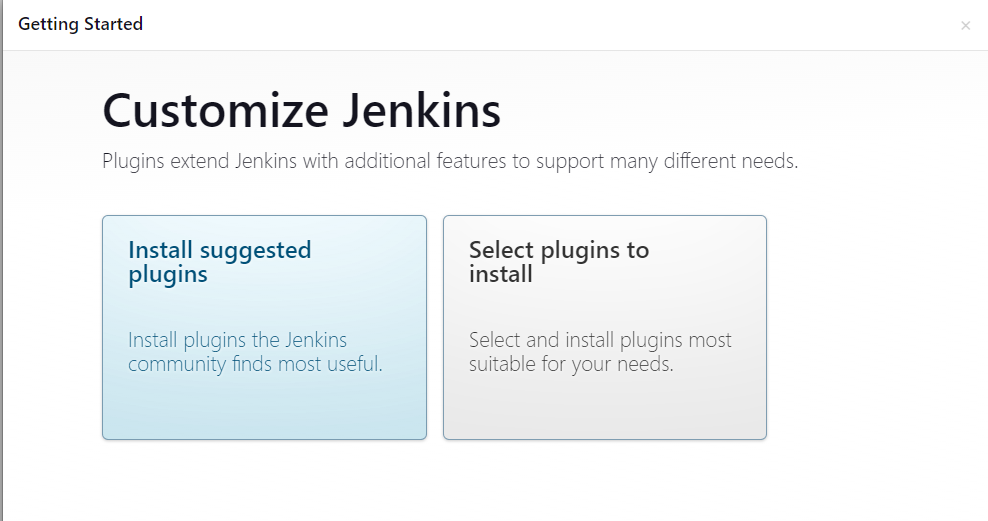
▽ 次の画面に進むと、プラグインのインストールする?と聞かれます。

jenkinsはプラグインを入れることで、簡単にGithub連携ができたり、Nodeが入れられたりします。
左はオススメ設定、右は自分で選ぶ設定です。
今回はオススメ設定にして、不足分は追加インストールしようと思います。
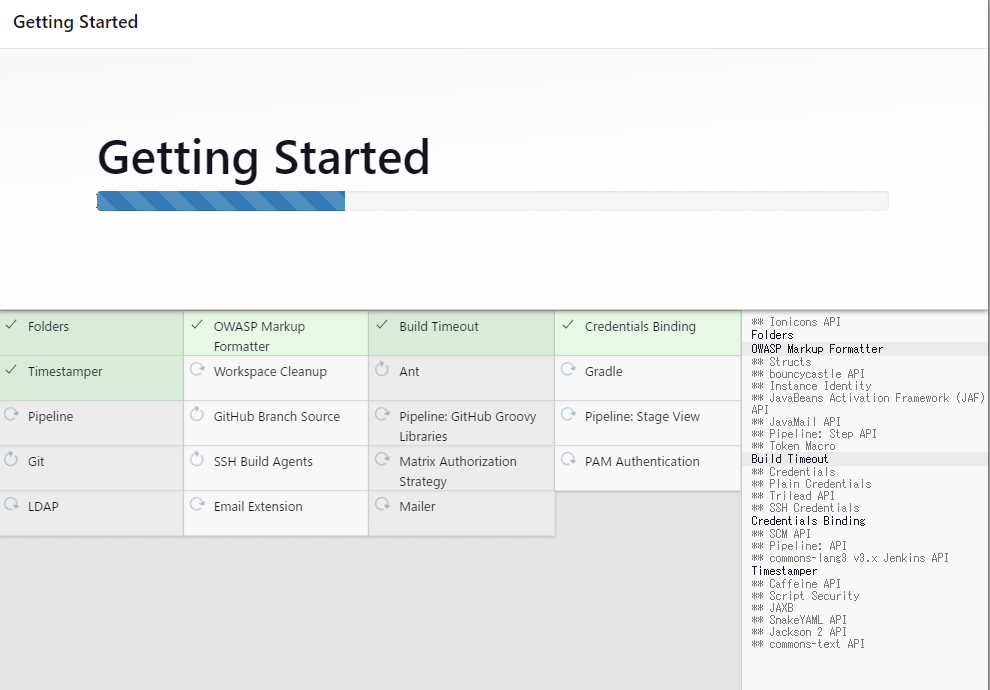
クリックすると、インストールが開始します。

インストール完了まで待ちます。
今何をインストールしているかが分かって良いですね。
本当に目に優しい。
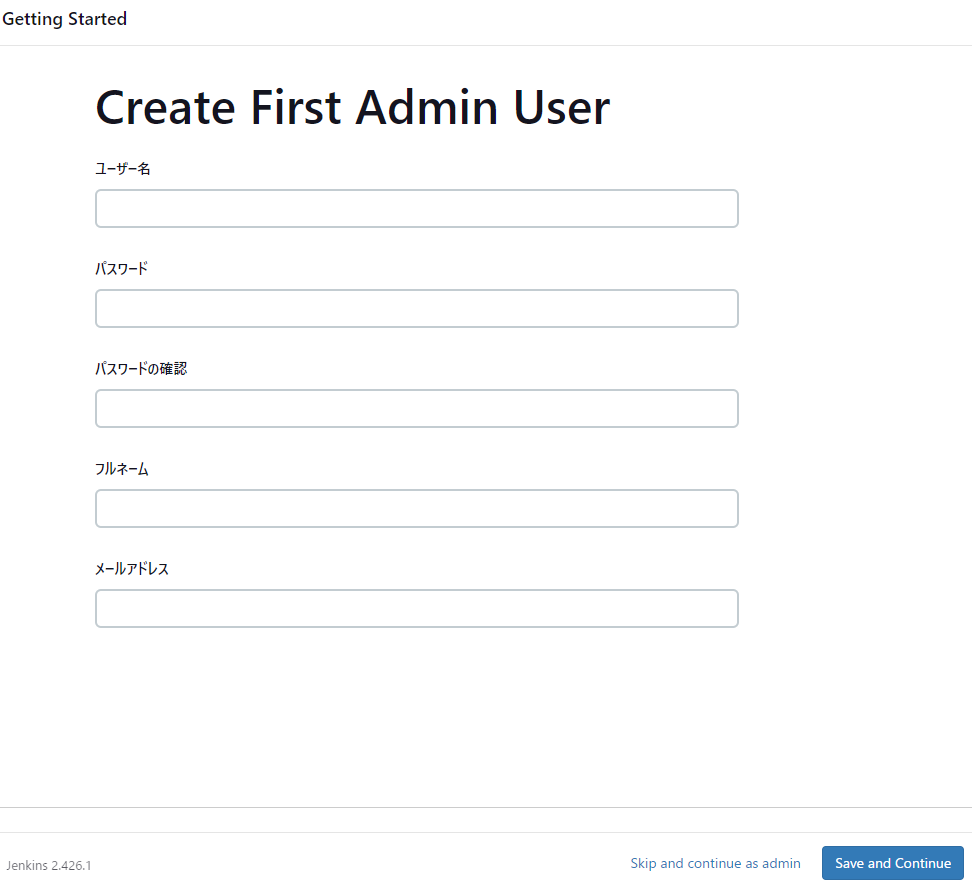
インストールが終わり、管理者ユーザーを登録する画面へ遷移しました。
ユーザー登録をすると、次回以降はこのユーザーでサインインが出来るようになります。

次の画面の Instanceなんとか はそのままでOKです。
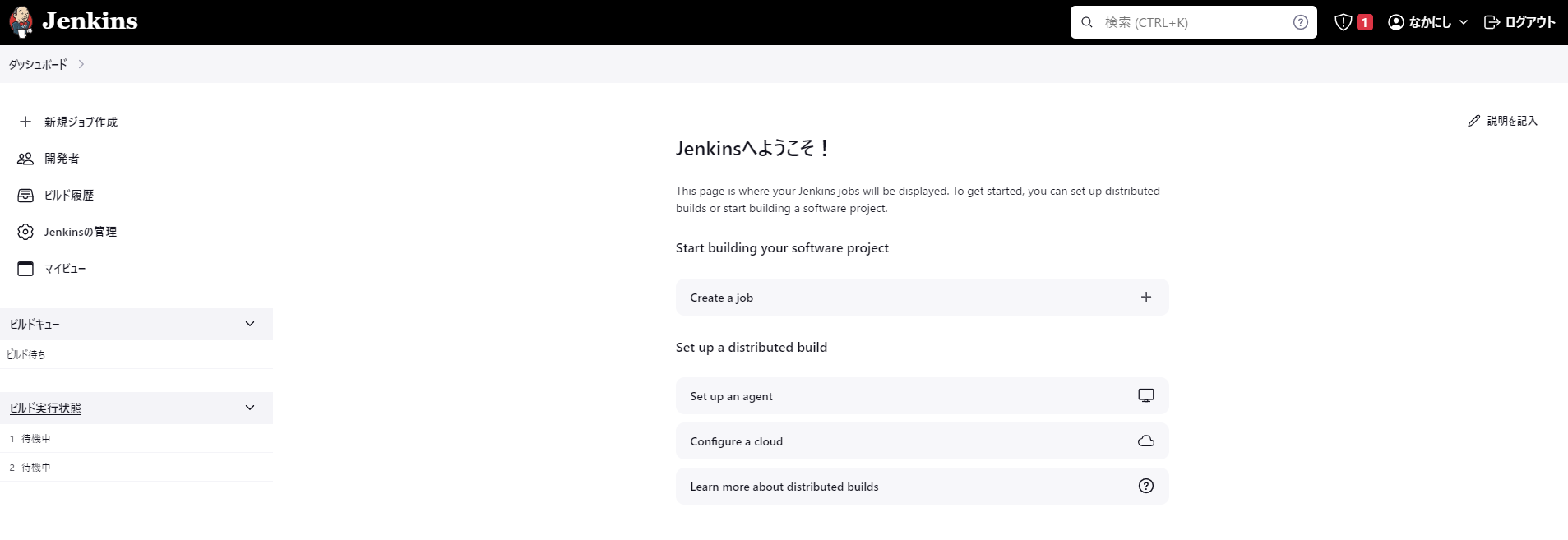
Get Startedを押下すると、ダッシュボードに遷移しました。
これにて初期設定は完了です。

パイプライン作成 / 実行
今回は、Githubの「push」を検知して、
ビルドとテストをするパイプラインを作成します。
▽ こちらの記事を参考に進めました。
JenkinsでReactの自動ビルド・デプロイ環境を整える
Jenkins側の設定
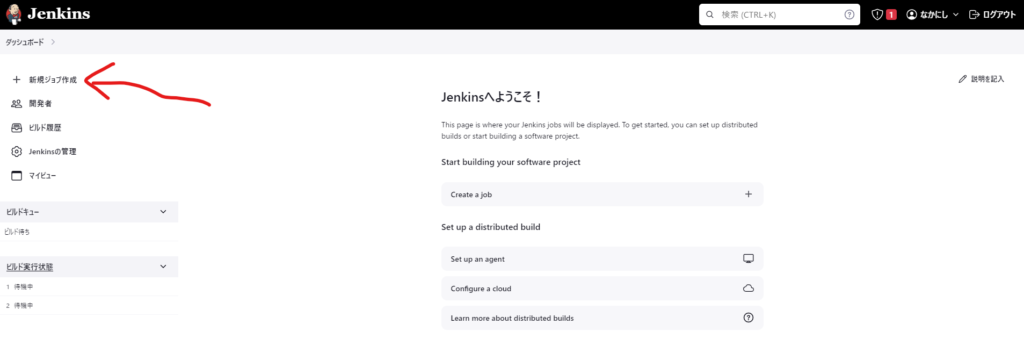
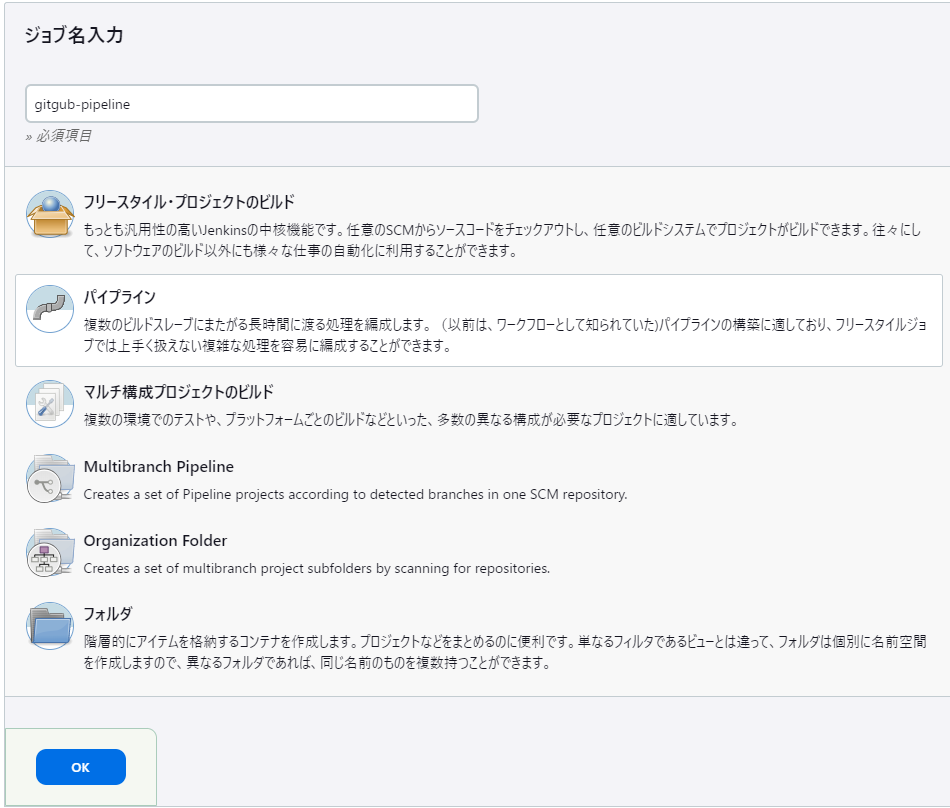
▽ ダッシュボードの新規ジョブ作成を押下

▽ 名前を適当につけて、パイプラインを選択します。

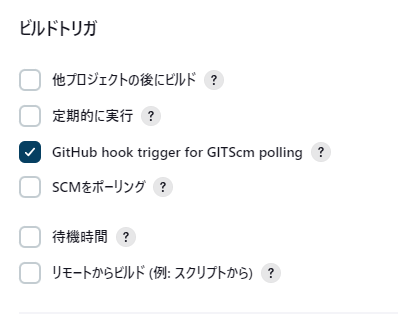
▽ トリガはGithub hook trigger for GITScm polling にします。
これはGithubへの「push」をトリガーにしてくれる設定です。

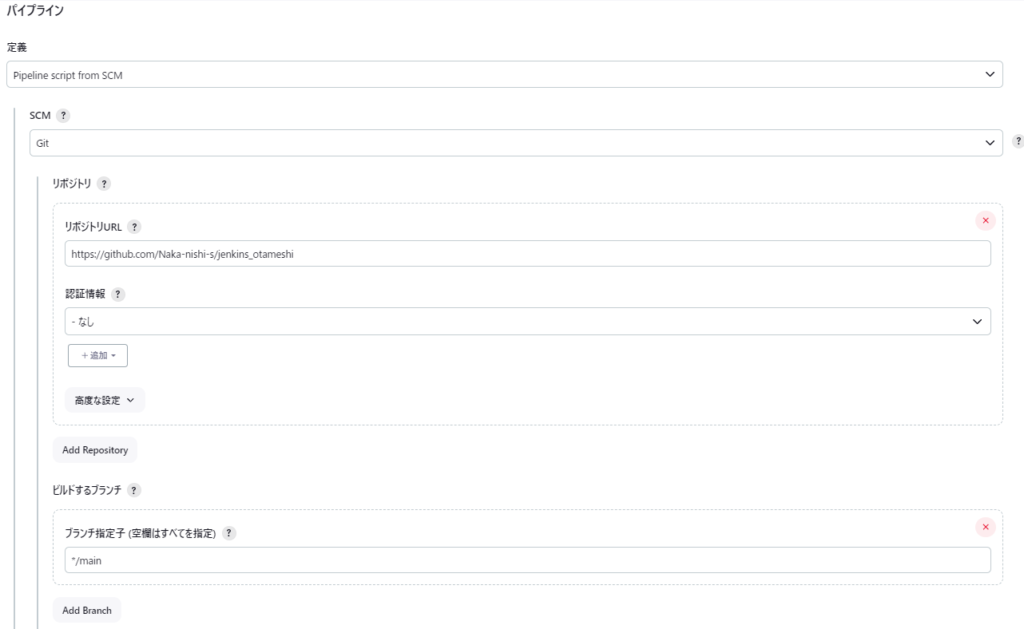
▽ 監視するGithubのURLと、そのブランチを設定します。

これで保存します。
今回は パイプラインの中で NodeとNpmを使用するので、Nodeのインストールもしておきます。
Nodeはプラグインでインストールします。(楽なので)
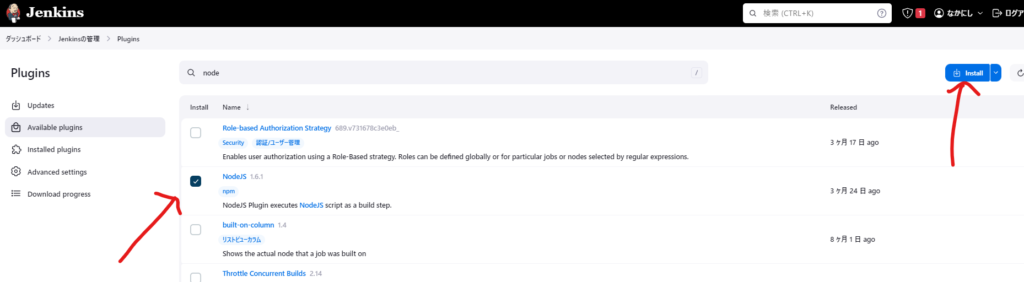
ダッシュボード > Jenkinsの管理 > Plugins の「Available plugins」を選択し、Nodeを検索します。
すると、NodeJSというプラグインがあるので、そちらにチェックを入れ、インストールを押下します。

インストールが完了したら、
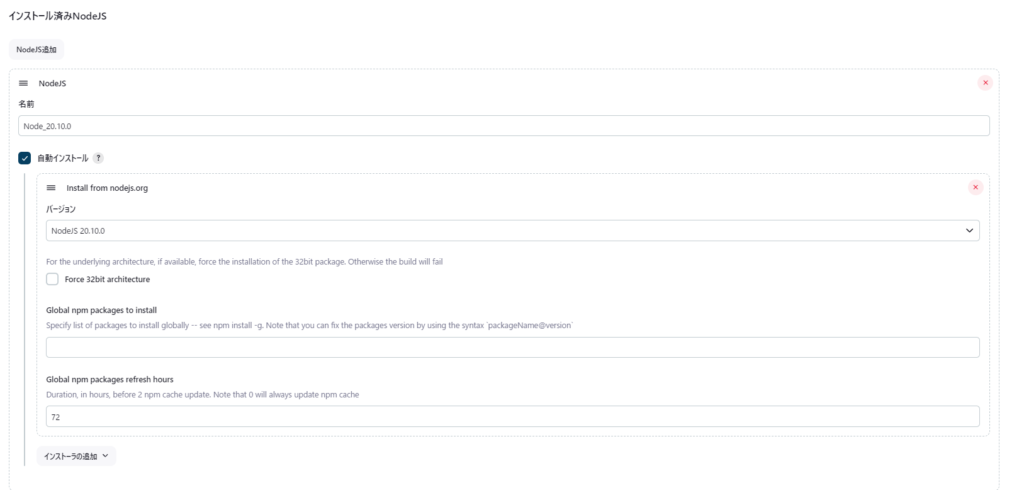
ダッシュボード > Jenkinsの管理 > Tools に移動して、「インストール済みNodeJS」の設定をしていきます。

今回は、現在のLTS版である Nodejs20.10.0 をインストールするように設定します。
これでJenkins側の設定は完了です。
Github側の設定
パイプライン実行の際、「何をして欲しいか」を設定します。
これは「Jenkinsfile」というファイルに、yaml形式で記載します。
今回実行したGithubのURLはこちらです。
pipeline{
agent any
environment{
REACT_DIR = 'nie'
}
tools{
nodejs "Node_20.10.0"
}
stages{
stage('Check out'){
steps{
checkout scm
}
}
stage('npm install'){
steps{
dir("${env.REACT_DIR}"){
sh 'npm install'
}
}
}
stage('build'){
steps{
dir("${env.REACT_DIR}"){
sh 'npm run build'
}
}
}
stage('test'){
steps{
dir("${env.REACT_DIR}"){
sh 'npm run test'
}
}
}
}
Nodeをインストールした後、
Reactプロジェクトをビルドして、その後テストしてね、と書きました。
これが、Githubへpushされる度に実行されます。
実行
パイプラインは、初回実行した後に、自動検知してくれるようになります。
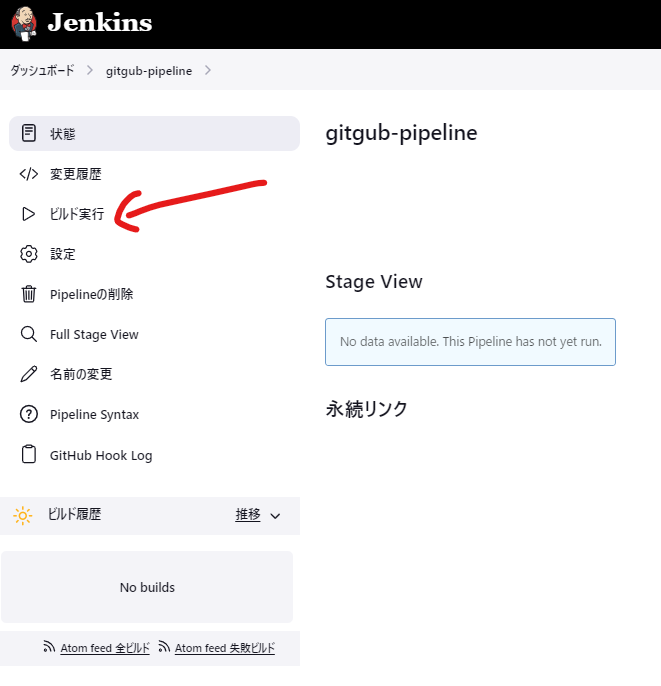
▽ ビルド実行を押すと、初回実行されます。

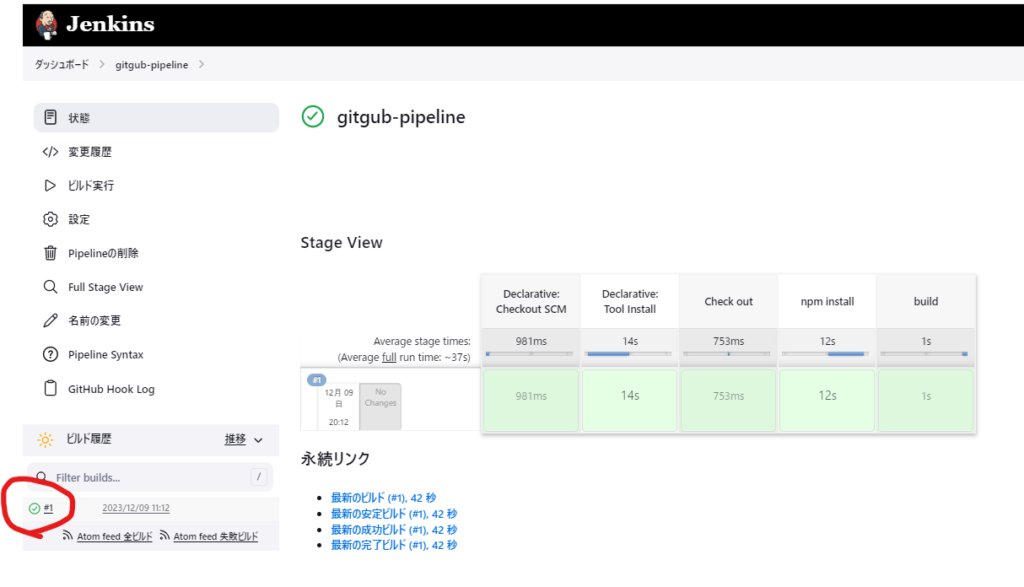
▽ 実行完了しました。緑のチェックがついているので、成功です。
赤丸の場所を押すと、実行結果の詳細を確認出来ます。

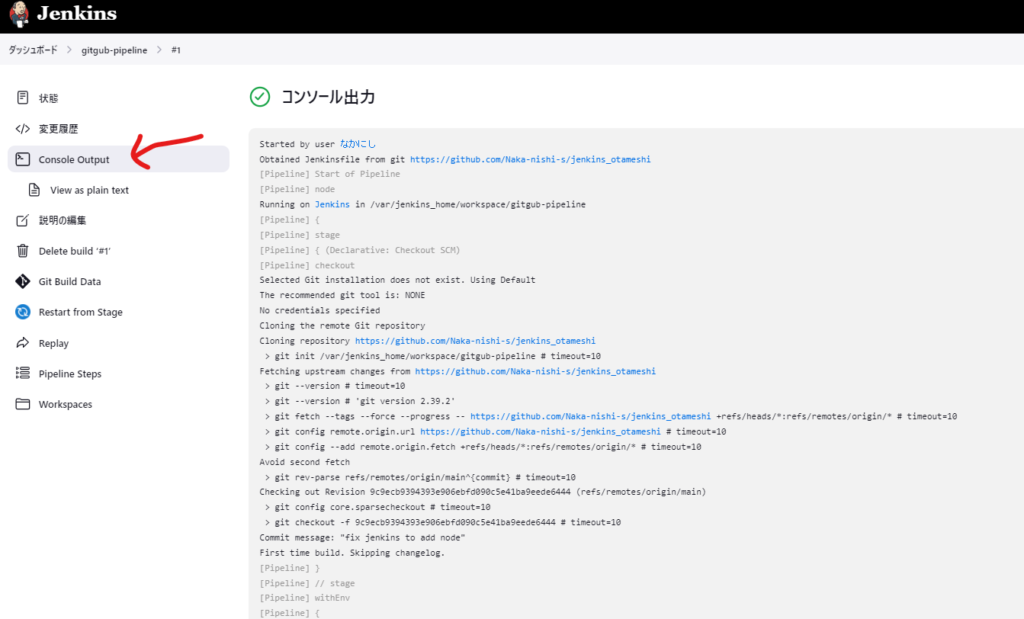
▽ 詳細画面です。「Console Output」を選択すると、ログが見れます。
パイプラインの実行が失敗した場合は、このログを追ってどこが悪かったのか確認します。

初回実行が完了したので、これでGithubへのpushをすると、自動で検知してパイプラインを実行してくれるようになります。
ちなみに、初回実行は成功しても、失敗しても自動検知するようになります。
「初回実行する」ことが自動検知の条件です。
さいごに
Jenkins、面白いですね。
とにかく、使いやすい!
UXが最高です。
CI/CDに関しては、AWSやOpenshiftとかのドキュメントを必死に翻訳しながら設定した苦い記憶があるので、正直苦手意識がありましたが、丁寧な日本語の説明があるだけで、ここまで違うものなのか…
まぁ英語できないとお話にならないので、
本来は英語をすらすら読めるべきなのでしょうが🙃
とりあえず JenkinsでCI/CDの基礎を学んだ後、
CircleCIとかに手を出してみようと思います。
今回はここまで!
Enjoy Hacking!!



