こんにちは、なかにしです。
紆余曲折あり、フリーとして働くことになりまして、自分の紹介サイトを作っていました。
作成したのが、こちらです。(宣伝)
Next.jsで作成してVercelで公開したのですが、なぜかメールが届かないという事態になったので、その解決の備忘録です。
状況
当ブログはお名前.comのレンタルサーバで運営しており、Webメールがセットで付いてきていました。それを未使用だったので、今回使っています。
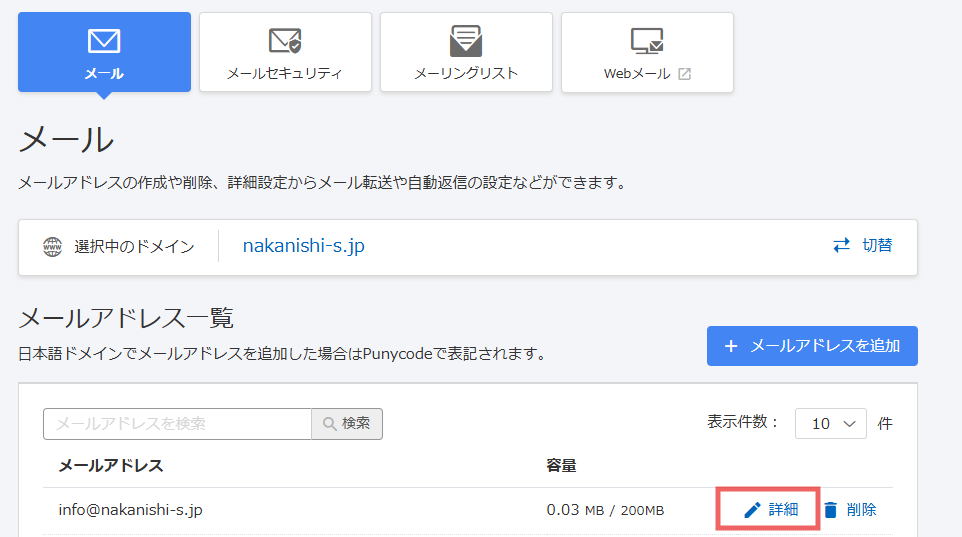
「info@nakanishi-s.jp」というメールアドレスを作成すると、Webメールが使えるようになりました。
それをGmail側からインポートし、Gail上で確認できるようにしています。
Next.jsで、Nodemailerをインポートし、メールを送信するコードを書きました。
開発環境では問題無く動いていましたが、Vercelにデプロイしたら何故かメールが届かなくなりました。
解決までの道のり
とりあえず、「Vercel nodemailer 送れない」で調べると、いくつか記事がヒットしました。
今回参考にしたのが、以下です。
https://stackoverflow.com/questions/65631481/nodemailer-in-vercel-not-sending-email-in-production
要約すると、Vercelは、メールを送る際にPromiseを使わないとダメだよと。
それを元に修正しましたが、解決せず。
ここでVercel側のエラーログを確認しにいきました。
すると、以下のログがでていました。
Error: Can't send mail - all recipients were rejected: 554 5.7.1 <ec2-34-231-122-215.compute-1.amazonaws.com[34.231.122.215]>: Client host rejected: Incorrect country code US
at m._formatError ...これを見る限り、エラーはAWSが関係しているようです。
調べてみると、「Incorrect country code US」は、海外からのメールをブロックしているようです。
もしかして…と思い、お名前.comの海外メール設定を確認しました。


すると、上記の赤枠「海外からの送信制限」がONになっていることが判明。
これがVercelからのメールをブロックしていたようです。
OFFにすると、無事にメールが届くようになりました。
さいごに
色々なサービスを組み合わせると、今回のように予期せぬエラーが出ますね。
「Nodemailerを使用した」「Next.jsのアプリを」「Vercelでデプロイして」「お名前.comで作成したメールアドレスにメールを送信し」「Gmailで受信する」状況というのは検索しても見つからず(当たり前ですが)、若干戸惑いました。
今回は未使用のメールアドレスが勿体なかったので使いましたが、慣れないうちはあまり沢山のサービスは組み合わせない方が吉ですね。
今回はここまで!
Enjoy Hacking!!