こんにちは、なかにしです。
今回はNext.jsの認証ライブラリ、NextAuthを使用してみます!
認証方法はGoogleを使用します。
NextAuthとは
NextAuthは、Next.jsアプリケーションのためのオープンソースの認証ライブラリです。
Oauthに対応しており、
Google・Facebook・LINEなどの各SNS認証を手軽に取り入れることができます。
OAuthについては、以下の記事が分かりやすいです。
https://qiita.com/TakahikoKawasaki/items/e37caf50776e00e733be
使ってみる
インストール~認証用のシークレット発行まで
まずはNext.jsアプリを用意し、NextAuthをインストールします。
npx create-next-app nextauth-practice
npm install next-authGoogle認証の為には、
GoogleのCLIENT_IDと、CLIENT_SECRETが必要です。
▽ これらを発行する為、GCPで新規のプロジェクトを立ち上げます。

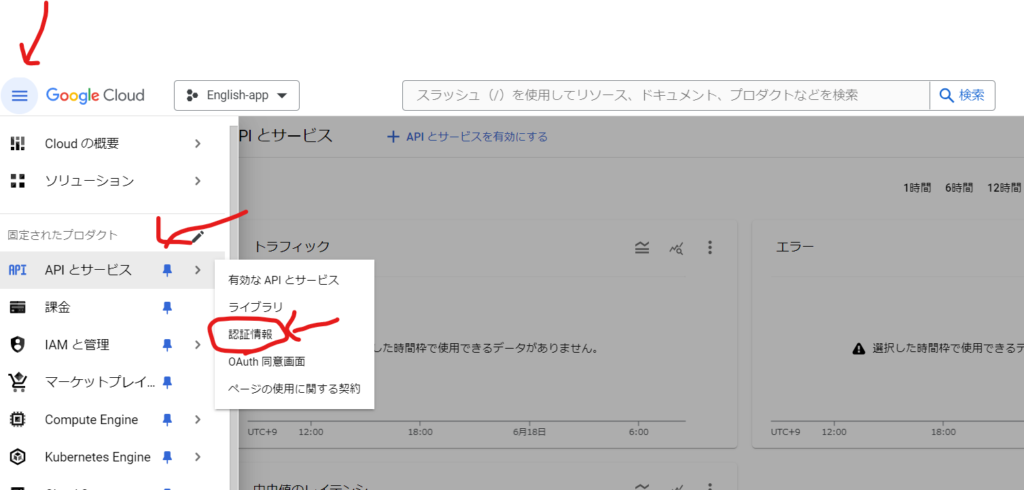
▽ 立ち上げたら、ハンバーガーメニュー > APIとサービス > 認証情報を押下します。

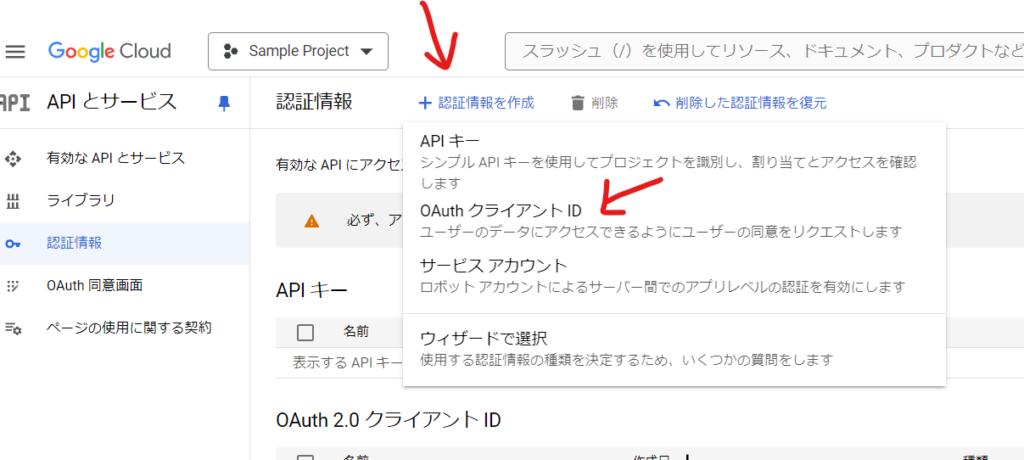
▽ 認証情報を作成 > OAuthクライアントIDを押下

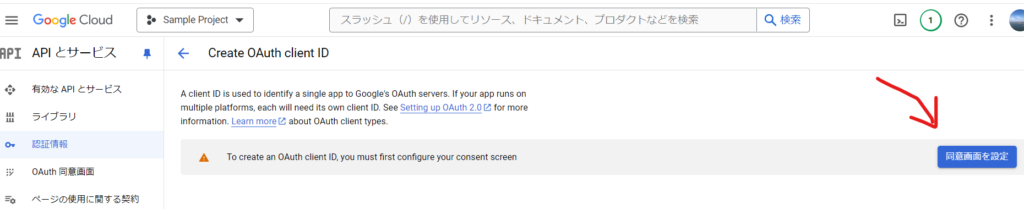
▽ OAuthの同意画面を先に作成しろと言われるので、作成します。
この同意画面で、読み取りや書き込み権限や、何かあったときの連絡先などを登録します。
こちらの説明はガイドに沿って実施するのみなので、省略します。

OAuth同意画面の設定を終えたら、先ほどと同様に「認証情報の作成」を押下します。
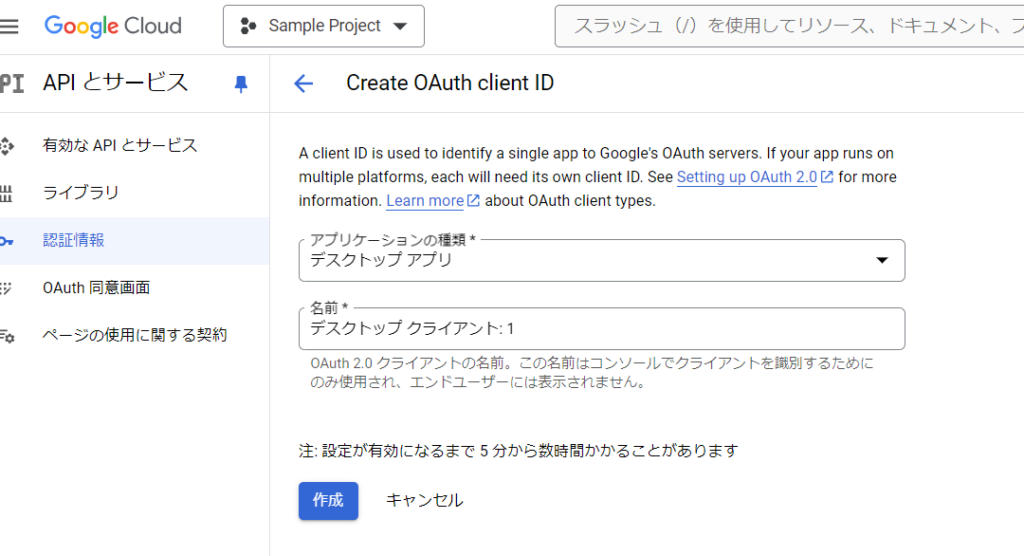
▽ すると、アプリの種類と名前を決めろと言われるので、設定します。

「作成」を押下すると、クライアントIDとシークレットが発行されますので、控えておきます。
NextAuthの設定
Nextのアプリ内に app > api > auth > […nextauth] > route.ts を作成します。
この […nextauth]はダイナミックルーティングを使っていますね。
route.tsに、もろもろ書いていきます。
import NextAuth from "next-auth/next";
import GoogleProvider from "next-auth/providers/google";
const handler = NextAuth({
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID as string,
clientSecret: process.env.GOOGLE_CLIENT_SECRET as string,
}),
],
pages: {
signIn: "/signin",
error: "/error",
},
});
export { handler as GET, handler as POST };providersの場所に何のプロバイダーを使用するかを記述し、IDやシークレットを設定します。
プロバイダーの一覧と、その設定方法はこちらをご参照ください。
(プロバイダーの種類が多すぎてびっくりします)
GOOGLE_CLIENT_ID と GOOGLE_CLIENT_SECRET は環境変数にしてありますので、先ほど取得したものを.envなどの環境変数に設定してあげれば、完成です。
GOOGLE_CLIENT_ID=先ほど取得したID
GOOGLE_CLIENT_SECRET=先ほど取得したシークレットその後
未認証の場合はリダイレクト、などを行いたい場合はNextのミドルウェアを使用します。
長くなるので、今回は説明を省きます。
また、認証後にユーザ名などの認証情報を取得したい場合は、NextAuthの useSession を使用します。
この useSession の便利な所は、ユーザ名だけでなく、
GoogleやLineで設定しているプロフィール画像も取得できる所ですね。
使う側としても、何かテンションが上がります。
さいごに
いかがでしたでしょうか。
使用してみた感想として、Nextauthの強みは、何と言ってもプロバイダーの種類でしょうか。
「あ、これも対応してるんだ」というのが山盛りで、ワクワクしました。
(ちなみに、Instagramの認証はうまく動作しないようです。最新のissueに上がっていました。)
認証系は準備とユーザ情報の管理が面倒で億劫だったのですが、
useSession内で同じフォーマットで保存してくれているのが本当に助かります。
今後もガツガツ使用していきます!
今回はここまで!
Enjoy Hacking!!