こんにちは、なかにしです。
最近はNoSQL型のDBを選択される方が増えているように思います。
小規模アプリを早く、沢山出そうぜ!みたいな流れが来てるんですかね。
僕の今やってる案件でも、モノリスなものをマイクロサービス化しているチームがいて、
大変そうだなーと思ってます。(他人事)
さて、今回はNoSQLです!
いくつかありますが、最近ハマってるFirebaseにしようと思います。
とにかく楽で早いので好きです!
今回は新規でDBを立ち上げ、
ボタンを押したらデータ取得できるようなミニアプリを10分で作成しちゃいます!
いってみよう!
プロジェクト作成
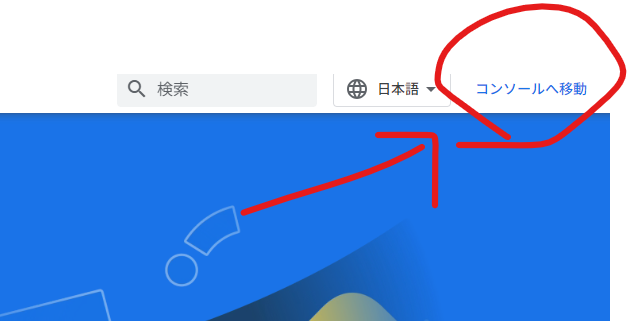
Firebaseの公式ページに移動し、右上の「コンソールへ移動」を押下。

上の方にある「+プロジェクトを追加」ボタンを押し、プロジェクトを作ります。
アプリ名は「Practice-app」にします。
アナリティクスはどっちでもいいので、
今回はスルーし、「プロジェクト作成」ボタンを押下。
プロジェクトが作成されるので、待ちます。

初期設定
プロジェクトの作成ができたので、初期設定をします。
真ん中の方のコードのアイコンをクリックし、プロジェクトのニックネームを決めます。
今回は「練習アプリ」にしました。

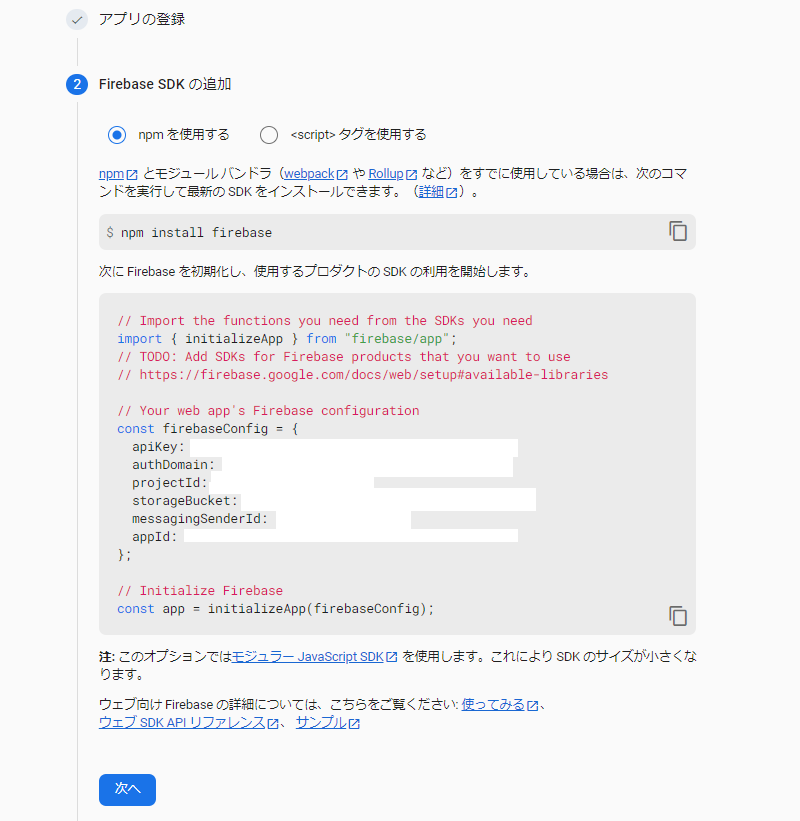
そうすると、これで設定しろよみたいなのが出てくるので、それ通りにやります。

vscodeで以下のコマンドを使用してReactのひな形を作り、
そこに上記の設定を突っ込みます。
npm create viteひな形ができました。

firebaseをインストールします。
npm i firebaseインストール後、package.jsonとかと同じ階層に、
firebaseConfig.js(もしくはts)というファイルを作成し、先ほどの設定を入れます。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "aaaaaaaaaaaaaaaaa",
authDomain: "aaaaaaaaaaaaaaaaa",
projectId: "aaaaaaaaaaaaaaaaa",
storageBucket: "aaaaaaaaaaaaaaaaa",
messagingSenderId: "aaaaaaaaaaaaaaaaa",
appId: "aaaaaaaaaaaaaaaaa"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);上記はFirebaseの初期化コードのみが書かれています。
今回はNoSQL型のFirestoreを使用したいので、Firestoreの設定コードを追記する必要があります。
結果として以下になります。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getFireStore } from "firebase/firestore"; // 追記
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "aaaaaaaaaaaaaaaaaaaaaaaaaa",
authDomain: "aaaaaaaaaaaaaaaaaaaaaaaaaa",
projectId: "aaaaaaaaaaaaaaaaaaaaaaaaaa",
storageBucket: "aaaaaaaaaaaaaaaaaaaaaaaaaa",
messagingSenderId: "aaaaaaaaaaaaaaaaaaaaaaaaaa",
appId: "aaaaaaaaaaaaaaaaaaaaaaaaaa",
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const db = getFireStore(app); // 追記
export default db; // 追記データを用意する
上記で初期設定が完了したので、データを用意していきます。
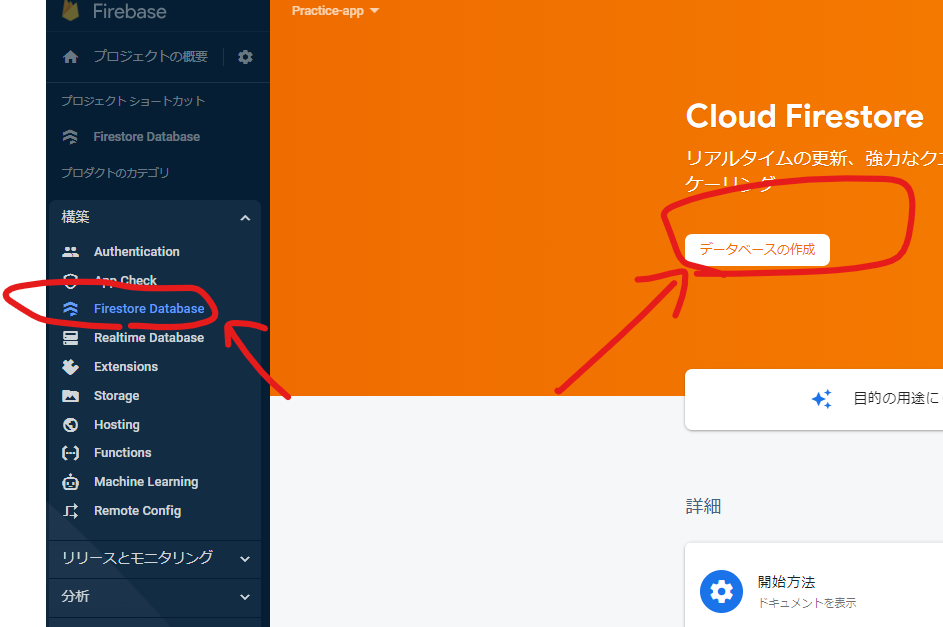
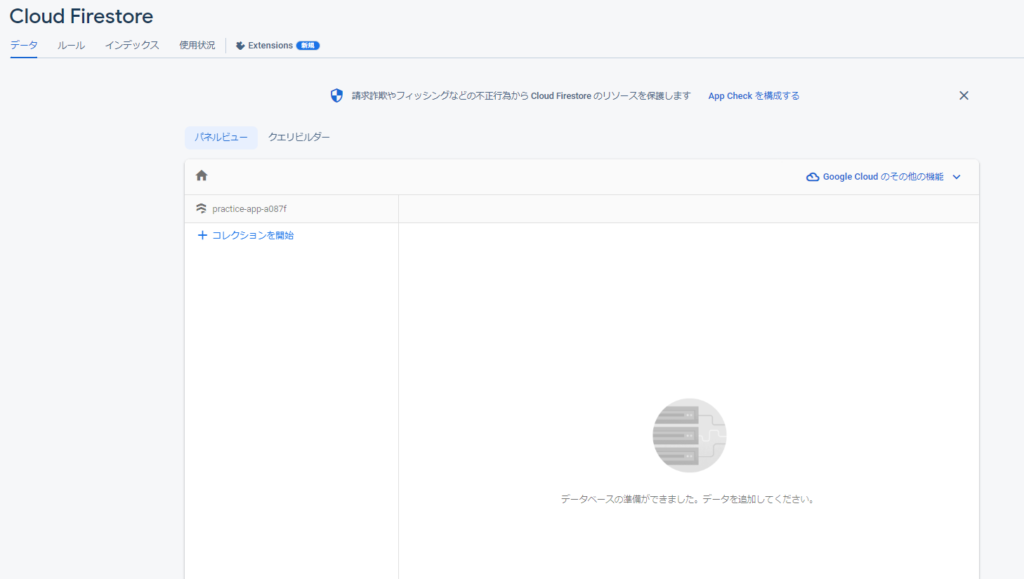
Firebaseの画面に戻り、構築 > Firestoreを選択。
画面上部の「データベースを作成」を押下します。

今回はテストなので「テストモードで開始する」を選択し、
リージョンもそのままで「有効にする」を押下します。
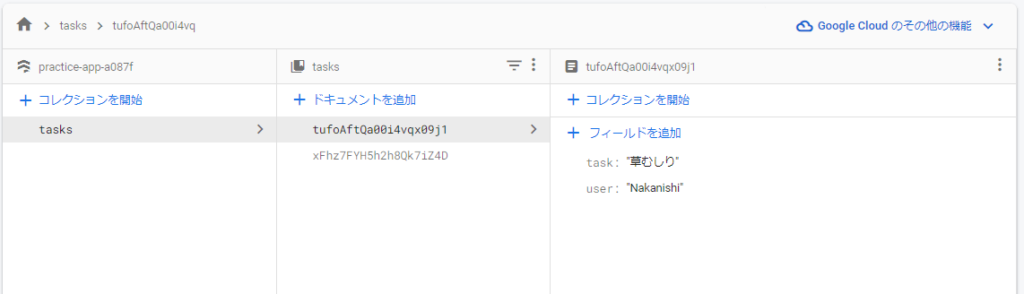
すると、Firestoreが使えるようになるので、手動でデータをつっこんでいきます。

適当にデータを入れて…

あとはこれをReactのアプリ側から呼び出してあげるだけです!
以下のコードで呼び出しました。
import { collection, getDocs } from "firebase/firestore";
import { useState } from "react";
import "./App.css";
import db from "./firebaseConfig";
function App() {
// taskを管理
const [tasks, setTasks] = useState([]);
/**
* FireStoreからデータ取得して、useStateに突っ込む
*/
const getData = async () => {
const taskCollection = collection(db, "tasks");
const snapShot = await getDocs(taskCollection);
const tasks = snapShot.docs.map((doc) => doc.data());
setTasks(tasks);
};
return (
<div className="App">
{tasks.map((task, index) => (
<ul key={index}>
<li>{task.task}</li>
<li>{task.user}</li>
</ul>
))}
<button onClick={getData}>ボタン</button>
</div>
);
}
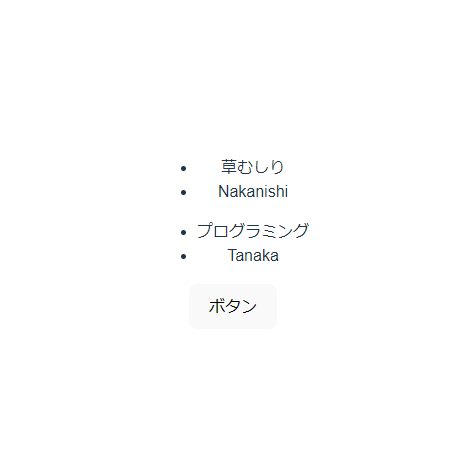
export default App;これでボタンを押すと…

ちゃんと出ました!
終わり!
さいごに
かなり駆け足でやったので、細かいところは省いちゃってます。
スミマセン…
こんな感じでスピーディーにDB立ち上げて、
接続できるよってことが伝われば幸いです。
ログインに関しても簡単に設定できるので、また今後まとめます~
今回はここまで!
Enjoy Hacking!!



