こんにちは。なかにしです。
沢山アプリは作れど、誰かの役に立たなければ自己満足です。
ということで、今回は作ったアプリをレンタルサーバーにデプロイしたいと思います。
いきなりDBと連携したやつはハードルが高いので、
Reactのみで構成したTodoアプリもどきをデプロイして流れを確認します。
いってみよう!
前提
・レンタルサーバーを契約している
(私が使用しているお名前.comで進めます)
デプロイするアプリ
Todoアプリもどきです。
15分くらいで作ったのでクオリティはお察しの通りです。
▽Taskの追加のみできます。
リロードでもとに戻ります。
皆さんもお気に入りのTodoアプリをご持参ください。
さぁ!お待ちかねデプロイです!
やり方
①Reactアプリをビルドする
②出来上がったビルドファイルをサーバーに突っ込む
これはサクッといける予感…!
Reactアプリをビルドする
▽コマンド1つです。
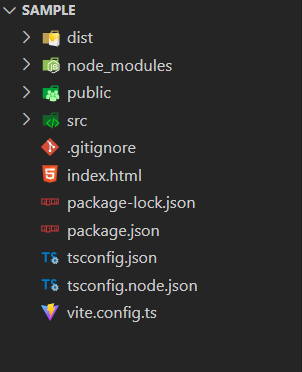
npm run build▽こちらを実行すると、「dist」というフォルダが作成されます。

この「dist」フォルダが本体です。
今まで書いたJSやCSSがすべて詰まってます。
この「dist」をサーバーにアップロードすることでデプロイ完了となります。
▽ちなみに、以下コマンドで「dist」をアップロードしたときにどう表示されるかのプレビューを見れます。
便利だな~
yarn previewサーバーにアップロードする
プレビューも問題無く動いていたので、サーバーにアップロードします!
私が使っているのは「お名前.com」ですが、どのレンタルサーバーでもやることは同じです。
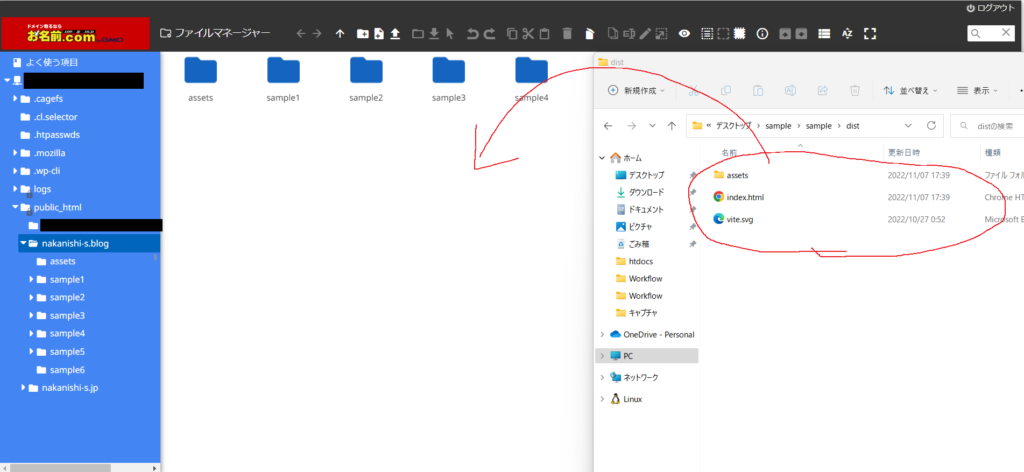
FTPツールなどを使ってサーバーに「dist」フォルダを突っ込みます。
私は面倒なのでFTP使わずに直突っ込みしてます。
※非推奨なので、真似する方は自己責任でお願いします。
今回は「nakanishi-s.blog」の中に突っ込みます。
すでに色々入ってますが、お気になさらず。

これでデプロイ完了です!
お疲れ様でした!
さいごに
思ってた100倍簡単でした。
てかVite、ビルドはっやい。
余談ですが、LaravelもVite使われてたんですね。
2022年6月末からインストール時に標準搭載されるようになっててビビりました。
さすがにこの業界は流れが速いですね~
今回はここまで!
Enjoy Hacking!!



