こんにちは、なかにしです。
近日、うちにエンジニアの友達が何人か遊びに来るんですが、
そのときに何か作っておもてなしをしようと思ってます。
そこで、エンジニアらしく
自宅用の注文システムを作ってみました。
注文システムの概要
自宅用なので、簡易的にやります。
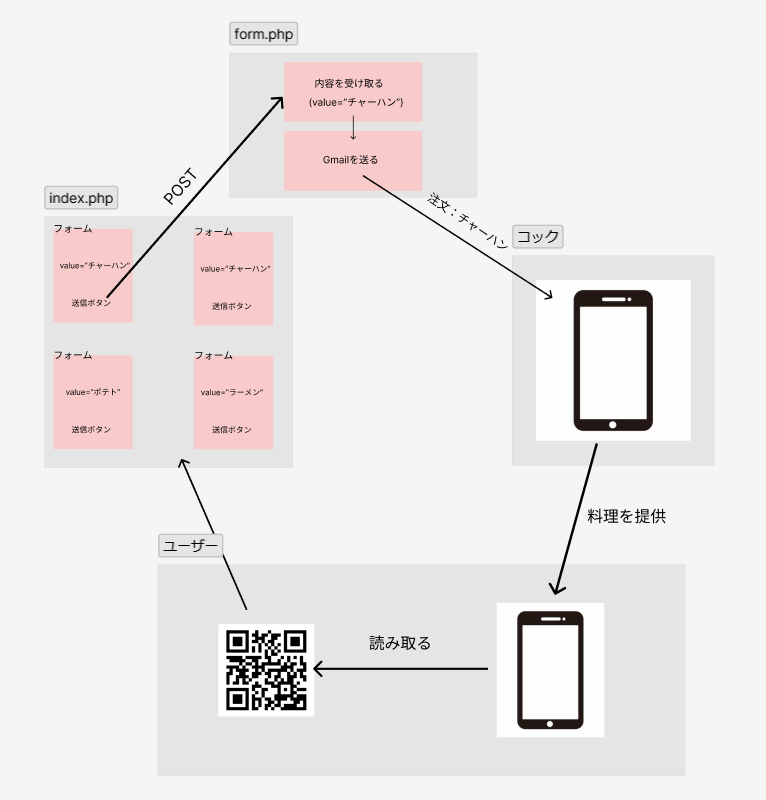
▽ざっくり設計図

以前学んだ QRコードの作り方 と JqueryのfadeOutメソッド
の知識も組み合わせ、より便利に作ってます!
実装
さっそく実装します。
CSS & メアドなどの個人情報は省略します。
<?php
session_start();
// オーダー済みだったら商品名を取り出す
if (isset($_SESSION['order'])) {
$order = $_SESSION['order'];
$_SESSION = array();
}
$url = "./item.json";
$json = file_get_contents($url);
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json, true);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menu</title>
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/index.css">
<link href="https://fonts.googleapis.com/css?family=Hi+Melody" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="./js/jquery.qrcode.min.js"></script>
<script src="./js/index.js"></script>
</head>
<body>
<div class="wrapper">
<?php if (isset($order)) : ?>
<div class="order">
<p><?= $order ?></p>
</div>
<?php endif ?>
<div class="title">
<div class="logo"></div>
<h1>なかにしんち</h1>
</div>
<div class="items">
<?php foreach ($arr as $value) : ?>
<div class="items__item">
<img src="img/<?= $value['id'] ?>.png" />
<p><?= $value["name"] ?></p>
<form action="./form.php" method="post">
<input type="hidden" name="id" value="<?= $value["id"] ?>">
<button type="submit" class="submit">注文</button>
</form>
</div>
<?php endforeach ?>
</div>
</div>
</body>
</html>$(function () {
$(".order").fadeOut(5000);
});<?php
session_start();
$url = "./item.json";
$json = file_get_contents($url);
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json, true);
// GETはリダイレクト
if ($_GET) {
header('Location: index.php');
exit;
}
// JsonのIDと照合して名前を取り出す
if ($_POST["id"]) {
$id = $_POST["id"];
$name = $arr[$id - 1]["name"];
$_SESSION['order'] = "{$name}のご注文を承りました!";
}
// HPMailer のクラスをグローバル名前空間(global namespace)にインポート
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\SMTP;
use PHPMailer\PHPMailer\Exception;
// PHPMailer のソースファイルの読み込み
require 'PHPMailer-master/src/Exception.php';
require 'PHPMailer-master/src/PHPMailer.php';
require 'PHPMailer-master/src/SMTP.php';
// メール設定(個人情報含まれるため省略)
try{
//件名(日本語は文字化けするためMIMEでエンコード)
$mail->Subject = mb_encode_mimeheader('注文があります!');
//メール本文
$mailbody = "・{$name}の注文";
//UTF-8にエンコード
$mail->Body = mb_convert_encoding($mailbody, "JIS", "UTF-8");
$mail->send(); //メール送信
header('Location: index.php');
exit;
} catch (Exception $e) {
echo 'Error: ', $mail->ErrorInfo;
}
?>コードを書き終わったらサーバーにアップし、
index.phpにあたるドメインをこちらでQRコードに変換して完成です!
動作確認
▽QRを読み取ります(以下はダミーです)

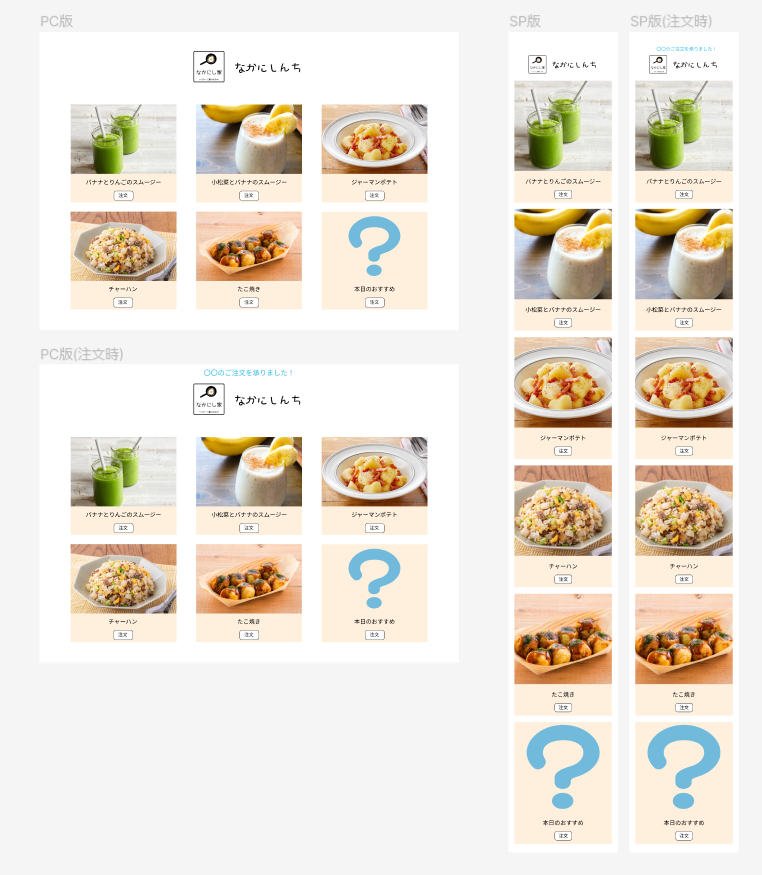
▽メニュー画面で注文します

▽注文完了!

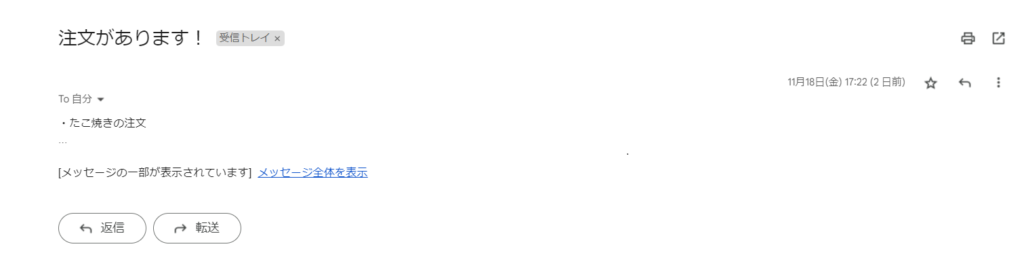
▽メールが届きます

料理を作り、提供。
★5をもらい、ミシュランへ進出します。
おすすめポイント
①メニュー登録が手軽
▽Jsonを更新し、画像を入れるだけです。
②フラッシュメッセージ
▽結構お気に入りです。
フラッシュメッセージの表示自体はPHPのみで実装可能ですが、
ふわっと消えていった方がいいなーと思ったので、
以前実装したJqueryのfadeInメソッドを使って実装しました。
おまけ : Figmaでデザイン
社内のエンジニアさんに デザインアプリ「Figma」 の使い方をご教示いただいたので、
今回のアプリをFigma上で作ってみました!

デザインはやっぱり難しいですね…
練習あるのみなので、次回以降はFigmaでデザインを作ってからアプリを作っていきます🙌
さいごに
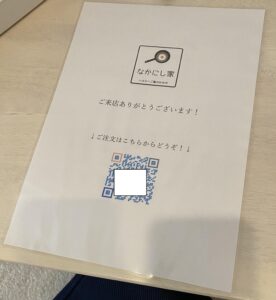
▽ラミネートしました
(読み取れないように一部隠してあります)

これでコミュニケーションが苦手な僕でも大丈夫!
今回はここまで!
Enjoy Hacking!!



