Material-UIとは
material-uiとは、マテリアルデザインを簡単に実現することができるReactのデザインライブラリです。
マテリアルデザインとは、Google社が自社のサービスに統一的なデザインを与えるために作成したデザインのガイドラインです。
ざっくり言うと、「完成しているおしゃれなボタンとかを楽に使えるよ」ってやつです。
事前準備
・Node
・npm
・React
環境構築
今回も爆速で有名なViteを使って環境構築をしていきます。
▽プロジェクト作成
npm init vite@latest▽今回のプロジェクト名は「sample」、JSで構築しました。
プロジェクトの中に入ってnpm installしていきます。
cd sample
npm install▽インストールが終わったら以下コマンドで起動
npm run dev▽イケてる初期画面

完了!
相変わらず楽でいいですね~
Material-UIをインストール
公式に沿ってやっていきます。
▽その前に初期画面のロゴとかは邪魔なのでごっそり削ります。
さみしかったので「こんにちは」だけ入れました。
import './App.css'
function App() {
return (
<div className="App">
<h1>こんにちは。</h1>
</div>
)
}
export default App▽iphoneの初期設定画面みたいになればOK

▽Material-UIをインストール
npm install @mui/material @emotion/react @emotion/styled▽index.htmlにLinkを追加してフォントを読み込む
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" /> //追加
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>準備完了!
コンポーネントを使ってみる
とりあえず、おしゃれなボタンコンポーネントを使ってみようと思います。
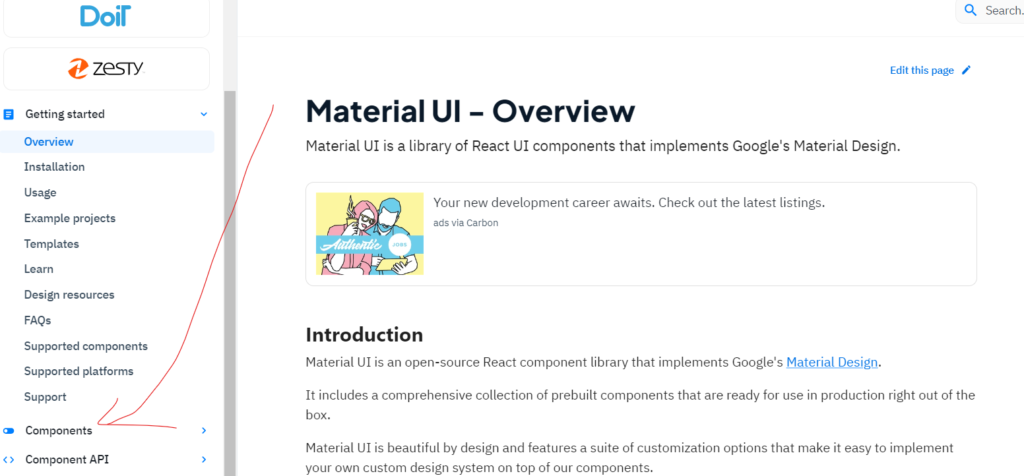
▽公式の右下にコンポーネントの一覧があるので、そこから好きなのを探します。

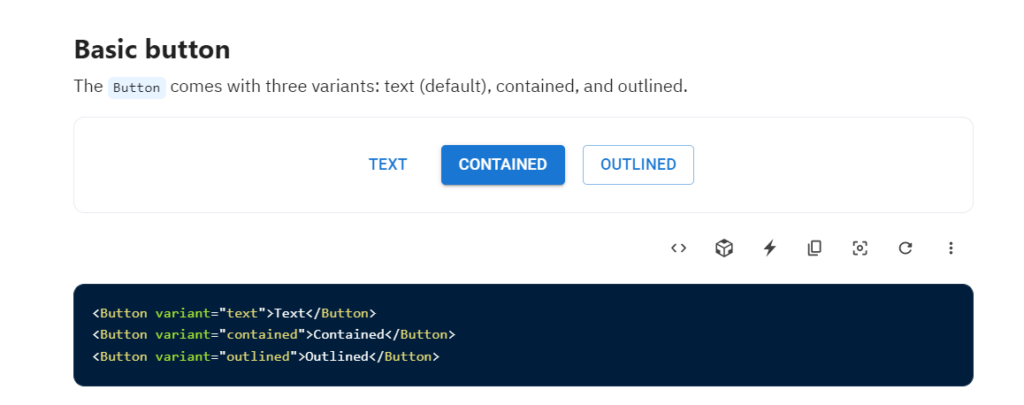
▽一番上にあった、「Basic button」にします。
下にコードがあるので、コピペすればOKです。

▽真ん中の青いやつにしてみます!
import './App.css'
import { Button } from '@mui/material'; //ボタンコンポーネントをインポート
function App() {
return (
<div className="App">
<h1>こんにちは。</h1>
<Button variant="contained">Contained</Button> //ボタンを使う
</div>
)
}
export default App▽じゃん!

引くほど簡単にボタンの導入ができました!
沢山コンポーネントがあるので、使いまくっていきましょう!
Enjoy Hacking!!