こんにちは、なかにしです。
前回はNodeでメールを送りましたが、
ついでにフロント側のみでメールを送っちゃおうという記事です。
ライブラリとしてはreact-email や React Email あたりが有名どころっぽいですが、
最近耳にした EmailJS にします。
ちなみに、React公式が「アプリを作るんだったらフレームワーク使った方がいいよ」と言っているので、0から作成する場合は、Next.jsを使用することをご検討ください。
EmailJSとは
「フロントだけでメール送れるぜ」なSaasサービスです。
EmailJS用のライブラリをインストールし、ライブラリに包含しているメソッドを使用してEmilJS側のAPIにフォームの内容を送信し、メールが送れるぜ!な仕組みになってるようです。
会員登録
APIを叩く為に会員登録が必要なので(無料)、会員登録します。
無料枠は「200件 / 月」なので、小規模向けのサービスと言えます。
「受信」と「自動返信」はそれぞれ1件扱いということも注意が必要です。
テンプレート作成
自分宛(問い合わせ来たよ、のメール)と、相手宛て(問い合わせを受け付けたよ、のメール)のテンプレートを作成します。
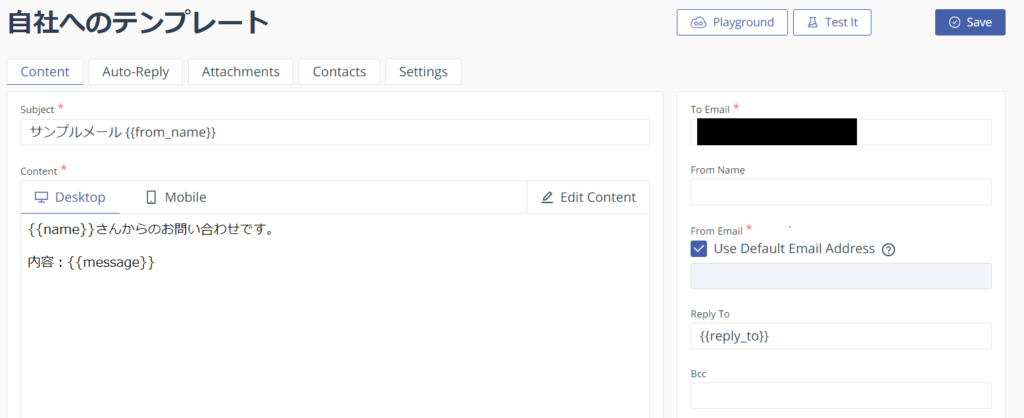
▽ 自分へのテンプレート(隠してある部分は、受信用のアドレスです)

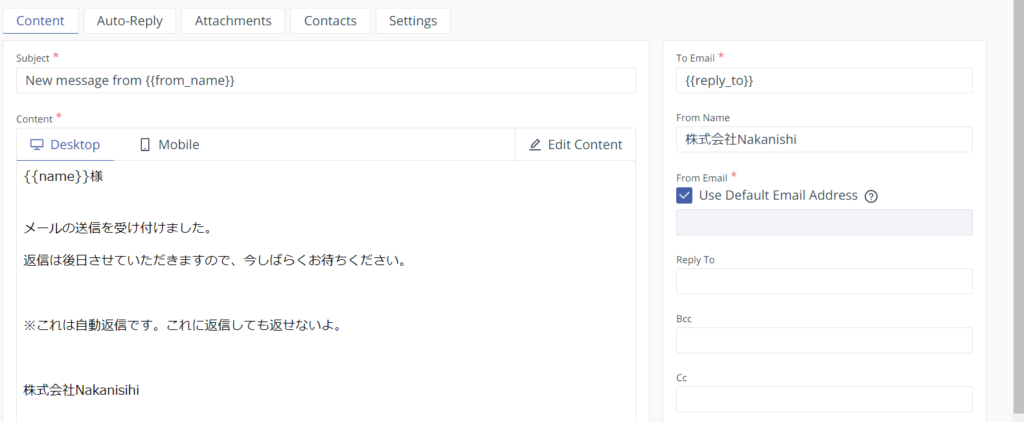
▽ 相手宛てのテンプレート

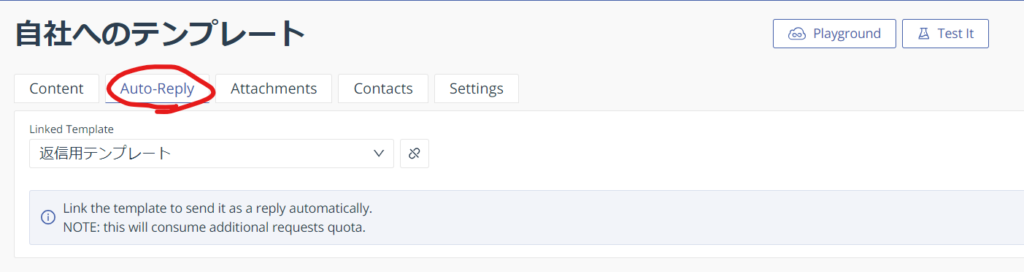
▽ 自分へのテンプレートの自動返信設定で、返信用テンプレートを指定します。

コードの準備
React×Vite でひな形を用意します。
npx create vite▽ 出来上がったひな形
import "./App.css";
function App() {
return (
<>
<div>Yeah</div>
</>
);
}
export default App;ここに実装していきます。
フォーム作成
▽ 何の変哲もないフォームです。
入力値チェックとかは入れていません。
import React from "react";
import "./App.css";
function App() {
const sendEmail = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
const data = new FormData(e.currentTarget); // 入力値の受け取り
///////// ここからメール送信処理を実装 /////////////
};
return (
<form onSubmit={sendEmail}>
<div>
<label htmlFor="name">名前</label>
<input type="text" name="name" id="name" autoComplete="name" />
</div>
<div>
<label htmlFor="email">メールアドレス</label>
<input type="email" name="reply_to" id="email" autoComplete="email" />
</div>
<div>
<label htmlFor="message">メッセージ</label>
<textarea name="message" id="message" />
</div>
<input type="submit" value="Send" />
</form>
);
}
export default App;▽ メール送信処理を追加します。
SERVICE_ID, TEMPLATE_ID, PUBLIC_KEYは環境変数にしています。
Service IDは”Email Services”、User IDは”Integration”、Template IDは”Email Templates”で確認できます。
import emailjs from "@emailjs/browser";
import React from "react";
import "./App.css";
function App() {
const SERVICE_ID = import.meta.env.VITE_SERVICE_ID;
const TEMPLATE_ID = import.meta.env.VITE_TEMPLATE_ID;
const PUBLIC_KEY = import.meta.env.VITE_PUBLIC_KEY;
const sendEmail = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
emailjs
.sendForm(SERVICE_ID, TEMPLATE_ID, e.currentTarget, {
publicKey: PUBLIC_KEY,
})
.then(() => console.log("送信成功"))
.catch((e) => console.log("送信失敗。", e));
};
return (
<form onSubmit={sendEmail}>
<div>
<label htmlFor="name">名前</label>
<input type="text" name="name" id="name" autoComplete="name" />
</div>
<div>
<label htmlFor="email">メールアドレス</label>
<input type="email" name="reply_to" id="email" autoComplete="email" />
</div>
<div>
<label htmlFor="message">メッセージ</label>
<textarea name="message" id="message" />
</div>
<input type="submit" value="Send" />
</form>
);
}
export default App;送信してみた
▽ 送信すると、コンソールに送信成功が返ってきました。

メールを確認してみます。
ちゃんと届いてるかな…
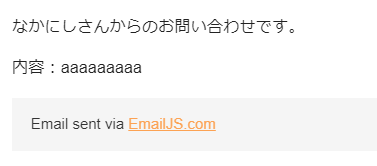
▽ 自分宛(問い合わせ来たよ、のメール)

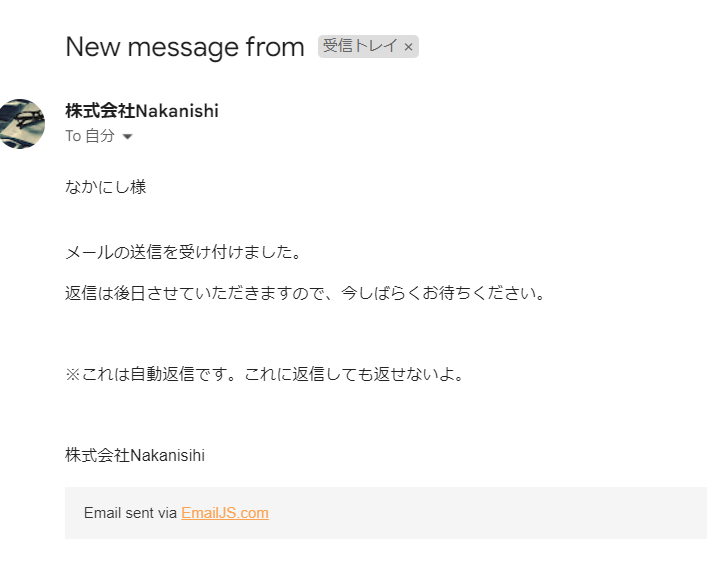
▽ 相手宛て(問い合わせを受け付けたよ、メール)

ちゃんとテンプレート通りに返ってきました!✌️
さいごに
EmailJS、簡単に実装できていいですね。
ネックな部分としては、
・メール送信に上限があること
・メールにラベル(EmaiJSから送信しました、の旨)がつくこと
ですかね。
メール送信はバックエンドを噛ませることが多いと思うので、フロントだけで実装することは少ないと思いますが、この手軽さは魅力です。
「個人サービスでとりあえずメール送信を作りたい」場合は向いているサービスだと思います。
今回はここまで!
Enjoy Hacking!!



