こんにちは、なかにしです。
今回は、Next.jsのアプリにGoogleフォントを適用してみます!
参考のドキュメントはこちらです。
事前準備
Next.jsのひな型を作成します。
npx create-next-app [プロジェクト名]TS入れる?とかを聞かれますが、今回は全てYesにしています。
入れたいフォントを探す
Google Fonts にアクセスし、使いたいフォントを探します。
今回は「Merriweather」にしてみます。
理由は何かよさげだったからです。
サイズも選びます。
Merriweather だと、いくつかサイズがありますね。
サイズは「400」あたりにしておこうと思います。
フォントを入れる
それでは、実際にフォントを入れていきます。
フォントを入れる単位は、「一部のタグだけ」「ページ単位」「アプリ全体」など、柔軟に変更できます。
一部のタグのみ
▽ Niceディレクトリを切って、適当に文字を入れました。
export default function Nice() {
return (
<div>
<h1 className={Merriweather400.className}>ナイスなページです。</h1>
<h1>Very Nice!!</h1>
</div>
);
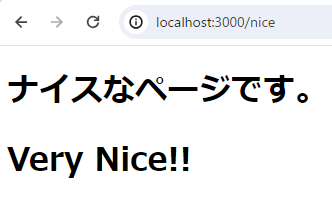
}▽ 現在はこんな感じです。

▽ フォントを入れていきます。
import { Merriweather } from "next/font/google";
const Merriweather400 = Merriweather({
weight: "400",
preload: false,
});
export default function Nice() {
return (
<div>
<h1 className={Merriweather400.className}>ナイスなページです。</h1>
<h1>Very Nice!!</h1>
</div>
);
}入れたいフォントを「next/font/google」からインポートしてサイズを選択し、h1タグにクラスとして付与しています。
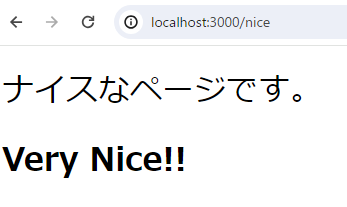
▽ クラスを付与したh1のみ、フォントとサイズが変わりました。

ページ単位
基本的に「一部のタグのみ」とやり方は一緒です。
▽ 特定のh1のみフォント設定が入っている状態
import { Merriweather } from "next/font/google";
const Merriweather400 = Merriweather({
weight: "400",
preload: false,
});
export default function Nice() {
return (
<div>
<h1 className={Merriweather400.className}>ナイスなページです。</h1>
<h1>Very Nice!!</h1>
</div>
);
}
このh1についているクラスを、ページ全体に適用してあげるだけです。
export { Merriweather } from "next/font/google";
const Merriweather400 = Merriweather({
weight: "400",
preload: false,
});
export default function Nice() {
return (
<div className={Merriweather400.className}>
<h1>ナイスなページです。</h1>
<h1>Very Nice!!</h1>
</div>
);
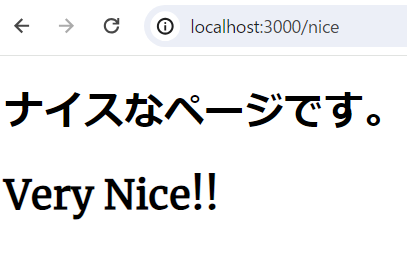
}▽ ページ全体にフォントが当たりました。

優先度の影響で、太さなどはタグの情報が優先されます。
上記のようなh1なら、こちらが指定した「400」を「bold」が上書きし、太くなっています。
アプリ全体
ここまで来たら、既にお分かりかと思います。
アプリのルートの「layout.tsx」に、フォントのクラスを適用するだけです。
▽ layout.tsx
import type { Metadata } from "next";
import { Merriweather } from "next/font/google";
const Merriweather400 = Merriweather({
weight: "400",
preload: false,
});
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ja">
<body className={Merriweather400.className}>{children}</body>
</html>
);
}これでアプリ全体にフォントが適用されました。
さいごに
ここまで簡単にフォントの適用ができるのは、流石です。
書き方も簡単なのが良いですね!
今回はここまで!
Enjoy Hacking!!



