実務にて、クレジット機能の実装を行ったので備忘録を兼ねて投稿します。
使用プラグインはFull Stripe、実装時間は1~2hほど、料金は$49 / 年です。
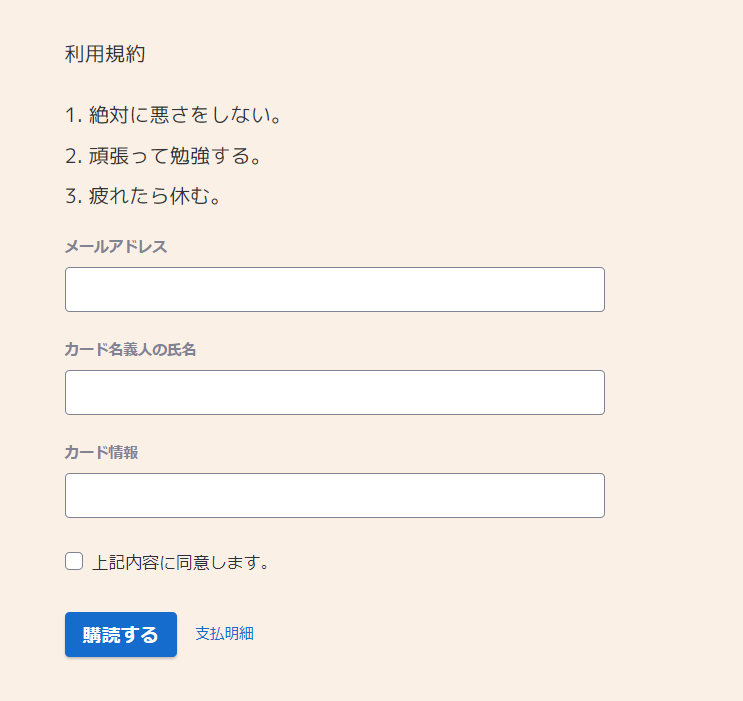
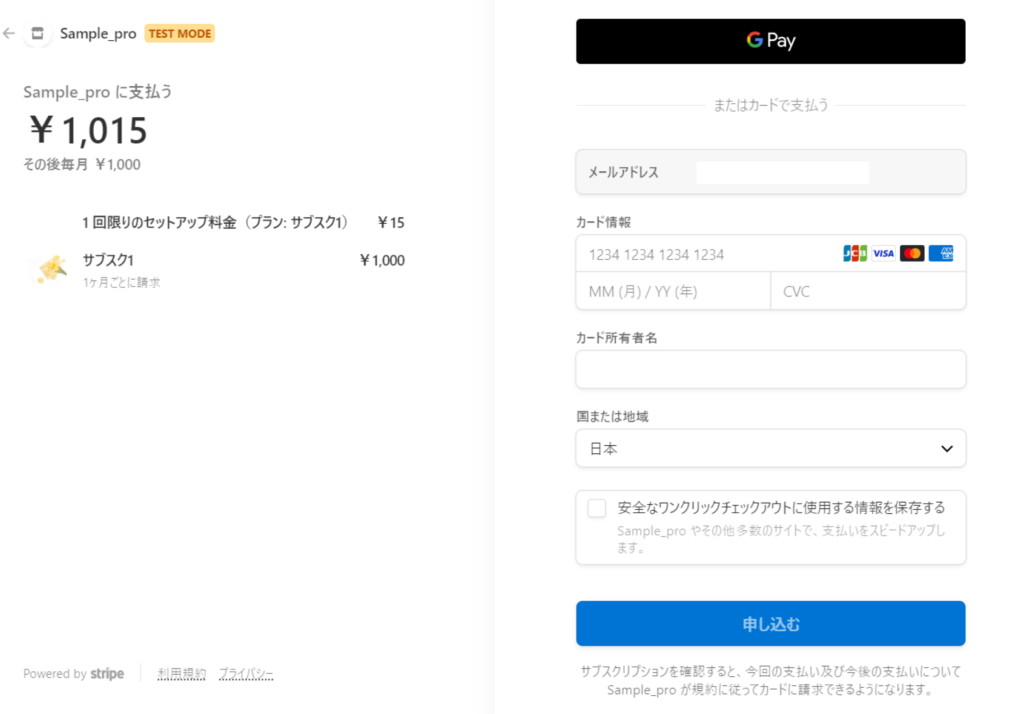
実装後の画面
こんな感じでできます。
▽外部決済(チェックアウト)バージョン

▽内部決済(インライン)バージョン

Full Stripeとは
Full StripeはWordPressのプラグインで、サブスクを簡単に実装できるスグレモノです。
素早く、安く作りたい!という方に最適です。
Stripeアカウントを作成
Stipeの公式ページに行き、アカウントを作成します。
アカウント作成後は、本番環境申請を行います。
本番環境申請が通ると、実際に顧客とお金のやりとりができるようになります。
※本番環境申請は即日で終わることが多いですが、最大で2週間ほどかかるそうです。
アカウント作成~本番環境申請はこちらの記事が分かりやすいのでご参照ください。
Full Stripeにアクセスしてプラグインを入手
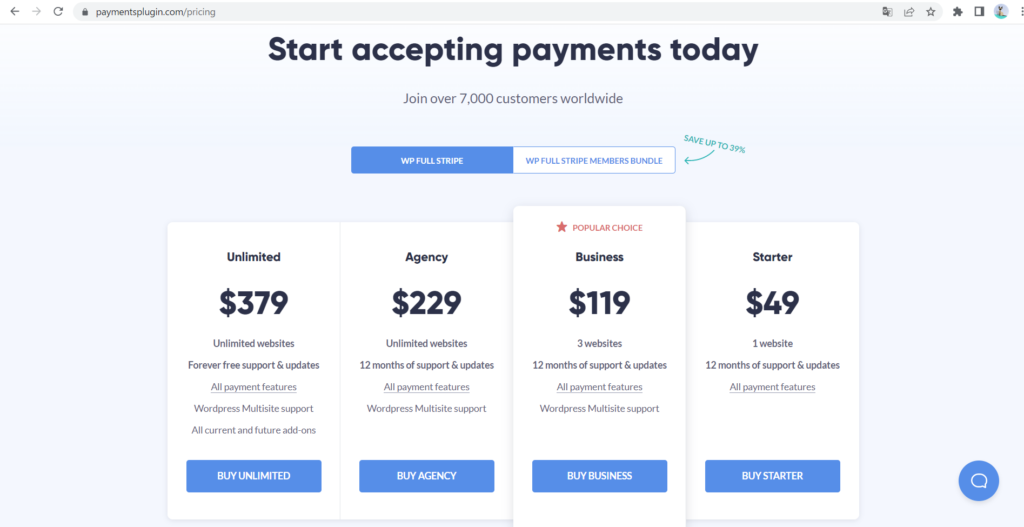
FUll Stripeの公式ページにアクセスします。

今回は1つのサイトにしか実装しないので、「Starter」を使用します。
「BUY STARTER」というボタンをクリックして購入に進みます。
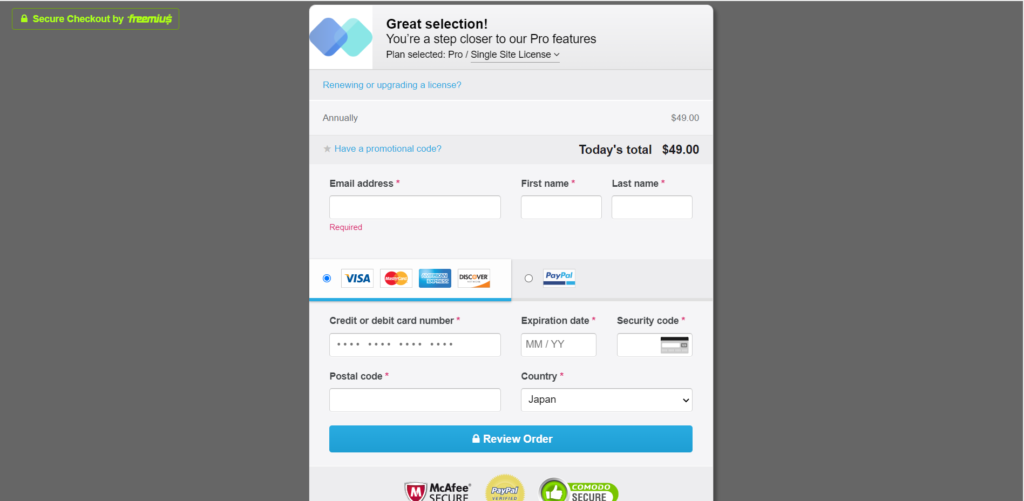
▽以下画面でクレカ情報を入力して「Review Order」を押すと決済が完了します。

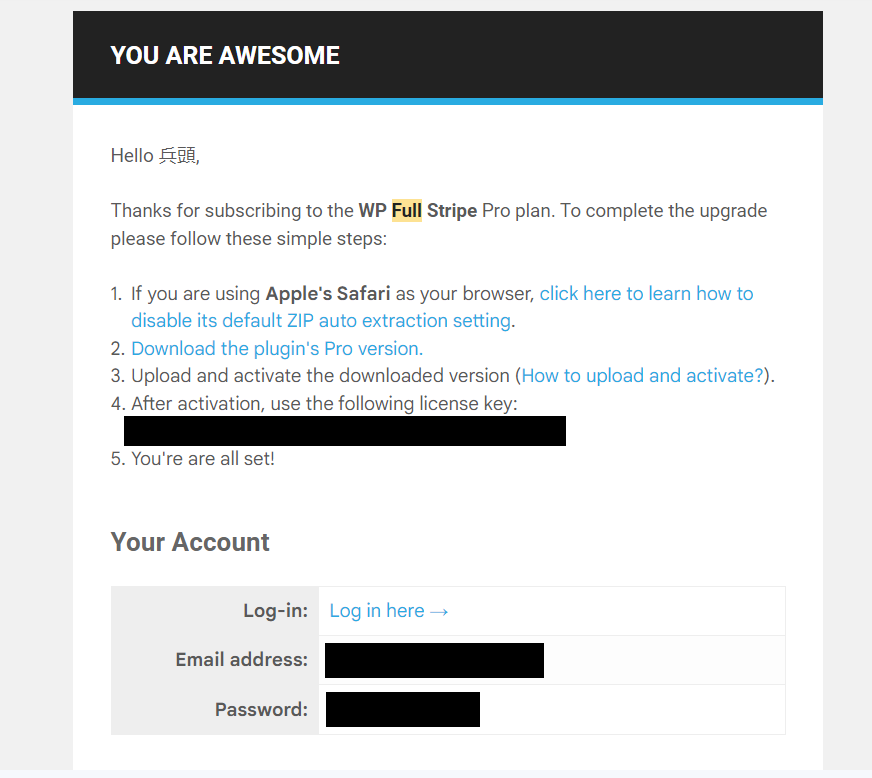
▽上記決済画面に入力したメールに以下のようなメールが届きます。
4の「ライセンスキー」は後で使うので控えておくようにしてください。

上記メールの「2.Download the plugin’s Pro version」を押下してプラグインをダウンロードします。
入手したプラグインをWordPressと連携する
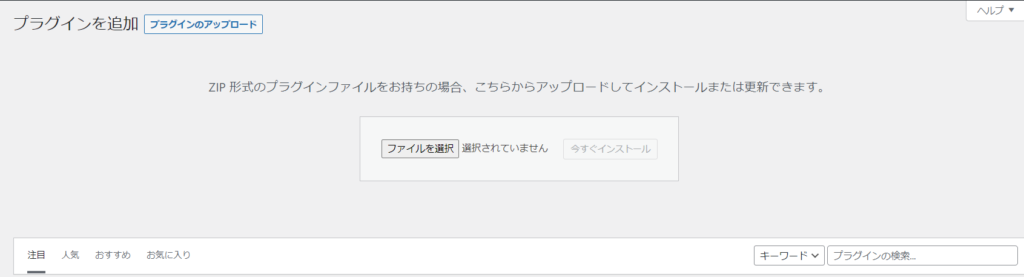
入手したプラグインのzipファイルをWordPressに入れます。
▽WordPressの「プラグイン」→「新規追加」→「プラグインのアップロード」を選択してzipファイルを入れます。

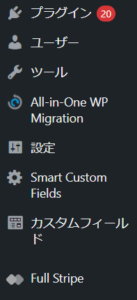
▽ダウンロード後に有効化すると、WordPressのトップ画面に「Full Stripe」が出てきます。

▽「Full Stripe」→「設定」→「Stripeアカウント」を押下すると以下の画面になります。

上記の「テスト用APIキー」「秘密キー」「本番用APIキー」「秘密キー」の4カ所を記載します。
こちらはStripeアカウントに記載してありますので、確認しにいきます。
▽Stripeのアカウントに移動し、右上の「テスト環境」がオンになっていることを確認し、隣の「開発者」ボタンを押下します。

▽画面左側に「Webhook」があるので押下し、「エンドポイントを追加」を押します。(初回と2回目以降で場所が変わります)

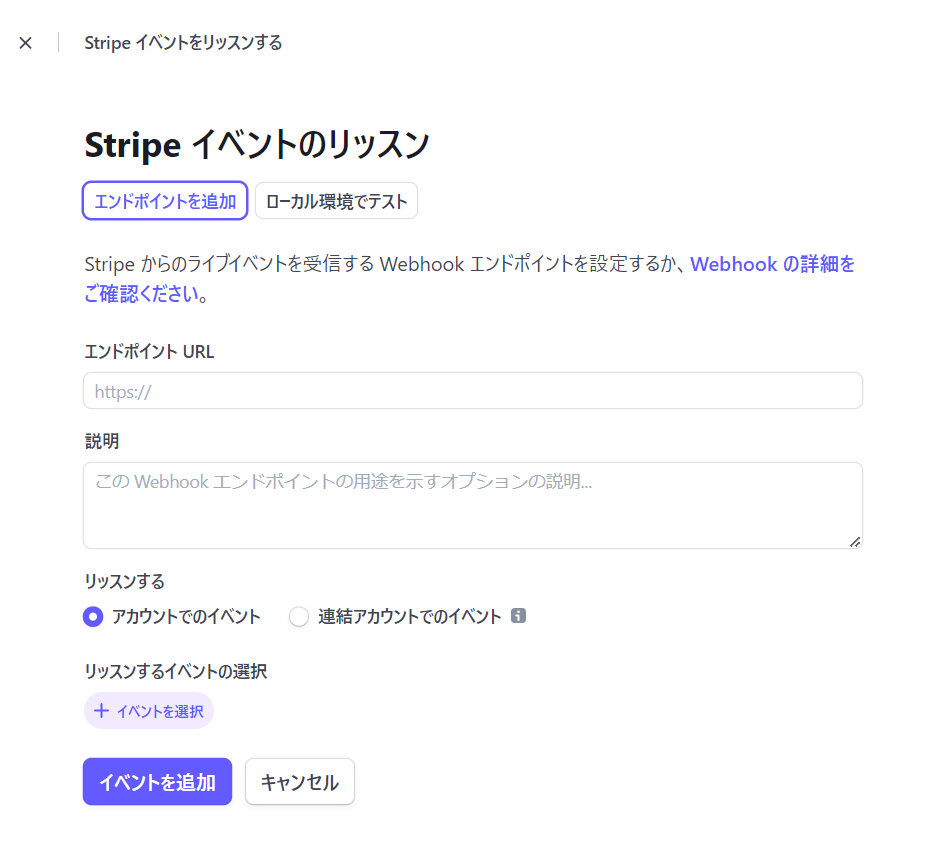
▽押すと下の画面に行きます。

▽「エンドポイントURL」は「テストAPIキー」などを記載した場所に書いてあります。(下画像の右下)

「レガシー」が書いてあるものとないものがありますが、書いてない方で問題ありません。
コピーして、「エンドポイントURL」に貼り付けます。
その後、「リッスンするイベントの種類」を設定します。
「+イベントを選択」ボタンからイベントを検索して選んでいきます。
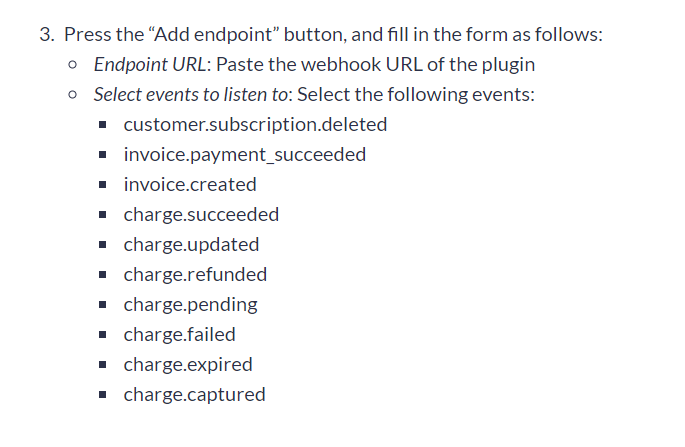
▽選ぶのは10種類。下画像の「■」がついているものです。
こちらから確認できます。

選び終わったら「イベントを追加する」ボタンより追加を完了し、テストの設定は完了となります。
▽Stripeのテスト環境をOFFにして、テスト環境と同様にエンドポイントURLを設定して、イベントを追加します。エンドポイントURLはテストのものと同様で問題ありません。

上記の設定が終わったら、Stripeをテスト環境に戻しておきます。
※上記のままだと海外からのアクセス制限でひっかかってしまう場合が多いようなので、
サーバーで海外からのアクセスを許可した方がいいです。(許可しなくても国内の決済であればうまくいきます)
やり方はサーバーによって異なるので、各々お調べください。
自分が使っている「お名前.com」のやり方は以下です。
Stipeで商品の作成(サブスク)
Stripeで販売する商品を作っていきます。
今回はサブスクを販売するので、サブスクを作ります。
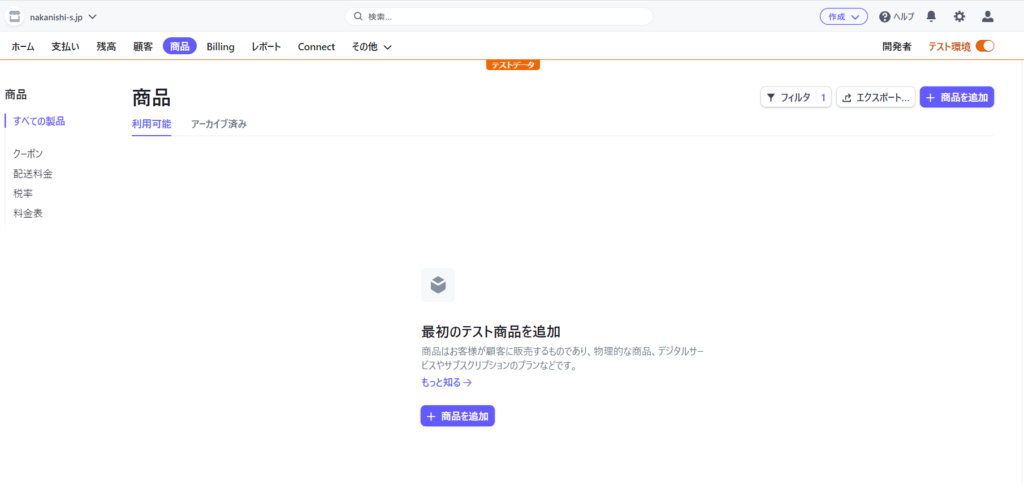
▽Stripeの「商品」→真ん中の「商品を追加」ボタンを押下

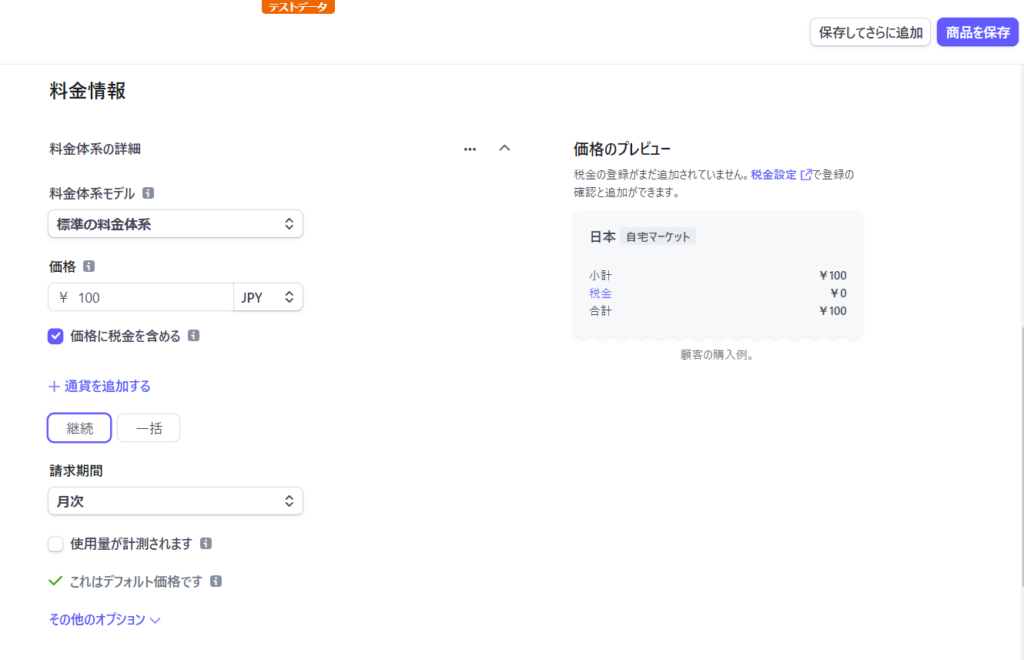
商品の情報を記入していきます。
▽今回は初回限定で¥1000かかり、その後は¥100 / 月 のサブスクを作ります。
初回限定の「セットアップ価格」と呼ばれる物はFull Stripeで設定するので、ここでは¥100 / 月のみ設定しています。

商品の価格などを決めたら、右上の「商品を保存」ボタンで保存します。
決済用フォーム作成
いよいよ決済用フォームの実装です。
先ほど作ったサブスクを表示する為のフォームを作ります。
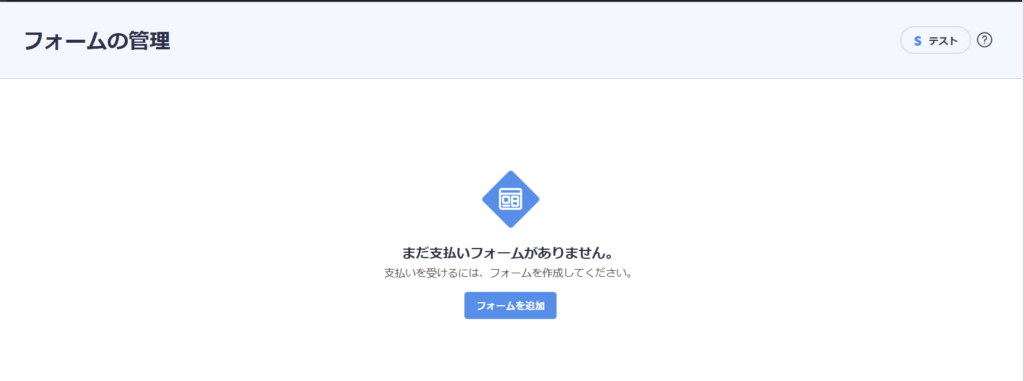
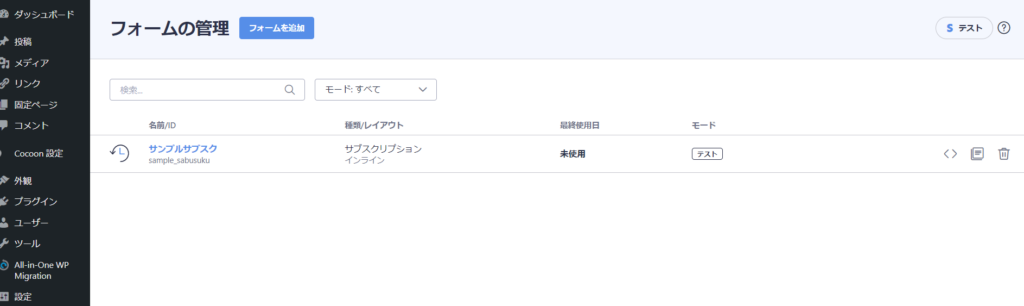
▽WordPressで「Full Stripe」→「フォーム」に進みます。

「フォームを追加」ボタンからフォームを追加していきます。
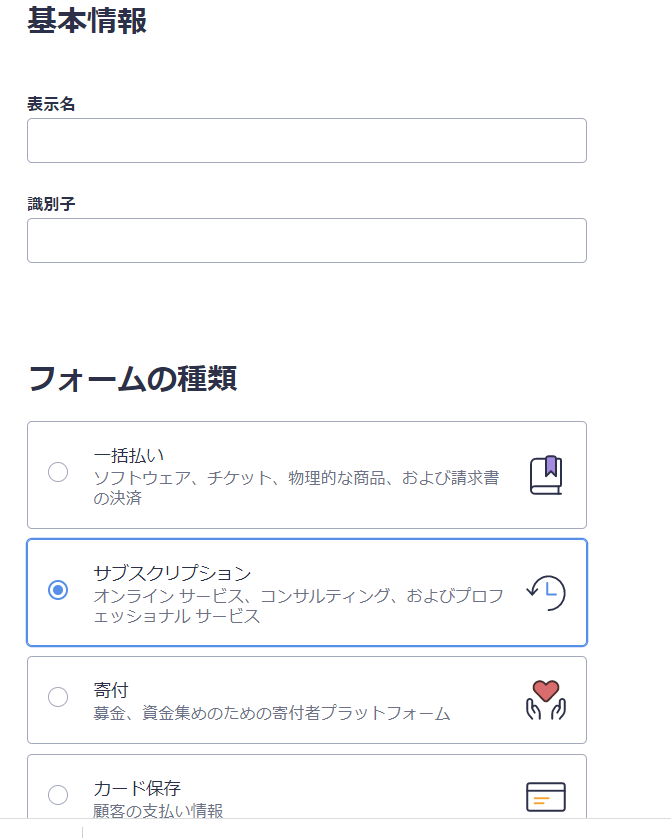
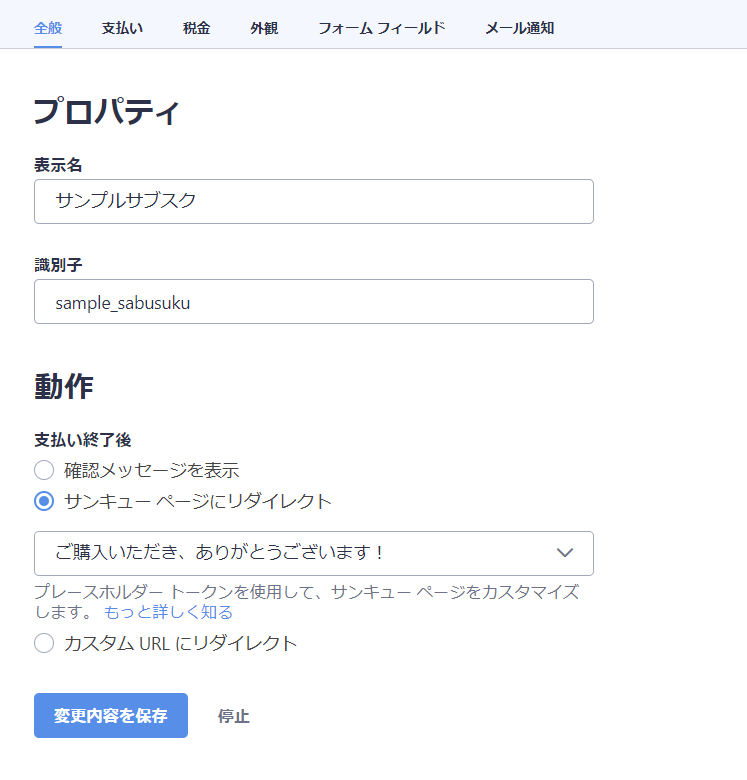
▽「表示名」「識別子」は購入者が見て分かりやすいものをつけます。
「フォームの種類」はサブスクリプションを選びます。

▽フォームのレイアウトで「インライン」と「チェックアウト」がありますが、これは決済の際にStripeの外部サイトに飛んで決済をするかどうかの違いです。

▽「インライン」は画面内で決済が完結します。
▽「チェックアウト」はボタンを」押すと外部サイトに飛んで決済をします。
「フォームを作成」ボタンを押下すると、ひな形が作成されます。
詳細を決めるページにリダイレクトするので、そこで決めていきます。
▽「動作」は購入後にどうするかを選ぶことができます。
今回は事前に作っておいた「購入ありがとう」の固定ページがあるので、そちらに飛ばします。

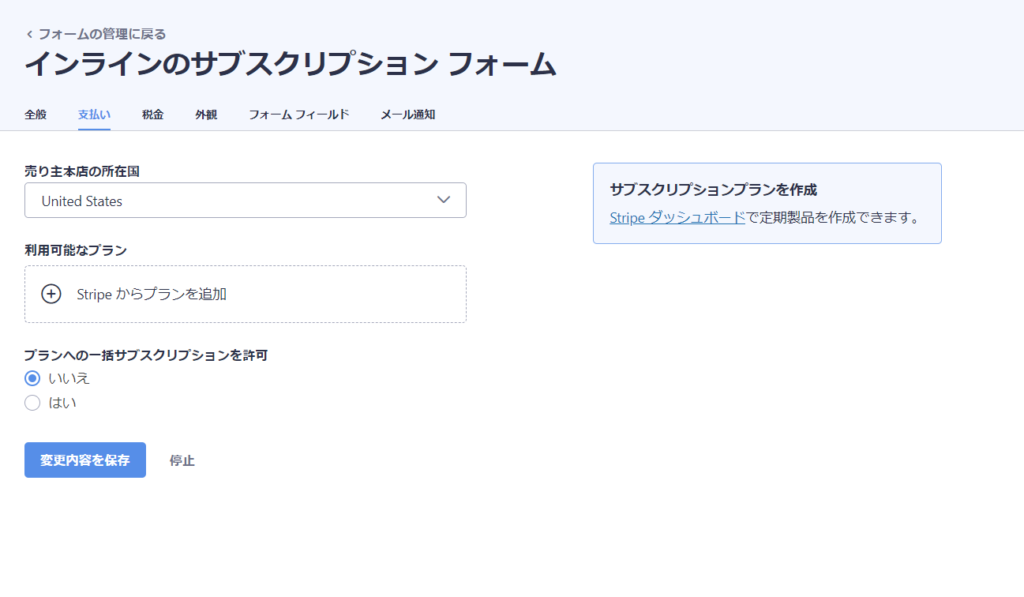
▽「支払い」ではプランを選ぶことができます。
「Stripeからプランを追加」を押すと、先ほど作ったサブスクのプランがでるので、選択します。

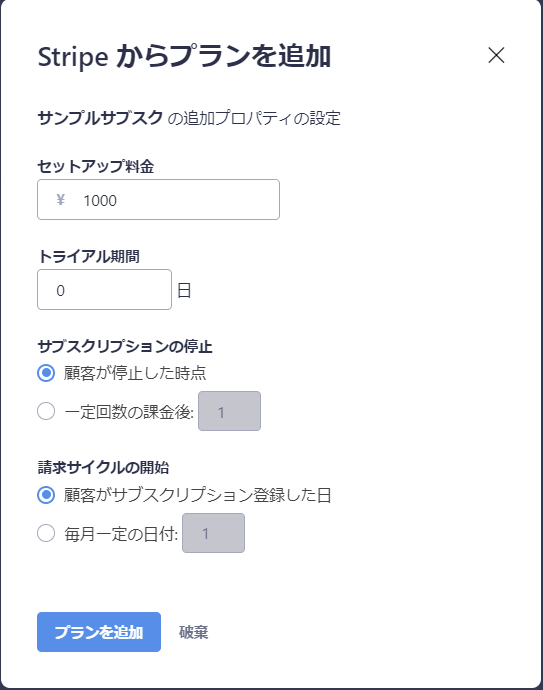
▽選択すると詳細設定の画面が開きます。
今回は初回のみ¥1000かかるようにしたいので、「セットアップ料金」を¥1000に設定します。
「請求サイクルの開始」では月額が毎月何日から始まるのか設定することができます。
「毎月一定の日付」を選んで「1」にすると、決済時に初回セットアップ料金のみかかり、次月の1日から毎月サブスク代がかかるようになります。めっちゃ便利です。

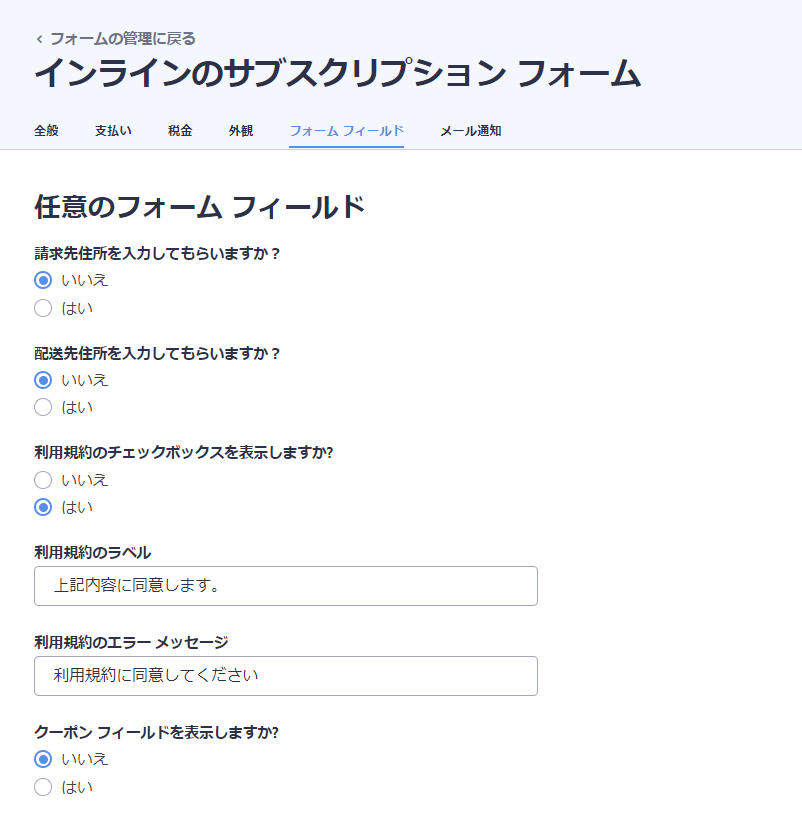
その他の設定項目として、「外観」では表示ボタンの文言修正などが行え、「フォームフィールド」では顧客の入力項目を増やせます。「メール通知」では決済の際にメールを通知するかが選べます。
▽「フォームフィールド」について、個人的には「利用規約のチェックボックスを表示しますか?」にチェックを入れ、「上記内容に同意します」という文言をセットしておくのが好きです。

▽入力完了後に保存ボタンを押すと、フォームが追加されます。
この右端の方にある「<>」を押し、ショートコードをコピーします。

作ったフォームをページに実装する
いよいよ最後です!
先ほど取得したショートコードをページに貼り付けて完了となります!
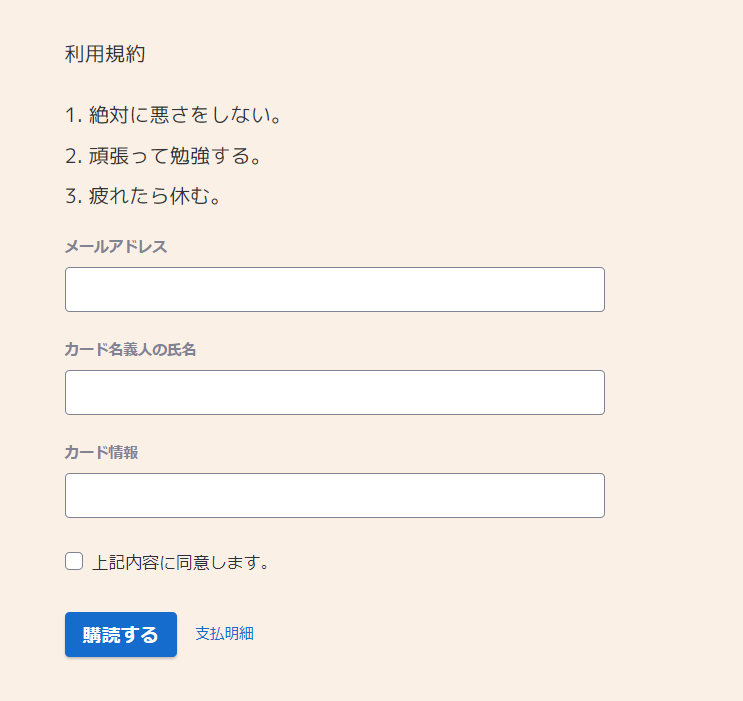
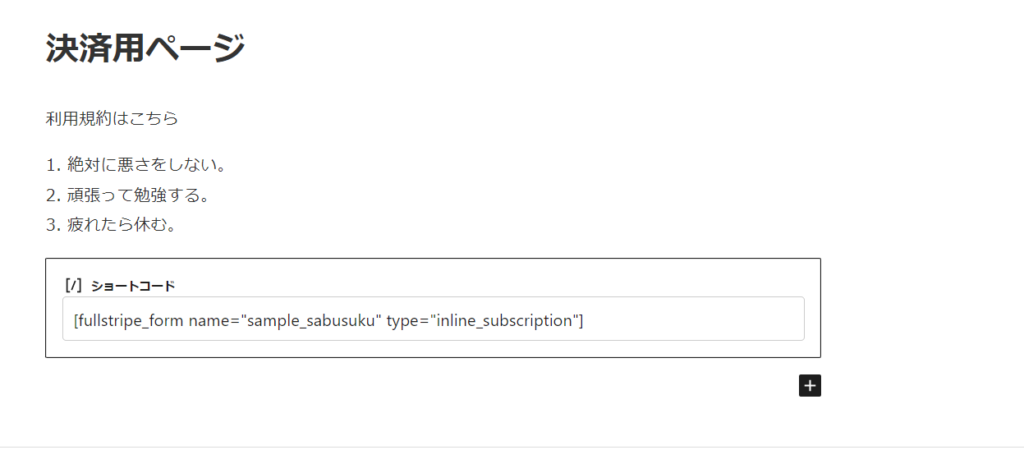
▽決済ボタンを設置する固定ページを作って、適当に利用規約を書いて、ショートコードを貼ります。
保存して公開すると…

▽完成です!お疲れ様でした!